Каждый создатель видео хочет, чтобы его видео привлекало внимание и чтобы его идея была должным образом донесена до зрителей. Если у вас есть обычные графические элементы и тексты, ваше видео будет не таким увлекательным, как ожидалось. Именно поэтому создатели видео всегда стараются включить в него трендовые и привлекающие внимание эффекты и анимацию. Нет никаких сомнений в том, что 3D-анимация текстов и заголовков выглядит действительно потрясающе.
В разных видеоредакторах есть разные 3D-анимации текста и эффекты, которые вы можете применить к тексту в своем видео и которые мгновенно привлекут внимание ваших зрителей. Вы можете применять 3D-анимацию текста в видеоредакторах премиум-класса, таких как After Effects, а также применять эффекты 3D-текста онлайн. Мы продемонстрируем, как создавать потрясающую текстовую 3D-анимацию с помощью различных видеоредакторов простыми шагами.
В этой статье
Часть 1. Создание настоящих текстовых 3D-эффектов с помощью After Effects
After Effects - это видеоредактор премиум-класса, в котором вы можете создать настоящий текстовый 3D-эффект с нуля. Прежде всего, вам нужно создать новую композицию и добавить свой текст в видео. Вы должны включить опцию 3D для текста и добавить глубину и текстуру освещения, чтобы получить 3D-эффект. Таким образом, вы должны сначала создать эффект 3D-текста, а затем анимировать 3D-текст в соответствии с вашими предпочтениями. Вот шаги, чтобы легко создать 3D-текст After Effects.
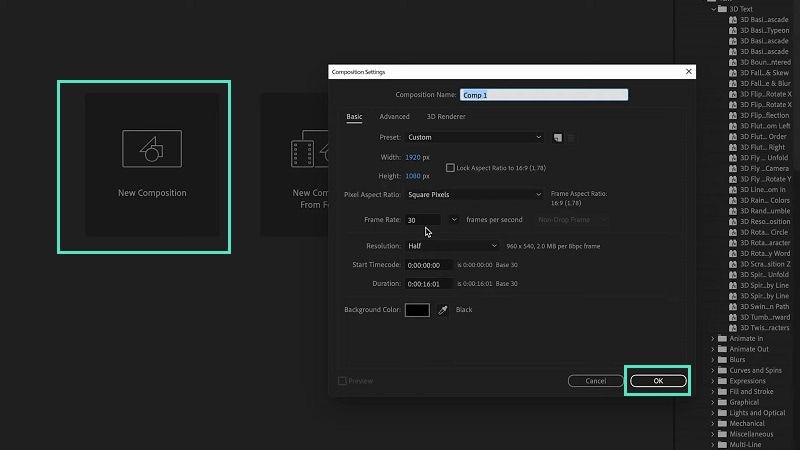
Шаг 1Запустите After Effects и нажмите на Новую композицию в разделе проекта. Установите различные параметры в разделе Настройки композиции и нажмите на кнопку Ок.

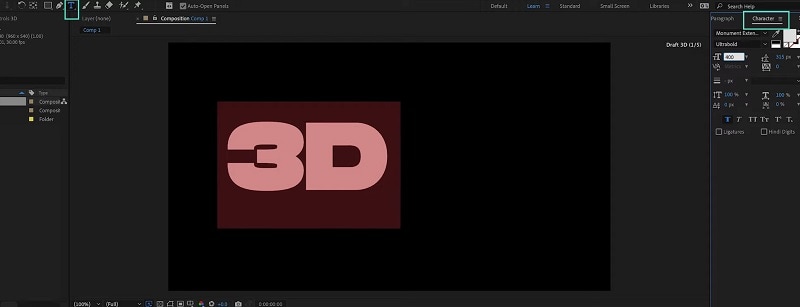
Шаг 2Нажмите на значок ввода текста, расположенный на верхней панели, и введите текст в видео. После ввода текста перейдите на панель символов справа и настройте стиль текста.

