Цветовая палитра ИИ (соответствие цветов): Filmora для Mac
Цветовое соответствие было обновлено до цветовой палитры искусственного интеллекта. Этот новый инструмент использует передовые алгоритмы искусственного интеллекта для более точного извлечения и применения цветовых палитр из видео или изображений. Цветовая палитра ИИ поддерживает подбор цвета между контрольными кадрами и целевыми кадрами для создания единообразного внешнего вида ваших видеороликов.
Если вам нужна цветокоррекция, но у вас нет опыта в детальной настройке цвета, это руководство покажет вам, как применить цветовую палитру искусственного интеллекта к вашим видео или изображениям на macOS:
Содержание
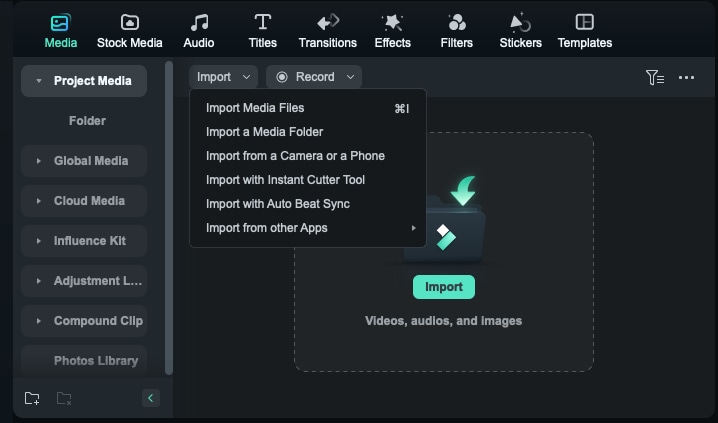
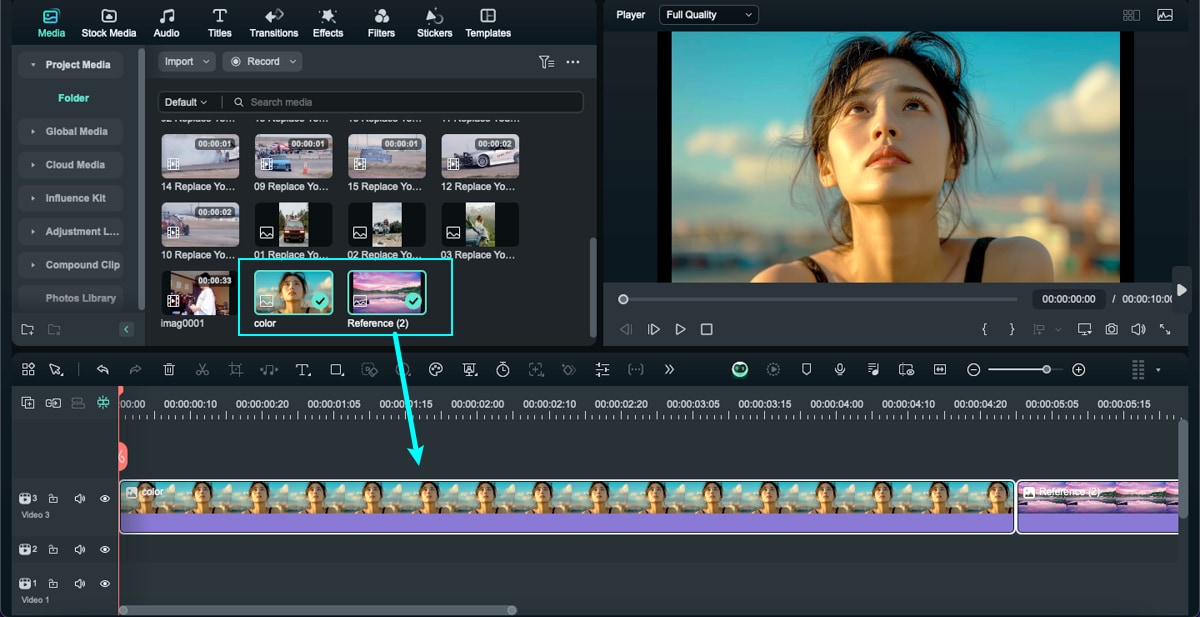
Шаг 1: Импортируйте и добавьте медиафайлы на временную шкалу
Если у вас установлена Filmora, запустите программу и создайте новый проект. Импортируйте цветное эталонное видео или изображение и отснятый материал, который вы хотите скорректировать, со своего компьютера, а затем добавьте их на временную шкалу.


