Сегодня профессиональные создатели видео зарабатывают миллиарды на YouTube, Tick Tock и подобных платформах. Это очень стимулирует новичков к созданию своего видеоконтента. Но так ли это просто? Конечно, нет. Чтобы создать успешное видео и привлечь внимание людей, графика канала подписки имеет большое значение.
Мы рассказали, как создать простую пользовательскую анимацию кнопки подписки для начинающих. Мы готовы предоставить более продвинутую и полностью анимированную графику, которая придаст вашему видео профессиональный вид. Давайте начнем с того, что узнаем, что такое график канала подписки.
В этой статье
Что такое графика канала Subscribe?
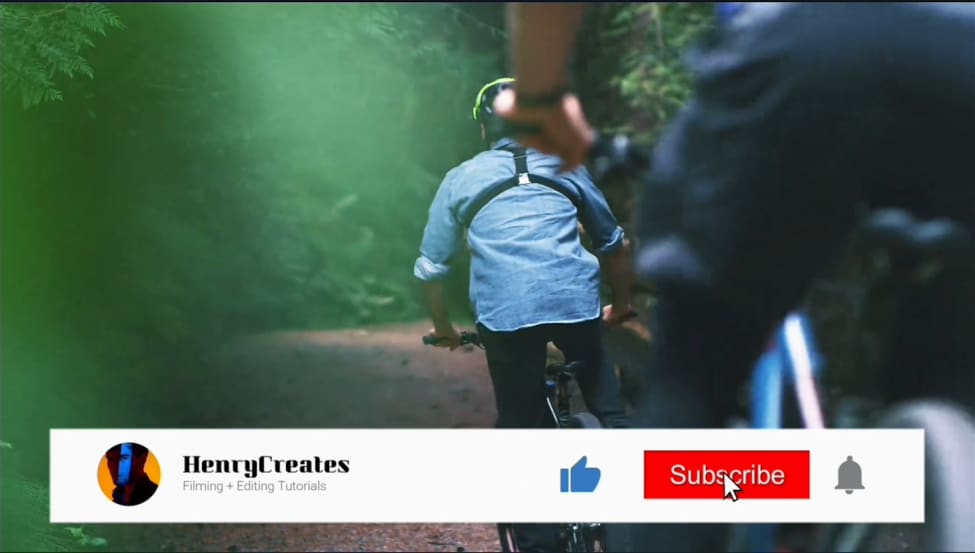
Здесь мы приводим простое объяснение для тех, кто впервые знакомится с графикой канала подписки. Вы когда-нибудь смотрели видео на такой платформе, как YouTube? Если да, то вы наверняка заметили несколько уникальных картинок, призывающих зрителей подписаться на канал. Это именно то, что представляет собой графика канала подписки. Это выглядит так, как показано ниже.

Каждый видеократер включает такую графику в свои видеоролики перед их размещением. Однако самое сложное - как его создать. Теперь мы движемся вперед, чтобы увидеть, как мы можем сделать некоторые выдающиеся графики кнопки подписки с помощью Wondershare Filmora.
Создание расширенной графики канала подписки с помощью Wondershare Filmora
Прежде чем мы погрузимся в наше пошаговое руководство, давайте сначала сделаем обзор нашего видеоредактора. Wondershare Filmora is an incredible video editor with robust editing features. Эти функции в считанные минуты превратят ваше видео в потрясающее. Он также поставляется с мощным устройством записи экрана и большим запасом шаблонов.
Итак, используя эти шаблоны, иконки и другие возможности, вот шаги, которые вам нужно выполнить, чтобы сделать продвинутую графику канала подписки.
Шаг1 Загрузите и установите Wondershare Filmora
Сначала необходимо загрузить и установить видеоредактор Filmora. Если вы уже сделали это, то сразу же запустите программу. Но если вы еще не сделали этого, то скачайте его ниже. После завершения загрузки установите программу на свой компьютер.
Когда вы запустите Filmora, нажмите "Новый проект".

Шаг2 Создайте структуру вашей графики
Для создания чего-либо нам сначала нужна безупречная структура. Здесь мы можем сделать структуру графики канала Subscribe, используя различные цвета, иконки, тексты и фотографии канала. Мы начнем с добавления цветовых слоев.
1. Добавьте цветные слои
- Перейдите в "Медиа" в верхнем левом углу интерфейса и нажмите на "Образец цвета". Здесь найдите зеленый цвет и добавьте его в панель ниже в качестве первого видеослоя с помощью функции drag-n-drop.

- Мы будем использовать этот слой в конце, поэтому убедитесь, что не используете другую зеленую графику для вашей анимации.
- Давайте заблокируем этот слой, потому что мы больше не будем его использовать. Для этого нажмите на значок "Lock" в левой части слоя.
- Добавьте белый и красный цвета и уложите их поверх слоя зеленого цвета.

После добавления всех трех цветовых слоев, пришло время обрезать эти слои, чтобы создать структуру нашей графики.
Обрезка цветовых слоев
- Перейдите на вкладку "Эффекты" на верхней панели и найдите эффект "Обрезка". Затем перетащите эффект и добавьте его к белому и красному слоям на панели.

- Сначала нажмите на значок "Глаз" рядом со слоем красного цвета, чтобы скрыть его. Затем дважды щелкните белый слой, чтобы просмотреть его свойства. Когда появятся свойства, выберите в них пункт "Эффекты".

- Вы также можете включить безопасные зоны в настройках дисплея в правой части панели. После этого обрежьте сначала белый слой, затем покажите красный слой и обрежьте его тоже. Это будет выглядеть следующим образом.