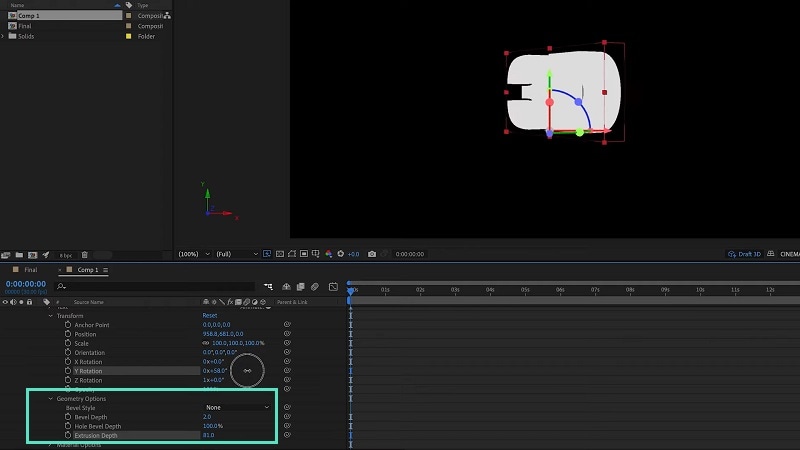
Шаг 3Вам необходимо включить опцию 3D для текста с помощью 3D-значка на текстовом слое. В разделе "текстовый слой" нажмите "Преобразовать" и используйте параметры поворота X-Y-Z, чтобы повернуть текст в 3D-ракурсе.

Шаг 4Аналогично, нажмите на Параметры геометрии и добавьте глубину своему тексту, чтобы получить 3D-эффект для вашего текста.

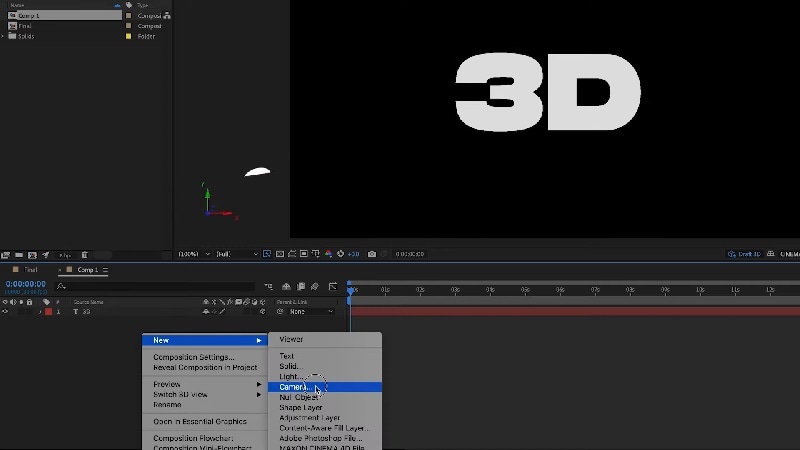
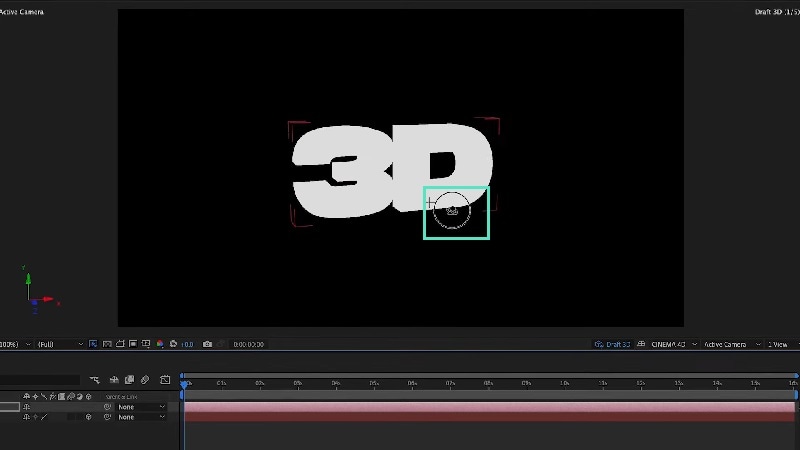
Шаг 5Вам нужно создать новый слой камеры, щелкнув правой кнопкой мыши на временной шкале и выбрав "Создать"> "Опция камеры". Вы откроете окно настроек камеры, чтобы настроить параметры и нажать на кнопку Ok.

