Умное наложение масок с помощью ИИ в Filmora для Windows
Независимое редактирование элементов видео является важной частью создания видео, а маскирование в Filmora предоставляет множество возможностей. Однако в обновлении V13 пользователь может активировать функцию Умное наложение масок с помощью ИИ, и она будет автоматически определять объекты, которые можно замаскировать. Чтобы сэкономить время и силы, воспользуйтесь этой опцией,
Как включить Умное наложение масок с ИИ
Современный видеомонтаж требует современных инструментов, и здесь представлено пошаговое руководство по использованию опции Умное наложение масок с помощью ИИ в Filmora для современного монтажа:
Шаг 1: Установите Filmora и запустите новый проект
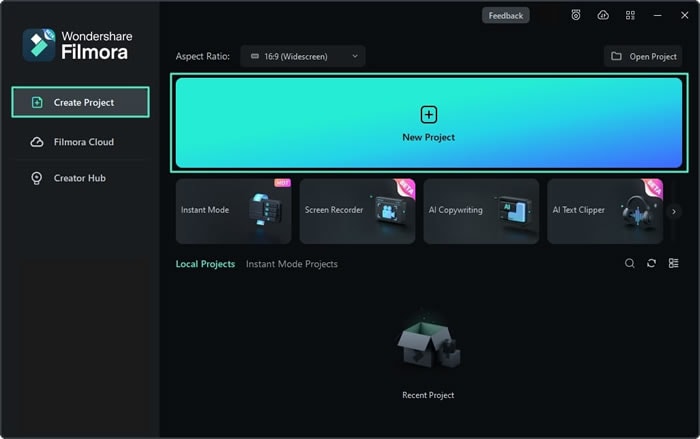
Чтобы начать редактирование с помощью Filmora, установите и запустите программное обеспечение на своем рабочем столе. После этого в верхней части главного экрана войдите в свою учетную запись и перейдите к левой панели. Выберите опцию "Создать" проект и выберите "Новый проект" из отображаемых вариантов.

Шаг 2: Импорт медиафайлов и размещение их на временной шкале
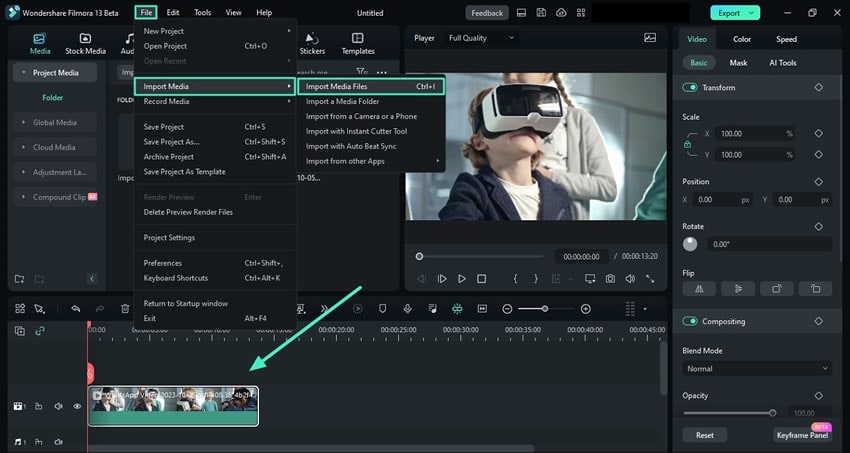
Создание нового проекта приведет вас к основному интерфейсу редактирования Wondershare Filmora. На верхней панели инструментов выберите "Файл", разверните опцию "Импорт медиаданных" из выпадающего меню и выберите подходящий способ импорта. После импорта медиаклипа потяните этот клип с помощью мыши или трекпада и поместите его на дорожку временной шкалы.

