Создатели контента применяют разнообразные методы, чтобы привлечь максимальное внимание к своим видео. Один из эффективных способов изменить облик видеоматериала – использование эффекта печатной машинки. Создатели видеороликов часто применяют анимацию текста для повышения эстетической привлекательности своих работ. Функция анимации текста, создающая эффект постепенного появления слов, способна значительно улучшить общую вовлеченность зрителей.
В данной статье мы представим вам все главные стратегии внедрения текстовой анимации в ваши видеоролики. Внимательно прочитайте эту статью, чтобы раскрыть все хитрости анимации текста.
В данной статье
- Часть 1. Каким образом анимация в тексте способствует повышению креативности видео?
- Часть 2. Создание анимации набора текста в Adobe After Effects
- Часть 3. Как добавить анимацию набора текста с использованием HTML и CSS?
- Часть 4. Как создать потрясающие анимации набора текста за минимальное время с помощью Wondershare Filmora?
- Заключение
Кроссплатформенная программа для редактирования текста с расширенными функциями!

Часть 1. Каким образом анимация в тексте способствует повышению креативности видео?
Анимация при наборе текста способна улучшить видеоконтент и привлечь внимание зрителей. Ниже перечислены некоторые способы, с помощью которых текстовая анимация может повысить творческие способности видео:
- Влияние & Акцентирование: Использование анимированного текста в особых фразах может усилить коммуникацию и создать впечатляющий эффект. Такой подход помогает установить более глубокую эмоциональную связь с аудиторией.
- Креативность: Анимационный текст открывает перед видеопродюсерами широкие возможности для самовыражения и реализации своего творческого потенциала. Благодаря созданию и анимации текста, видео становится уникальным и запоминающимся для зрителей.
- Привлечение аудитории: Анимация, созданная писателем, вполне способна увлечь аудиторию. Чтобы подтолкнуть зрителей к активному взаимодействию, наилучшим образом подойдут анимированные инструменты призыва к действию.
- Доступность: Анимированный текст может оказаться более привлекательным для тех зрителей, которые предпочитают визуальный контент. Добавление коммуникационного слоя помимо аудио делает видеоконтент еще более доступным.
- Повествование истории: Текстовый эффект способен привлечь внимание к особенностям сюжета. Он успешно направляет внимание зрителей на нужные детали и фокусирует их внимание на важной информации. Гарантированный эффект анимированного текста позволяет убедиться, что важная информация получит заслуженное внимание.
Часть 2. Создание анимации набора текста в Adobe After Effects
Adobe After Effects - это мощная программа, предназначенная для создания потрясающей графики и визуальных эффектов, которая легко управляет видео и другими медиафайлами. Благодаря этому инструменту можно создавать удивительную анимацию и высококачественные визуальные эффекты, которые придают фильмам и видеоиграм потрясающий вид. Adobe After Effects предоставляет возможность создавать эффекты текста и логотипы высочайшего уровня, придавая им индивидуальный стиль и структуру.
Эту программу можно использовать для создания 3D-анимации и удаления нежелательных элементов из видео. Она доступна в редакторе Adobe. Если вы знакомы с Adobe After Effects, добавить эффект печатной машинки будет несложно. Ниже приведены шаги для добавления текстовой анимации в ваше видео:
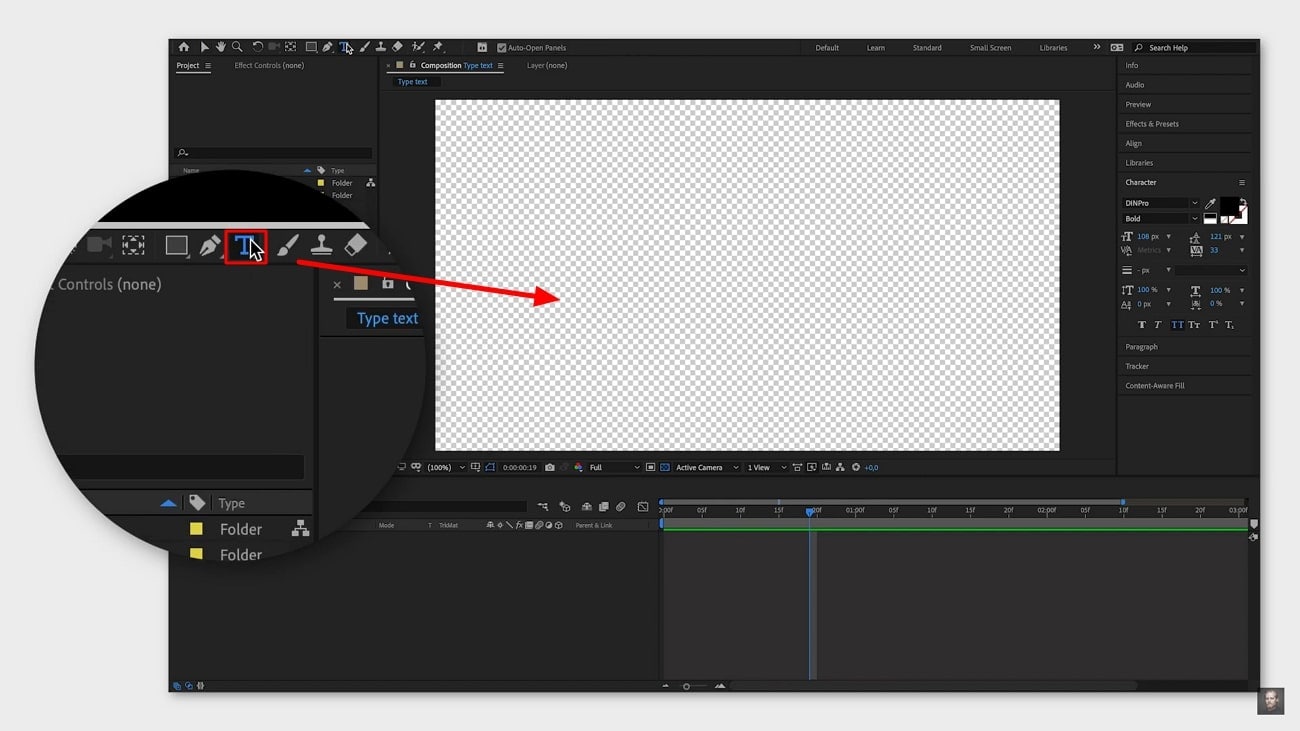
Шаг 1: Добавьте видео в программу After Effects и перетащите его на таймлайн. Нажмите на иконку с текстом, напоминающую букву "Т", на верхней панели инструментов. Далее кликните на окне композиции и введите текст, который вы желаете анимировать.