Шаг 6Используйте инструмент Орбита для поворота текста, чтобы получить истинный 3D-эффект, видимый на экране.

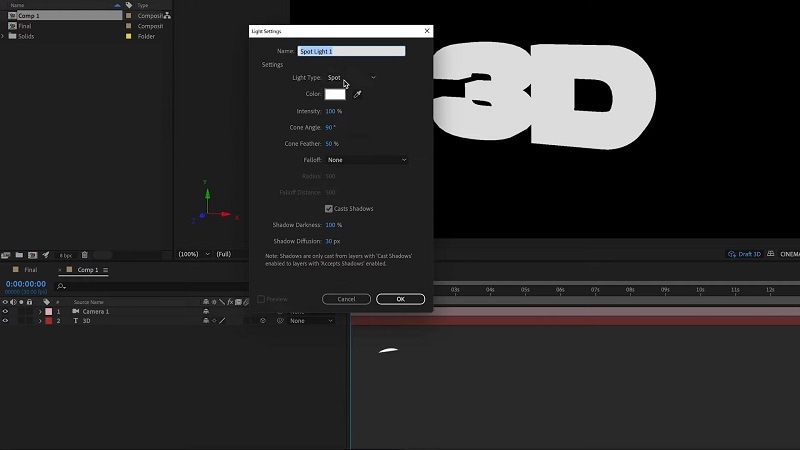
Шаг 7Вам нужно получить освещение и затенение для вашего 3D-текста. Щелкните правой кнопкой мыши на окне настройки и выберите Создать> Осветить. Отрегулируйте параметры в окне Настроек освещения.

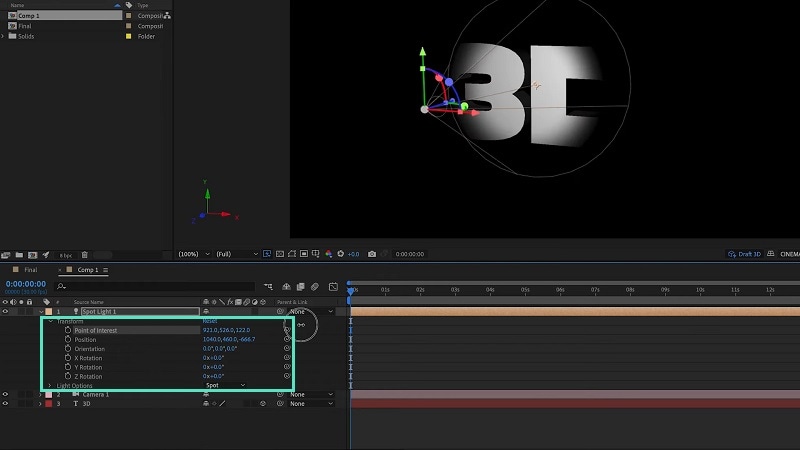
Шаг 8Вы можете настроить параметры преобразования и освещения в окне настройки под слоем освещения для лучшего эффекта.