Шаг 3: Активация опции Наложение масок с ИИ
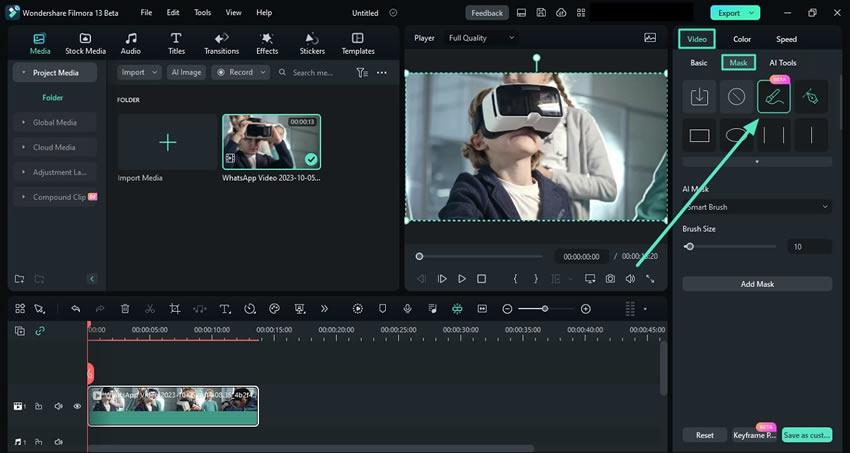
Чтобы начать маскирование, выберите клип на таймлайне и наведите курсор мыши на панель настроек. На вкладке "Видео" выберите опцию Маска и выберите значок "Наложение масок с ИИ".

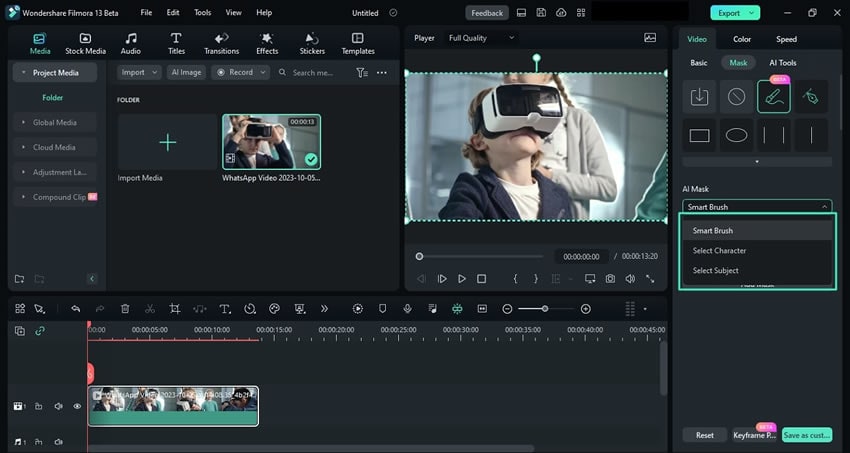
Шаг 4: Выбор опции Наложение масок с ИИ
Это развернет раздел "Маска ИИ", где вы должны выбрать один из предложенных вариантов в соответствии с вашими требованиями. Есть несколько вариантов, таких как "Умная кисть", Выделить "символ" или "Выделить объект" на выбор. Выберите далее из предложенных вариантов и продолжайте выбирать кнопку "Добавить маску" для определения автоматической маски на видео.