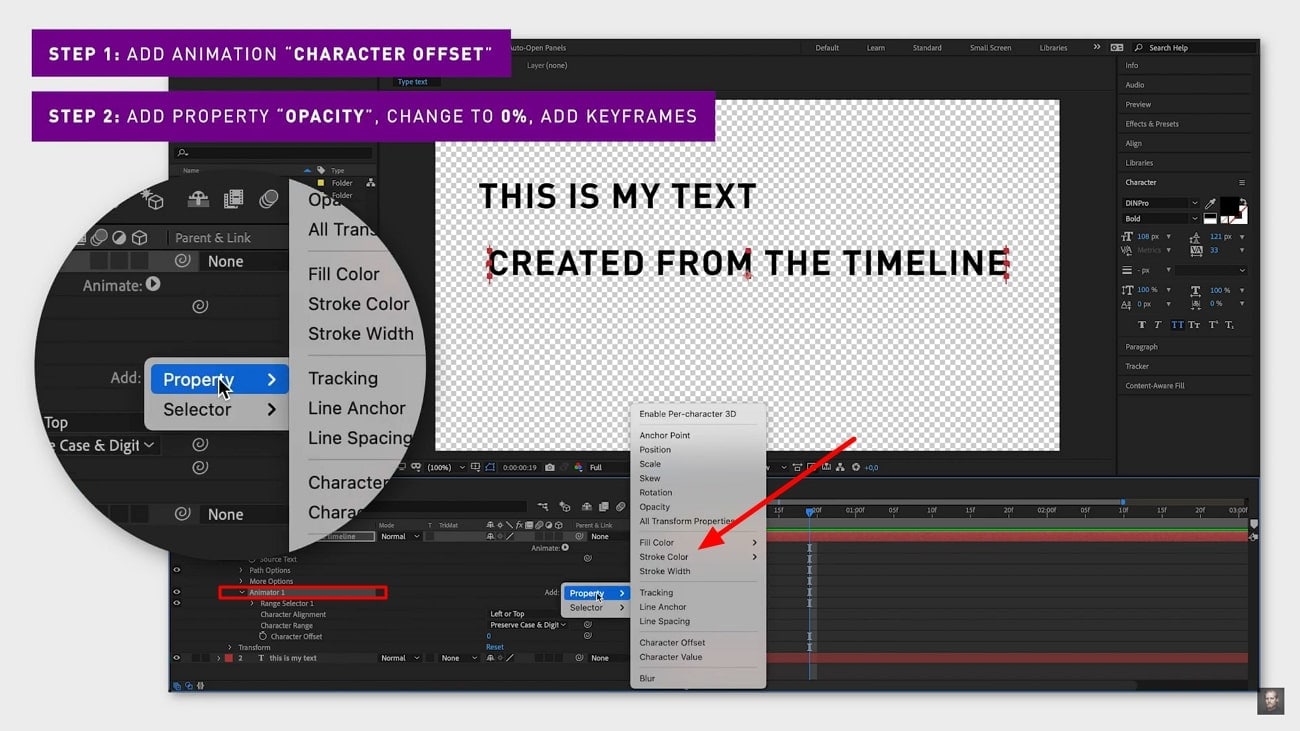
Шаг 2: Переместитесь на таймлайн и откройте редактируемый слой. Здесь доступна функция "Text (текст)", нажмите на "Animate (анимировать)" рядом с ней. В появившемся списке анимаций выберите эффект "Character Offset (Смещение персонажа)". Ниже опции "Text (текст)" появится "Animator 1 (аниматор 1)". Щелкните на опции "Add (добавить)" рядом с ней и выберите "Property (свойства)", чтобы внести изменения в текст.