Вы успешно создали эффект трехмерного текста в After Effects. Сейчас вы проиллюстрируете, как анимировать 3D-текст.
Часть 2. Создание 3D-анимации камеры
Вы подготовили свой текст с 3D-эффектом, и в вашем видео может быть несколько 3D-текстов. Пришло время анимировать эти 3D-тексты, чтобы 3D-эффект стал более заметным, а текст мгновенно привлек внимание. Вам не нужно создавать анимацию с нуля, так как доступны предустановки 3D-анимации. Все, что вам нужно сделать, это применить их к вашим 3D-текстам, и они начнут автоматически анимироваться. Кроме того, вы можете создать 3D-анимацию камеры, чтобы показать тексты с разных ракурсов камеры. Вот инструкции по использованию генератора 3d-анимированного текста в After Effects.
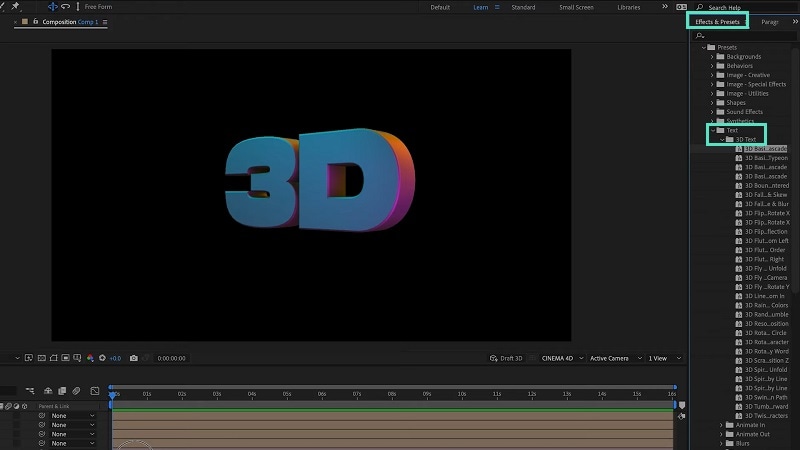
Шаг 1Как только вы создадите свой эффект трехмерного текста, перейдите на панель эффектов и настроек.
Шаг 2Перейдите в раздел Текст> 3D-текст, и вы увидите все различные настройки 3D-анимации, которые вы можете применить.

Шаг 3Перетащите желаемую 3D-анимацию непосредственно на слой с 3D-текстом.
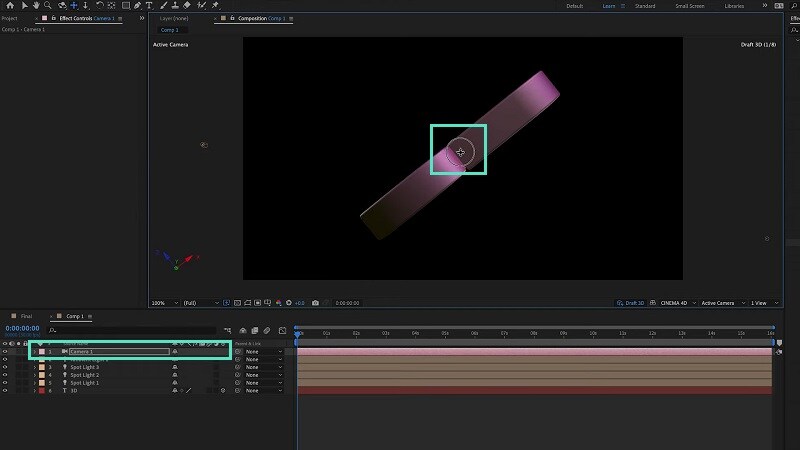
Шаг 4Если вам нужна анимация камеры для вашего 3D-текста, выберите слой камеры, который вы уже создали. Нажмите C, чтобы с помощью инструмента Orbit (Орбита) получить начальное положение 3D-текста. Вы также можете использовать инструмент "Тележка" и инструмент "Панорамирование и масштабирование" для настройки.

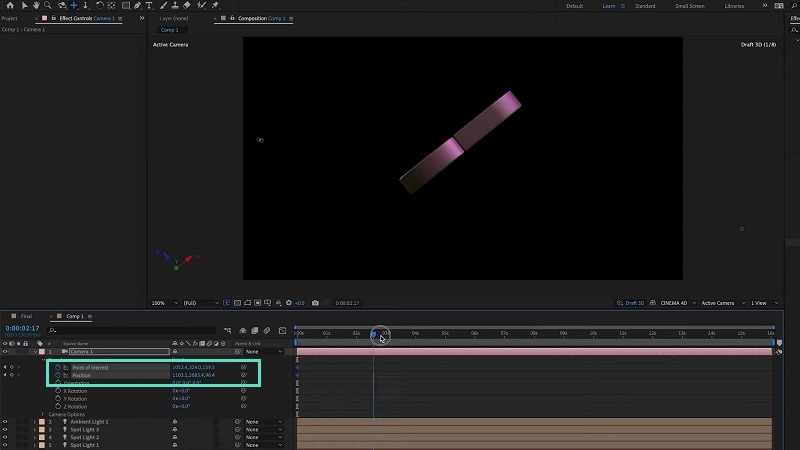
Шаг 5Теперь добавьте параметр ключевого кадра в положение из параметра преобразования, чтобы отметить начальную точку анимации. Аналогично, добавьте еще один ключевой кадр, где вы хотите, чтобы анимация заканчивалась.