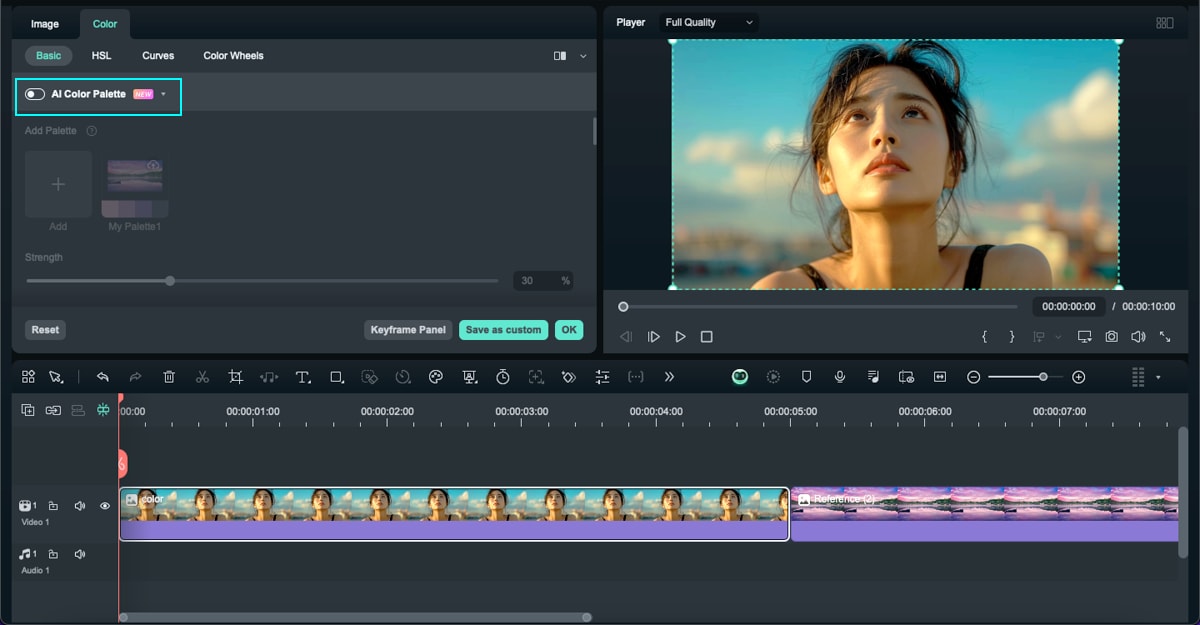
Шаг 2: Включите цветовую палитру искусственного интеллекта
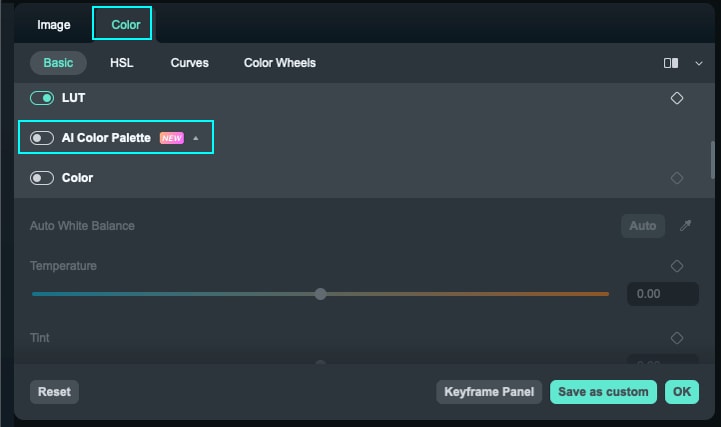
Дважды щелкните клип на временной шкале, для которого вы хотите настроить цвет, открывая панель редактирования. Затем перейдите к Цвет > Базовый и нажмите кнопку рядом с Цветовая палитра ИИ, чтобы активировать функцию.