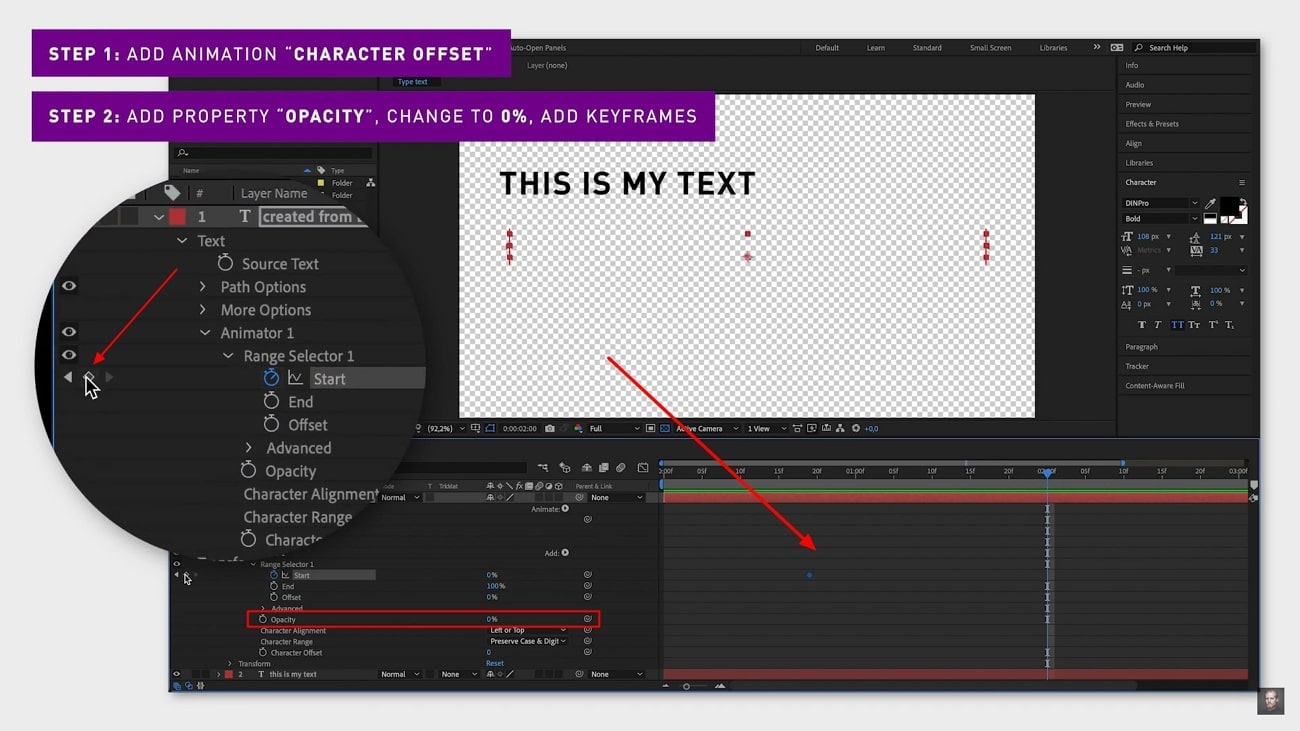
Шаг 3: Перейдите в свойства и установите ноль для параметра "Opacity (непрозрачность)". Затем выберите "Range Selector 1" и установите начальный ключевой кадр в начале таймлайна. Затем переместите стрелку таймлайна вправо, чтобы установить конечный текст. Далее добавьте новый ключевой кадр, выбрав стрелку рядом с началом.