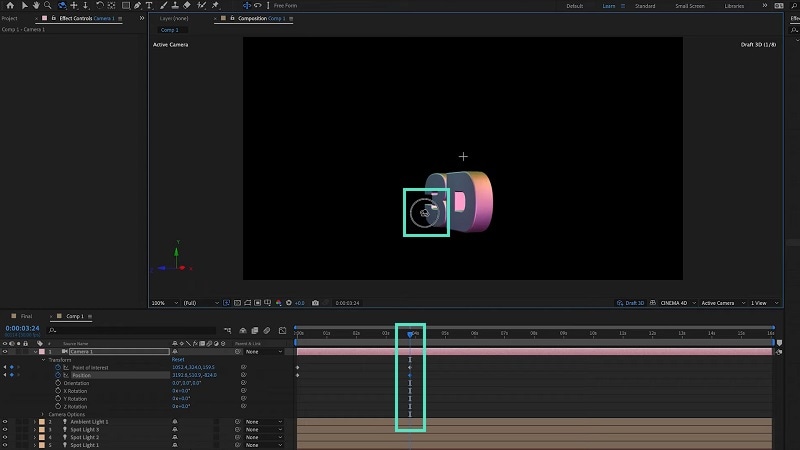
Шаг 6Используйте инструменты Orbit, Dolly и другие, чтобы расположить 3D-текст в соответствии с тем, как вы хотите завершить анимацию.

Часть 3. Создавайте потрясающие 3D-текстовые эффекты онлайн
Поскольку добавление 3D-эффектов к тексту является довольно сложной задачей при редактировании видео, многие считают, что вы не сможете добавить 3D-эффекты к тексту без специального приложения для редактирования видео. Но существует множество известных онлайн-видеоредакторов, в которых вы можете создавать потрясающие 3D-текстовые эффекты и анимацию несколькими щелчками мыши.
На самом деле, вы можете использовать онлайн-генератор 3d-анимированного текста, чтобы получить любой желаемый текст в 3D-режиме. Мы рекомендуем полнофункциональный видеоредактор FlexClip для онлайн-анимации 3D-текста. Вы можете выбрать один из доступных шаблонов 3D-текста и применить различные анимации движения. Вот шаги, которым нужно следовать.
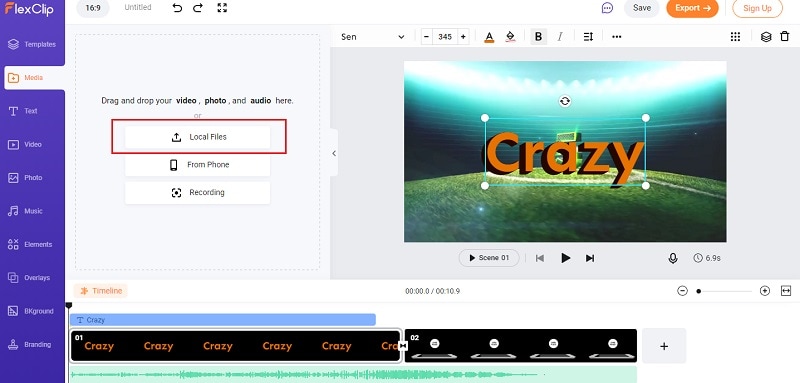
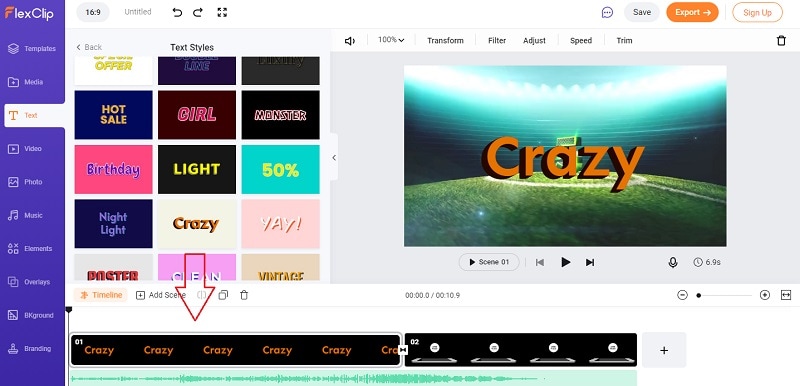
Шаг 1Откройте свой веб-браузер и нажмите “flexclip.com/editor/app”. Перейдите на вкладку "Медиа", импортируйте свое видео и добавьте его на временную шкалу.