Вот и все, друзья. Наши цветные фоны находятся здесь. Теперь нам нужно добавить сюда фотографию нашего канала. Поэтому давайте перейдем к тому, как это сделать.
2. Добавить фотографию канала
- Чтобы добавить фотографию канала, можно загрузить изображение. Здесь мы будем использовать некоторые изображения из стоковых носителей. Независимо от изображения, опустите его на панель над слоем с красным цветом.

- Теперь дважды щелкните по слою с изображением и в свойствах перейдите к опции "Маска" и выберите круг. You can also select any other shape you like.

- После этого прокрутите вниз и сделайте круг ровным, совместив все цифры. Затем уменьшите его масштаб и поместите в левый угол белого слоя.

Все готово. Теперь добавим текст нашего канала.
3. Добавить тексты
- Для добавления текста перейдите в "Заголовки" на верхней панели и добавьте понравившийся вам заголовок на панель.

- Теперь дважды щелкните по этому слою и добавьте нужный текст. Вы также можете изменить цвет текста, уменьшить его масштаб и разместить его там, где вам удобно.

- Теперь добавим еще один заголовок для кнопки подписки. Вы должны поместить его на красный слой.

Мы не можем закончить нашу структуру без икон, не так ли? Так что давайте перейдем к ним.
4. Добавить иконки
- Нажмите кнопку "Элемент" на верхней панели и найдите значок "Колокольчик". Вы найдете короткие анимации колокольчика. Добавьте подходящий на панель.

- Теперь найдите подходящее место в анимации, остановите ее в этой точке, щелкните правой кнопкой мыши на слое элемента и добавьте стоп-кадр.

- Вы также можете продлить стоп-кадр и удалить другие части. Затем уменьшите его размер и поместите рядом с текстом "Подписаться".

- Аналогичным образом добавьте на панель значки "Палец вверх" и "Курсор мыши".

Наконец, наша конструкция готова. Теперь приступим к анимации.
Шаг3 Анимируйте графику
Сначала мы сделаем так, чтобы все эти графики поступали из-под вида.
- Сначала перейдите на белый слой и дважды щелкните по нему. Затем выберите пункт "Анимация" и прокрутите страницу вниз. Здесь добавьте новый ключевой кадр, нажав "Добавить". Теперь переместите головку воспроизведения в начало и поместите слой с белым цветом за пределы кадра.

- Теперь сделайте то же самое для фотографий и иконок каналов. Вся анимация будет выглядеть следующим образом.

- Как видите, текст появляется перед цветовыми слоями. Давайте исправим это. Дважды щелкните текстовый слой. Выберите форму "Type Writer" и нажмите "Advanced option".

- Здесь вы можете настроить текст с помощью цветовых слоев.

- После настройки названия канала и текста кнопки подписки ваша анимация будет выглядеть следующим образом.

Если вам это удалось, то это замечательно. We have done most of the work. Теперь нам нужно анимировать графику курсора мыши так, чтобы он нажимал на значок колокольчика, значок большого пальца и нашу кнопку подписки. Процесс в некоторой степени схож, поскольку нам потребуется добавить различные ключевые кадры. Но все же давайте посмотрим на это подробнее.
Шаг4 Анимировать курсор мыши
- Перейдите на слой иконки "Курсор мыши" и дважды щелкните по ней. Сначала поместите значок на "Палец вверх", чтобы при анимации он переходил непосредственно к указанному значку. Затем нужно добавить еще один ключевой кадр через некоторое время. А когда вы добавите третий, поместите значок "Курсор мыши" на текст кнопки подписки.

- Затем добавьте аналогичную пару ключевых кадров с некоторым отступом от последнего и поместите значок "Курсор мыши" на значок "Колокольчик".

- Последний ключевой кадр, который мы должны добавить, поместит этот значок "Курсор мыши" из нашего поля зрения. После этого нужно настроить эти ключевые кадры, чтобы задать скорость перемещения значка "Курсор мыши" по своему вкусу.
Конечный продукт до этого момента будет выглядеть следующим образом.

Мы приближаемся к концу, ребята. Теперь нам нужно только заставить графику анимироваться вне нашего представления, и наша работа будет закончена. Так что давайте погрузимся в это с головой.
Шаг5 Анимируйте графику
Процесс анимирования графики похож на то, как мы анимировали в нашем видео. Нам просто нужно обратить эти шаги вспять. Вот как это делается.
- Перейдите к слою с белым цветом и дважды щелкните по нему, чтобы открыть его свойства.
- Теперь из опции "Анимация" добавьте новый ключевой кадр немного раньше конца видео.
- После этого нужно добавить еще один ключевой кадр в конце видео. Но в этом ключевом кадре поместите слой с белым цветом вне поля зрения. Например,

- Повторите те же действия для слоя с красным цветом, слоя с изображением канала и слоя со значками.
- После его завершения вся графика будет выглядеть следующим образом.

- Осталось только исправить текстовые слои. Для этого дважды щелкните по текстовому слою канала и перейдите к настройкам "Дополнительно", как и раньше.

- Отсюда зафиксируйте скорость текста и закончите другими графическими элементами. После этого мы сделаем то же самое для текста кнопки "Подписаться".

Наконец, наша графика завершена. "Export" it from the software to your computer.

Если вы хотите использовать эту графику в своем видео, сначала нужно импортировать ее и включить опцию "Зеленый экран". Это удалит зеленый цвет фона. Затем вы можете загрузить свое видео и поместить на него эту графику, чтобы добавить к видео. И это все.
Заключение
Создание графики канала Subscribe - это как собирать звезды с неба для любого создателя видео, особенно если вы новичок. Однако теперь вам больше не нужно обращаться к профессионалам. Wondershare Filmora позаботится об этом. Поэтому следуйте этому подробному руководству и создавайте отличную графику для своих видео на канале подписчиков.