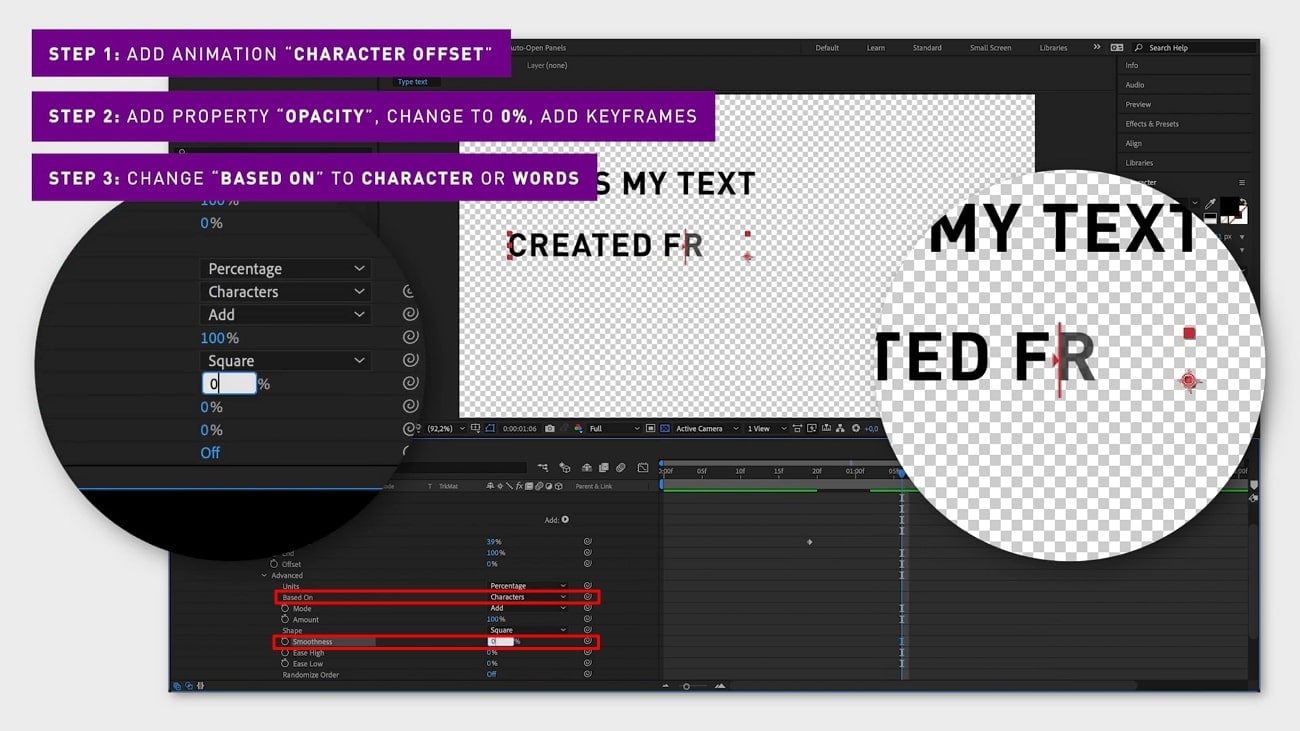
Шаг 4: Щелкните на стрелку, расположенную рядом с опцией "Advanced (дополнительно)", и выберите пункт "Based On (на основе)". Затем откройте список доступных опций и выберите ту, которая наиболее подходит для вашего видео. Как только вы закончите, в ваше видео будет добавлена анимация с эффектом набора текста. Будьте уверены, что ваши изменения сохранены, и видео готово к публикации. Кликните на кнопку "Сохранить" и поделитесь своим видео с вашей аудиторией.