Шаг 2Перейдите к тексту и нажмите "Просмотреть все стили текста". Прокрутите страницу вниз и ознакомьтесь с доступными шаблонами 3D-текста. Нажмите на любой желаемый шаблон, чтобы применить его к вашему видео.

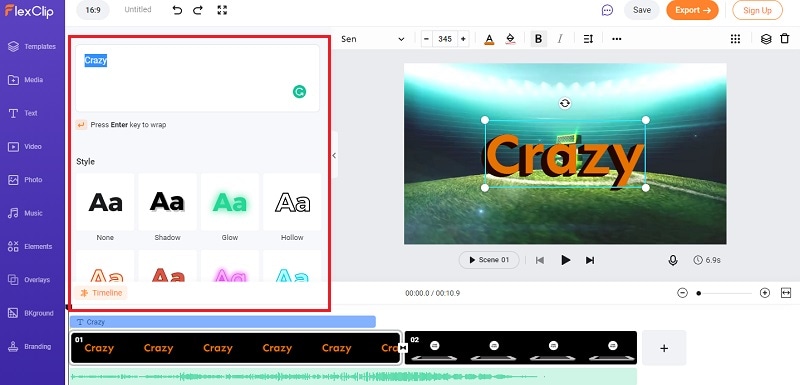
Шаг 3Дважды щелкните по 3D-тексту, представленному в программе просмотра, и отредактируйте стиль и текст в соответствии с вашими предпочтениями.

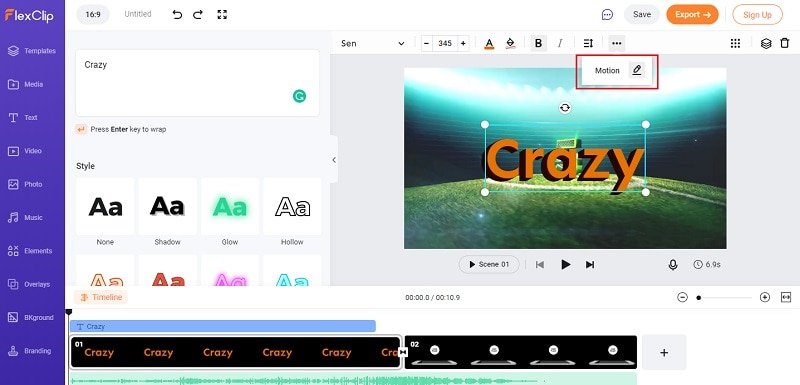
Шаг 4Нажмите на значок с тремя точками в верхней части программы просмотра и выберите опцию перемещения.

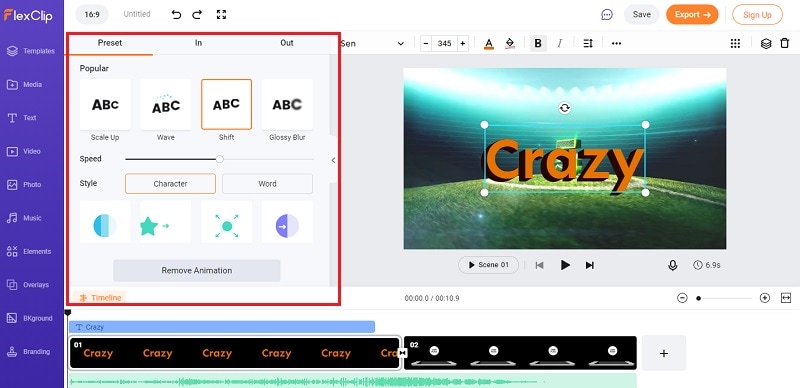
Шаг 5Выберите любой желаемый эффект движения, и вы увидите свою текстовую 3D-анимацию в программе просмотра при воспроизведении видео.

