- Premiere туториалы
- • Топ 15 плагинов Adobe Premiere для эффектов и переходов
- • Как добавить текст в Adobe Premiere Pro
- • Как уменьшить шум видео в Premiere Pro
- • Топ-20 шаблонов заголовков и интро для Adobe Premiere
- • Как склеить/объединить клипы в Adobe Premiere Pro
- • Как кадрировать видео в Adobe Premiere Pro
- • Как повернуть/перевернуть видео в Adobe Premiere
- • 10 лучших переходов Premiere Pro
- Лучшая альтернатива Adobe Premiere
Как сделать 3D анимацию в After Effects
3D анимация для ваших логотипов, текста и так далее очень популярна в интро и других аспектах пост-продакшена, здесь мы создадим 3D текст и анимируем его.
Время обновления: 28 Feb 2024 г.
3D-анимация логотипов, текста и т.д. очень популярна в интро и других аспектах пост-продакшна. Давно прошли те времена, когда для достижения эффекта вам требовались специализированные плагины, вы можете получить отличный результат 3D-анимации, относительно просто и легко используя After Effects из коробки, здесь мы создадим 3D-текст и анимируем его.
Это базовый учебник по После эффектов, профессиональной программе для редактирования видео. Однако если видеомонтаж для вас в новинку, рассмотрите Wondershare Filmora, который является мощным, но простым в использовании инструментом для начинающих пользователей. Скачать бесплатную пробную версию можно ниже.
Как сделать 3D-анимацию в After Effects?
1. Состав
Наша первая задача - создать композицию. Для 3D-текста или фигур, или если вы импортируете многослойную векторную графику, например, логотип, есть настройки, которые необходимо включить в композиции, чтобы все это функционировало.
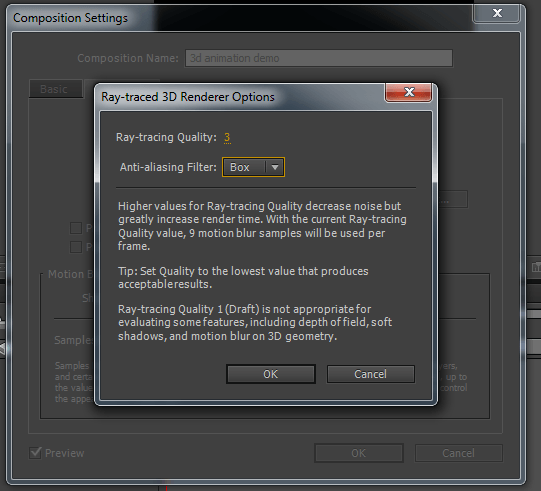
Либо когда вы выбираете "Новая композиция", либо на существующей композиции, выбрав настройки композиции, вам нужно перейти на вкладку "Дополнительно" и переключиться со стандартного рендеринга Classic на Ray-Traced 3D.

После переключения на Ray-Traced 3D вы можете настроить параметры для него. Я оставил качество по умолчанию 3 для этой демонстрации, как вы можете видеть, программа объясняет вам эффекты различных уровней качества на этом экране, но помните, что время рендеринга может значительно увеличиться при более высоком качестве, так что это балансировка для предполагаемого использования. Окончательная настройка здесь будет личным выбором, основанным на том, для чего будут использоваться последовательности и как долго вы можете ждать рендеринга.

Окончательная настройка здесь будет личным выбором, основанным на том, для чего будут использоваться последовательности и как долго вы можете ждать рендеринга.
2. Создание нашего 3D-текста
Следующий шаг - создание 3D-текста. Я создал два отдельных текстовых слоя для двух слов, Wonder и Share, просто потому, что так проще анимировать их по отдельности.

После создания я настроил размер текста так, как мне нравится, и убедился, что оба слоя находятся в режиме 3D на временной шкале - значок куба.

Теперь, когда все готово, мы можем выдавить текст в 3D. В композиции Ra-Traced 3D-объекты имеют дополнительные атрибуты, и, выбрав наш текстовый слой, мы можем найти опции геометрии для создания 3D-эффекта выдавливания.

Здесь я добавил эффект экструзии к первому слою, глубина 20 подходит для этого проекта, но просто найдите значение, которое вам кажется визуально приятным. Здесь также можно добавить скосы и т.д., но для этого случая мы просто используем экструзию.
Повторив то же самое на втором текстовом слое, мы получим слишком много слов с глубиной экструзии 20.

Сейчас это может показаться не очень интересным, но продолжайте в том же духе.
3. Создание трехмерного вида
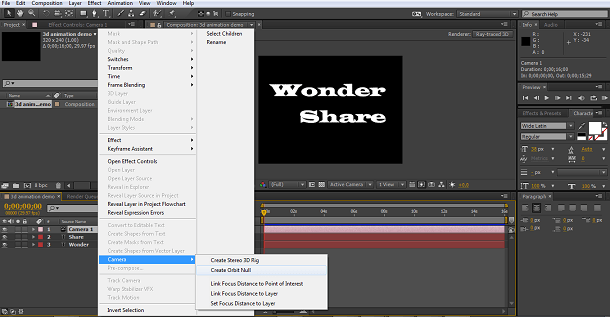
На первый взгляд это не выглядит особенно эффектно, однако сейчас мы раскроем всю красоту этих техник. Наша первая задача - добавить камеру в композицию.

Затем, щелкнув правой кнопкой мыши по созданному слою камеры, создайте Orbit Null для камеры.

В этот момент я решил немного наклонить текст, чтобы максимально использовать 3D-эффект, просто используя оси x, y и z на панели временной шкалы, и теперь у нас получилось следующее.

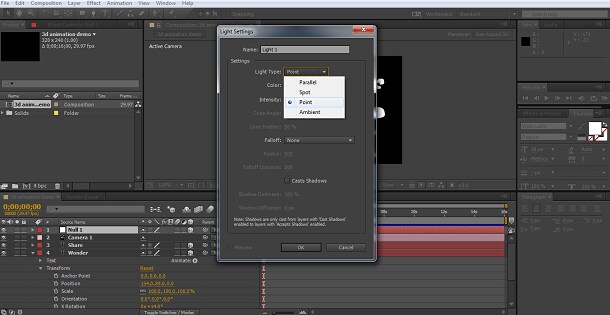
Сейчас это все еще выглядит не очень хорошо, но для эффективного 3D стоит помнить, что освещение - это все. Здесь свет падает на все одинаково, поэтому, чтобы получить прекрасный 3D-текст, мы хотим добавить в композицию точечный свет.

Я использовал стандартные настройки, ничего не меняя

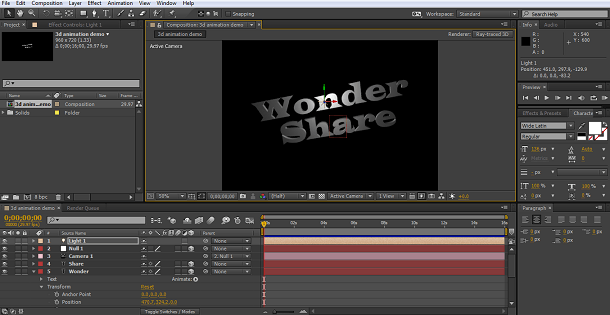
вот результат.

Как вы видите, у нас теперь есть замечательный 3D-текст, теперь пришло время его анимировать.
4. Основы 3D-анимации
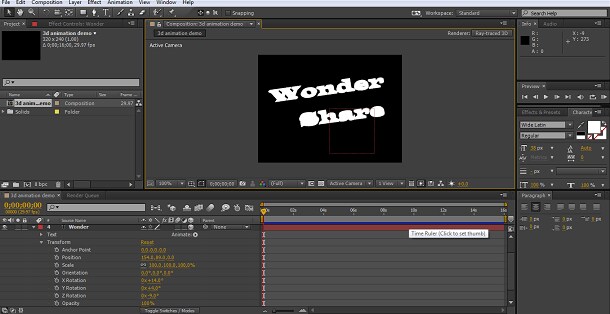
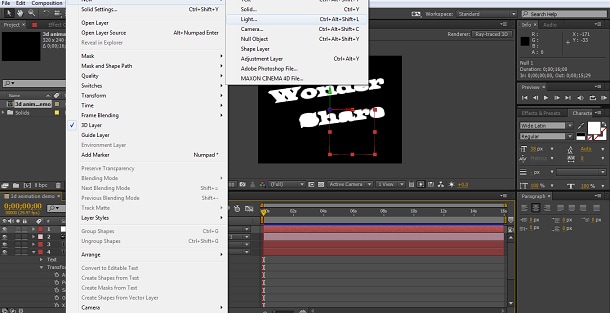
Теперь у нас есть великолепно выглядящий 3D-текст, и мы хотим максимально использовать его при анимации. Конечно, теперь вы можете просто использовать обычные инструменты трансформации и позиционирования для перемещения текстовых слоев, изменения цвета и т.д., а если к этому добавить перемещение камеры и даже источника света, то можно действительно создавать сложные анимации. Но чтобы добавить больше возможностей, первым шагом будет использование отличного инструмента, встроенного в After Effects, а именно "Включить 3D на персонажа". Как мы видим, это находится в меню Анимация>Текст>Включить для персонажа 3D>.

Я делаю это для обоих текстовых слоев, так что теперь у нас есть возможность применять новые типы движения и трансформации не только к слову, но и к отдельным символам, и все это в 3D-среде.
Теперь мы можем выбрать нужную нам анимацию с помощью кнопки анимирования на временной шкале, или, если вы хотите немного поэкспериментировать, вы можете просто нажать кнопку добавить все свойства трансформации, и ваш слой будет включать все аниматоры, чтобы вы могли попробовать.

Первое, что я делаю при работе с 3D, особенно если я собираюсь экспериментировать, как мы здесь, это перемещаю временной курсор в конец композиции и устанавливаю ключевой кадр для всех атрибутов в этой точке. Это означает, что конечная точка будет находиться именно там, где вы сейчас находитесь, поэтому независимо от того, что будет добавлено, слово окажется именно здесь. Это может быть очень полезно для последующих корректировок, чтобы сделать анимацию плавной, когда у вас есть заданная конечная точка для работы.

Затем я повторил те же действия для другого слова.
Я также добавил атрибут цвета только для лица каждого слова через Добавить> Свойство> Передний атрибут аниматора на панели временной шкалы. Это потому, что я подумал, что красивый цветовой переход может добавить к эффекту, я установил конечный цвет для слоя "Чудо" как белый, а для слоя "Доля" как синий. Я также немного увеличила интенсивность света, чтобы сделать эффект более четким. По мере того, как вы будете пробовать эти инструменты, никогда не бойтесь менять их, чтобы добиться желаемого результата. Вы всегда можете щелкнуть правой кнопкой мыши и сбросить любой слой к началу, если вам не нравится то, что получилось в итоге. Результат всего этого является конечной точкой последовательности здесь.

Теперь нам нужно добавить движение.
5Анимация текста в 3D
Первое, что я хотел сделать, это вывести два слова на экран. Я также хочу перевернуть цвета, чтобы они могли трансформироваться позже. Я выбрал простую анимацию: слой "чудо" падает на экран, а слой "доля" поднимается на него. Это делается из настройки анимации положения простым изменением значений оси y. Поэтому, установив курсор времени в начале временной шкалы, я установил положение удивления чуть дальше экрана, что оказалось равным -1000, а затем установил значение доли в 10 000, чтобы она поднялась на экран. Я также изменил оба цветовых атрибута на противоположные конечным значениям. Чудо-синий, доля белого.

Установив первый ключевой кадр со словами в этих позициях, я затем переместился на 2 секунды, установил ключевой кадр для слоя "Чудо" обратно в его начальную позицию, так что анимация будет показывать, как слово падает на экран в течение 2 секунд. Затем я установил ключевой кадр для слоя share на 3 секунды, так что человек поднимается и заканчивает путешествие через 1 секунду после первого слова, чтобы в итоге мы оказались здесь.

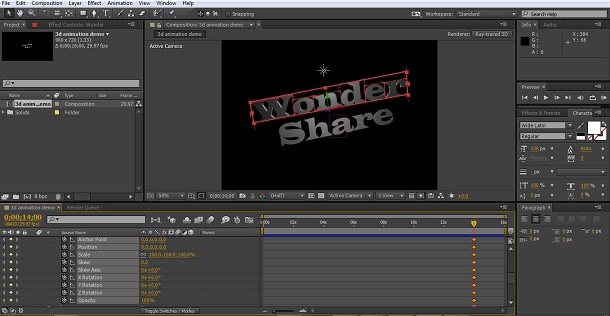
Следующая часть анимации - вращение слов вдоль оси z, поэтому я просто установил ключевой кадр со значением вращения 1, а затем еще один, когда я хотел, чтобы анимация закончилась для обоих слоев.
Следующий шаг, который я хочу сделать, это применить вращение к каждому символу по очереди, а не ко всему слову одновременно, это достигается с помощью настройки смещения в селекторе диапазона.
Точное значение здесь зависит от того, насколько велико ваше слово и так далее, экспериментируйте, пока не добьетесь нужного эффекта, но суть в том, чтобы применить задержку к эффекту для каждого персонажа, чтобы вы могли пошатнуть их движения.

Затем я применил следующее вращение, по оси x для доли и по оси y для удивления, со смещением на месте, и повторил ключевые кадры, чтобы организовать анимацию.

Как мы видим, создать анимированный 3D-текст в принципе так же просто, как и любую другую анимацию, встроенные инструменты делают создание 3D-текста и освещения очень простым. Сложность возникает при планировании самой анимационной последовательности, если у вас много движущихся объектов, дополнительное измерение может привести к путанице в том, где что находится, если вы не будете осторожны. Составьте план и методично работайте в каждом временном интервале, чтобы установить каждый компонент там, где вы хотите его видеть, и вы не ошибетесь.
Видеоурок о том, как создать 3D-анимацию в After Effects

Простой в использовании и мощный видеоредактор для всех создателей видео. Создавать творческие видео так просто! Подробнее >>
Скачать Бесплатно Скачать Бесплатно