Часть 3. Как добавить анимацию набора текста с использованием HTML и CSS?
Если вы незнакомы с CSS и HTML, то сообщаем вам, что это два языка программирования, которые используются для создания веб-приложений и веб-страниц. А если речь идет о CSS-анимации, то это простейший способ сделать веб-страницы более привлекательными для посетителей. Итак, без медлительности, давайте узнаем, как можно создать анимацию набора текста с помощью CSS и HTML.
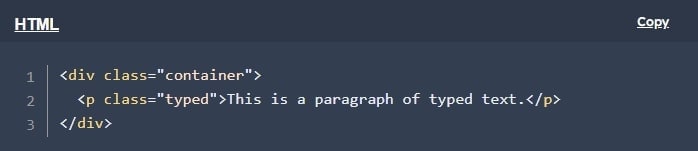
Шаг 1: Пропишите HTML в документе, который вы планируете анимировать. Например, создайте блочный тег div с классом container. Внутри этого тега расположите абзац и присвойте ему класс typed или вставьте любое другое текстовое содержимое по вашему выбору.

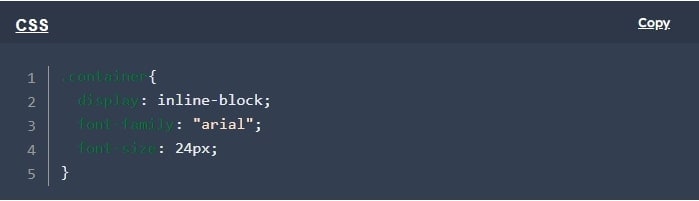
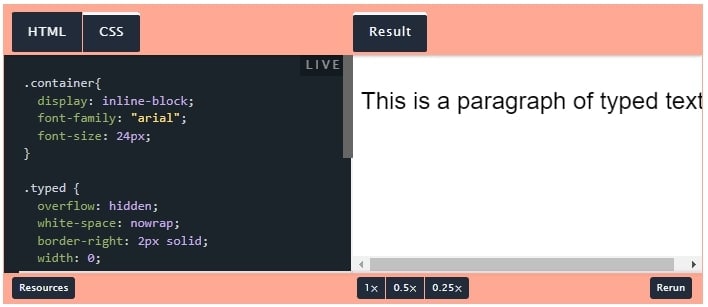
Шаг 2: Пришло время внедрить анимацию в текст, чтобы его вид казался напечатанным. Для этого нам необходимо установить в CSS блочный тег div со свойством inline-block и display. Зададим значение display как inline-block чтобы ширина абзаца текста соответствовала ширине тега div.

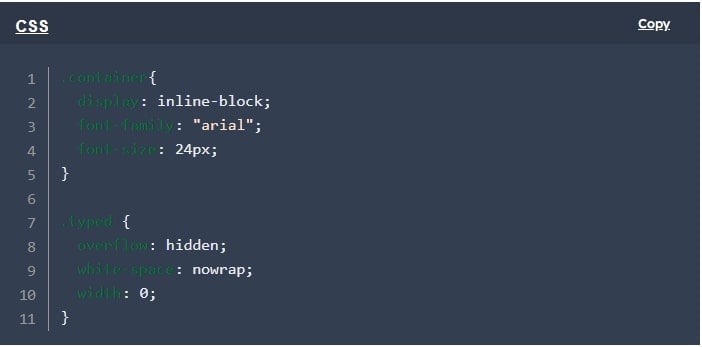
Вы имеете возможность применить определенные свойства к стилизации набранного элемента. Одним из таких свойств является "overflow", где вам следует указать значение "hidden". Далее, используйте "nowrap", чтобы текст оставался на одной строке и создавалось белое пространство. И, наконец, установите значение 0 для ширины, чтобы скрыть текст в начале анимации.

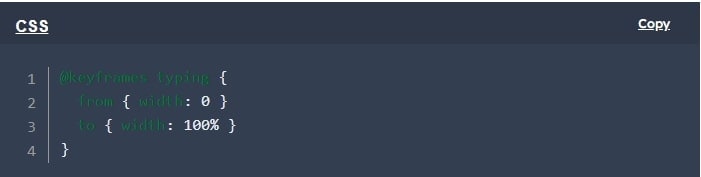
Чтобы добавить немного веселья в анимацию, можно использовать следующее правило @keyframes. Оно позволит изменить ширину параграфа с 0% до 100% относительно ширины родительского элемента.