Часть 4. Альтернативный способ создания трехмерной текстовой анимации
Когда вы используете онлайн-видеоредактор для создания 3D-текстовой анимации, объемные текстовые эффекты будут ограничены. Мы можем использовать After Effects для создания 3D-анимации текста с нуля. Но эти шаги могут показаться вам немного сложными, и мы рекомендуем Filmora как лучший альтернативный способ создания 3D-текстовой анимации. Filmora - это видеоредактор премиум-класса, который одинаково популярен как среди любителей, так и среди профессионалов. Вот несколько простых шагов по созданию 3D-текстовой анимации с помощью Filmora.
Шаг 1Скачайте и установите Filmora на свой компьютер. Видеоредактор доступен для пользователей Windows и Mac. Нажмите на кнопку "Создать проект" на экране приветствия или выберите "Файл"> "Создать проект".

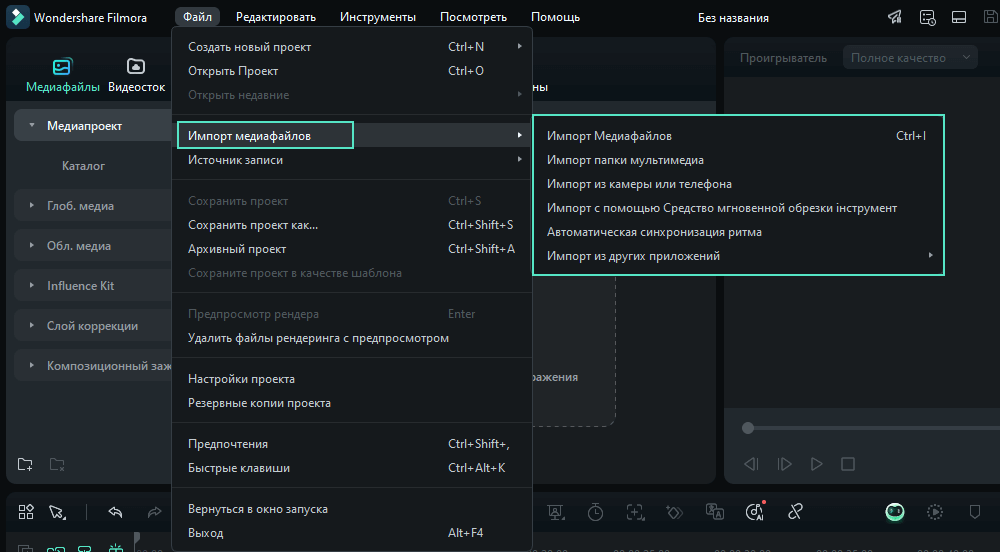
Шаг 2Перейдите в раздел Файл> Импорт мультимедиа > Импорт медиафайлов, чтобы импортировать видеофайл. В качестве альтернативы, перетащите видеофайл непосредственно в папку Project Media. Чтобы начать, поместите видеофайл на временную шкалу.

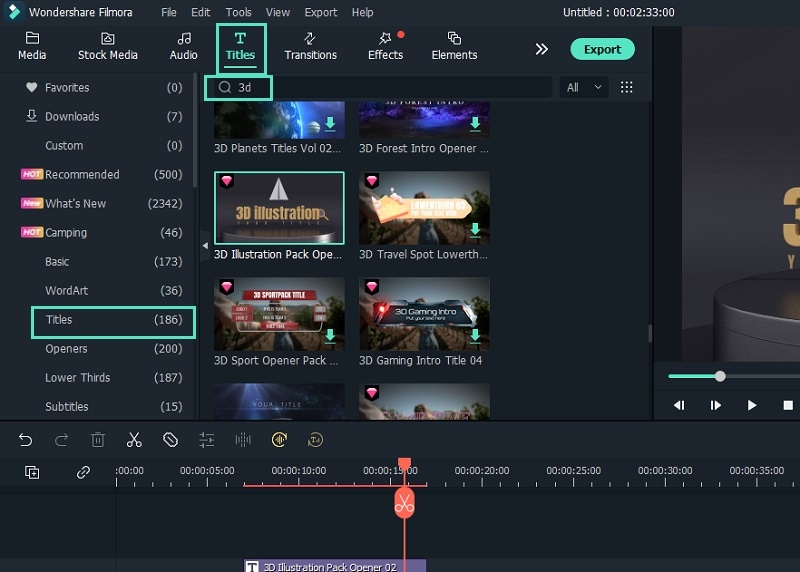
Шаг 3Перейдите на вкладку Заголовки и перейдите на левую панель, нажмите на опцию Заголовки. Введите “3D” в поле поиска и ознакомьтесь со всеми доступными 3d-текстовыми эффектами и анимацией.