Шаг 3: Выберите систему отсчета
Способ 1: Из проекта
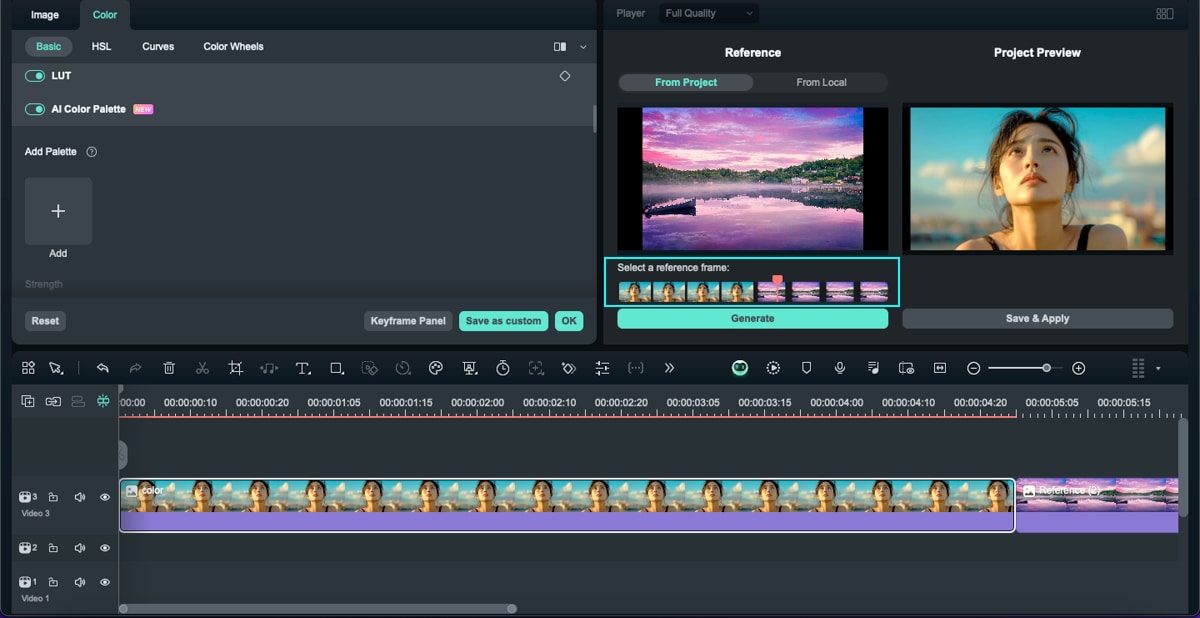
Нажмите кнопку "Из проекта", выберите импортированный медиафайл, перетащите ползунок, чтобы выбрать рамку отсчета, и нажмите "Сгенерировать".

Способ 2: Из локального
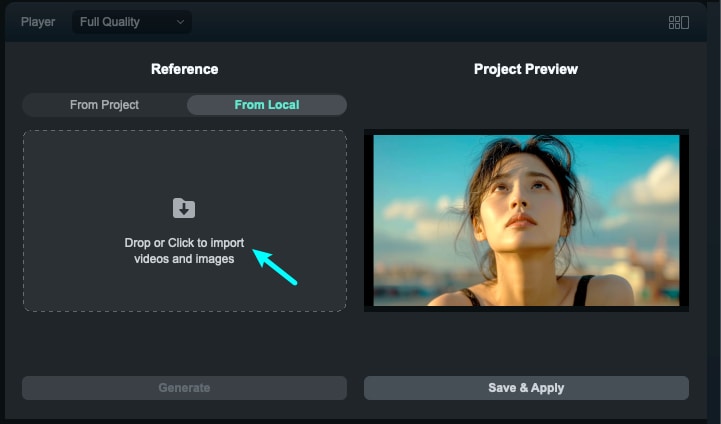
Нажмите кнопку "Из локального", чтобы импортировать локальный файл. Если вы хотите выбрать другой файл, нажмите кнопку "Заменить" выше. Переместите курсор, чтобы выбрать систему отсчета, и нажмите "Сгенерировать".

Шаг 4: Предварительный просмотр и настройка параметров
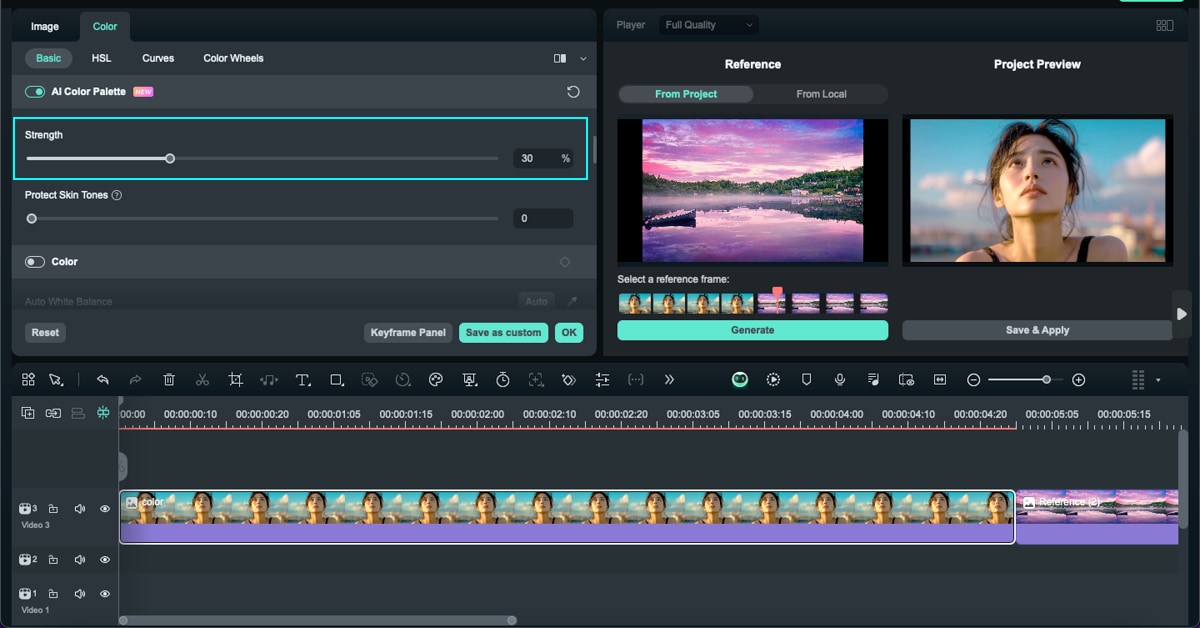
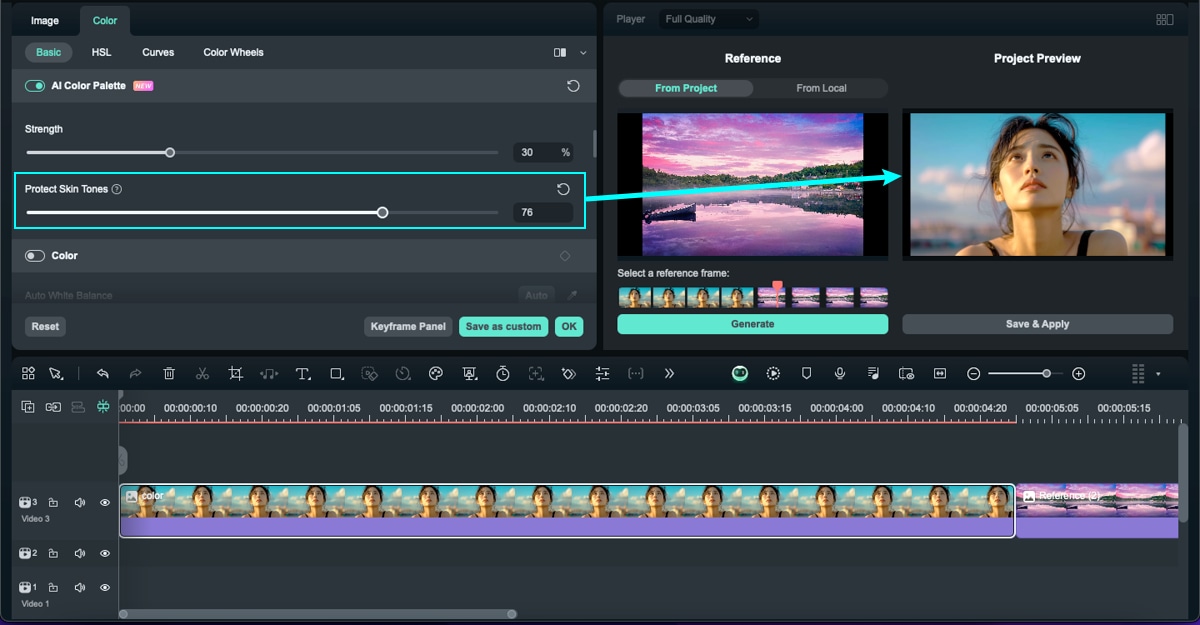
Просмотрите видео в правой части панели предварительного просмотра. Отрегулируйте интенсивность на панели свойств, перетащите ползунок на панели свойств, чтобы изменить интенсивность совпадающих цветов. Диапазон настроек составляет от 0 до 100. Когда вы закончите настройку силы, нажмите OK и проверьте скорректированный результат.

Включите Защиту оттенков кожи и измените настройки на панели свойств, если на видео есть люди.