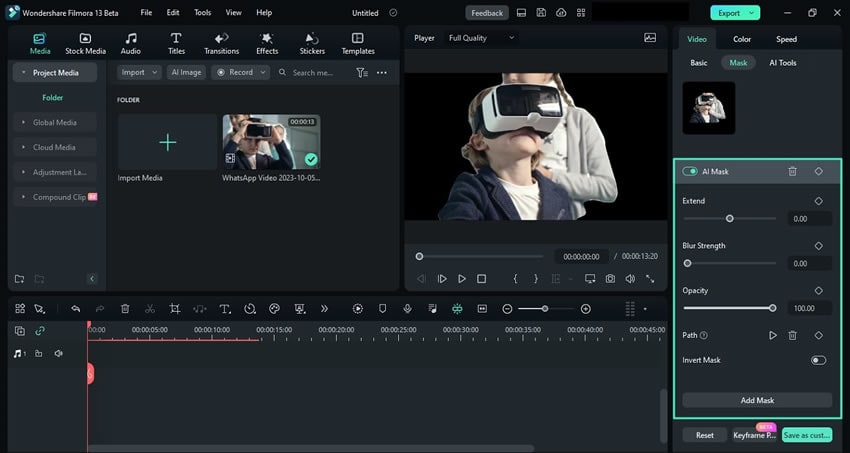
Шаг 5: Настройка относительных параметров и экспорт
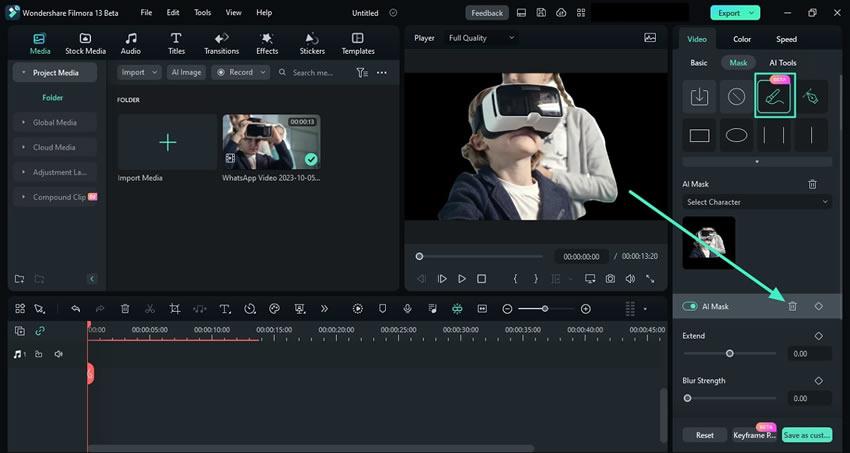
Если вы воспользуетесь опцией "Выбрать объект" и выберите любой обнаруженный объект через искусственный интеллект, у вас будет возможность настроить другие параметры маски, такие как "Расширение", "Сила размытия" и "Непрозрачность". Кроме того, вы также можете включить отслеживание движения с помощью опций "Путь" и "Инвертировать маску" для вашего клипа. После завершения нажмите кнопку "Экспорт" в верхнем правом углу и сохраните свое видео на вашем устройстве.

Как отключить интеллектуальную маскировку ии
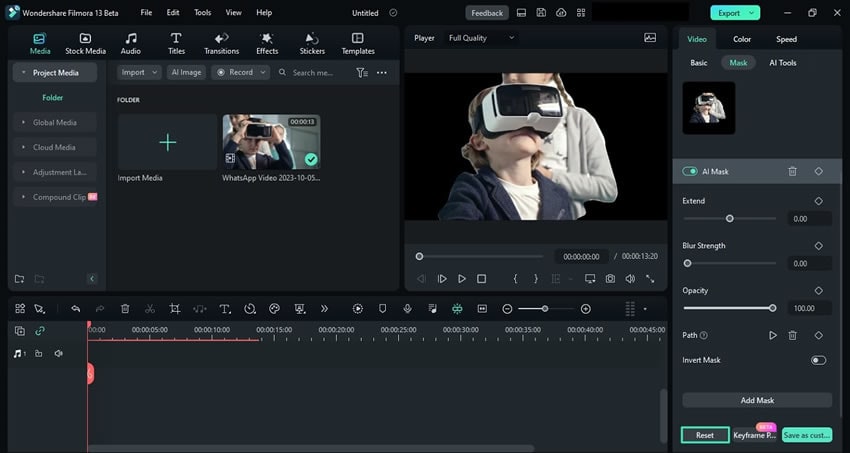
Способ 1: с кнопки сброса
После того, как вы включили умную маску ИИ и хотите сбросить или удалить ее, перейдите в нижнюю часть панели настроек и нажмите кнопку "Сбросить".

Способ 2: От значка корзины
Во втором способе выберите клип и перейдите к правой боковой панели. Выберите опцию Маска во вкладке "Видео" и перейдите в раздел "Маска ИИ". Нажмите на значок "Корзина" рядом с ним, и маска будет удалена.