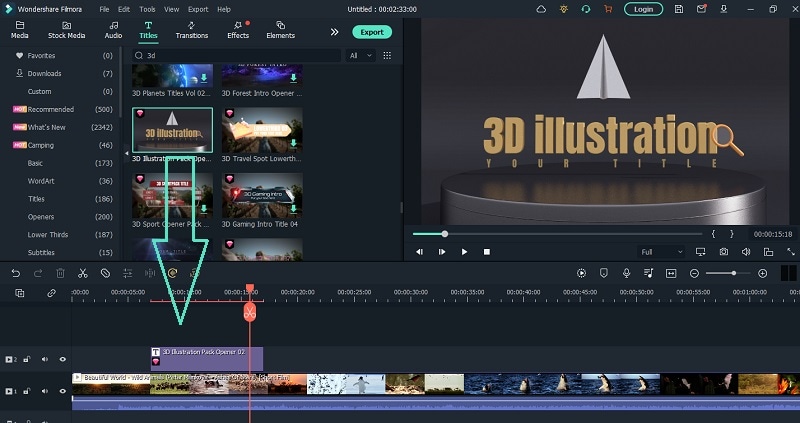
Шаг 4Перетащите шаблоны 3D-текста на временную шкалу. Вы должны поместить эффект на временную шкалу в том месте, где вы хотите, чтобы он отображался на видео. Вы также можете настроить продолжительность эффекта в соответствии с вашими требованиями.

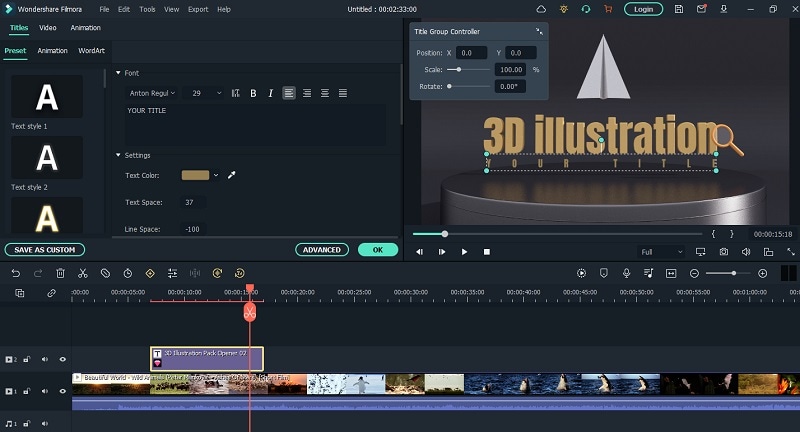
Шаг 5Дважды щелкните на текстовом слое, чтобы настроить текст и стиль. Воспроизведите видео и нажмите на кнопку Экспорта, чтобы сохранить отредактированное текстовое 3D-видео.

Заключение
Нет никаких сомнений в том, что если вы включите в свое видео 3D-текстовые эффекты и анимацию, ваше видео определенно будет выделяться. Зрители найдут видео интересным и поймут послание, которое хочет донести до них создатель видео. Мы проиллюстрировали, как создавать потрясающие 3D-анимации текста. Вы также можете воспользоваться онлайн-генератором 3d-текста. Но мы рекомендуем Filmora как лучший и самый простой видеоредактор для мгновенного создания текстовой 3D-анимации.
Видеоредактор, который делает процесс редактирования эффективным и увлекательным.




 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО