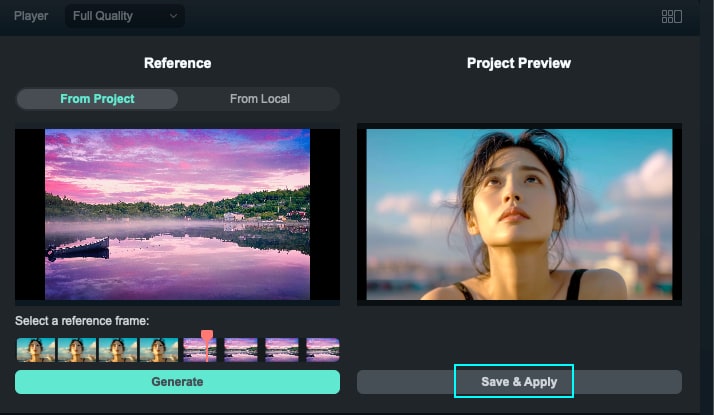
Шаг 5: Сохраните и примените цветовую палитру
После завершения настройки цвета нажмите Сохранить и применить, чтобы выйти из режима цветовой палитры.

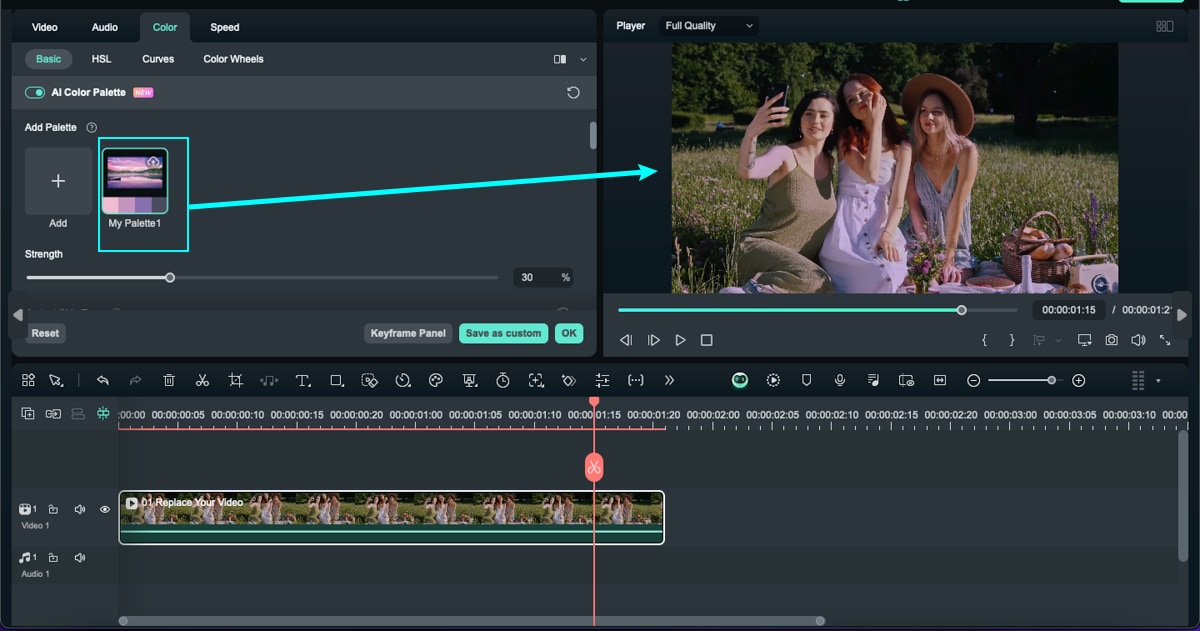
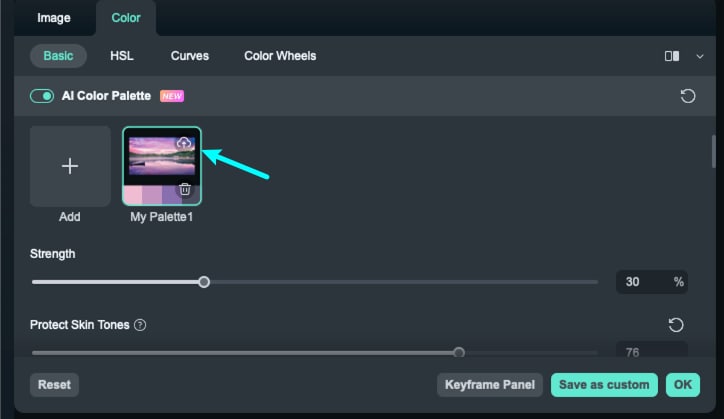
Настраиваемый шаблон цветовой палитры будет сгенерирован автоматически на панели свойств. Вы также можете нажать на кнопку "Облако" выше, чтобы сохранить его в облаке.

При импорте новых медиафайлов нажмите на сохраненный шаблон палитры в разделе Цветовая палитра ИИ, чтобы применить его одним щелчком мыши.