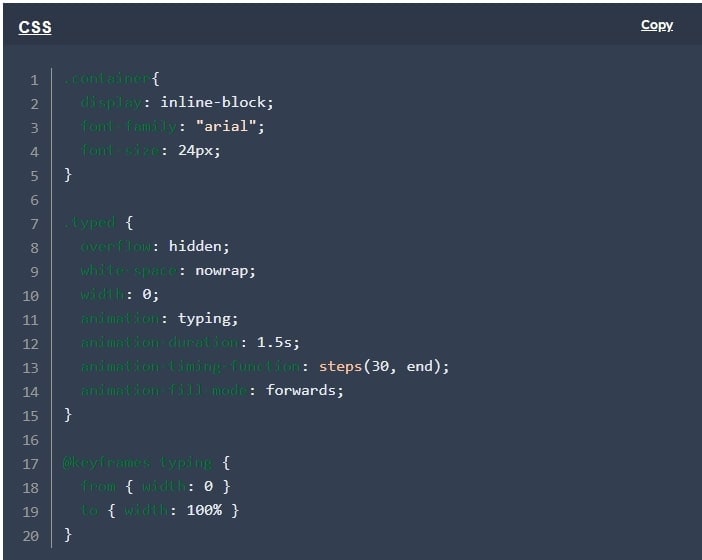
Шаг 3: Если вам хочется придать анимации привлекательности, достаточно приукрасить класс .typed в CSS дополнительными свойствами. Чтобы заставить текст появляться постепенно, напишите для анимации typing и назначьте правило @keyframes для класса .typed. Если хотите определить длительность анимации, можно использовать время в 1.5с в качестве примера.
Установите функцию animation-timing-function на steps (30, end), чтобы достичь эффекта пошагового воспроизведения анимации. Внимательно проверьте код, чтобы после завершения анимации ширина элемента оставалась 100%.

Шаг 4: Для того чтобы анимация стала более привлекательной, предлагается добавить курсор. Это можно сделать путем использования свойства border-right: 2px solid в блоке css .typed. Далее можно настроить цвет и ширину границы в соответствии с индивидуальными предпочтениями.

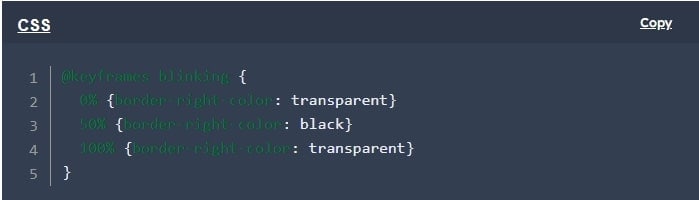
Если вы хотите добиться эффекта мигания курсора, необходимо добавить еще одно правило @keyframes под названием blinking (мигание). Это правило начинается с прозрачной границы, затем она плавно переходит в черный цвет, а затем возвращается к прозрачности.

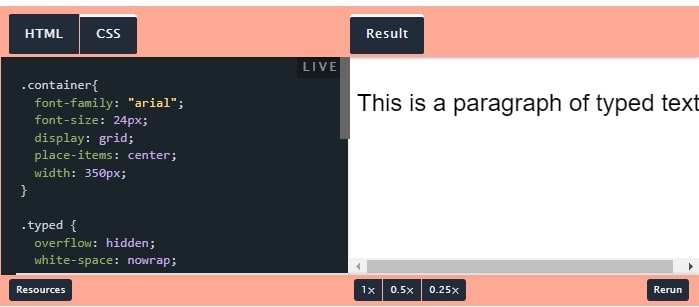
Шаг 5: Время настало, чтобы дать еще больше выразительности анимации - выравнивая ее по центру. Внесите некоторые изменения в тег, такие как:
- Смените дисплей тега с inline-block на
- Задайте для контейнера объявление "place-items: center."
- Затем установите ширину тега до 350px.

Часть 4. Как создать потрясающие анимации набора текста за минимальное время с помощью Wondershare Filmora?
С поиском недорогого и удобного видеоредактора обычно возникают сложности. Но, к нашему восторгу, Wondershare Filmora решила эту проблему и доказала, что она лучший выбор среди видеоредакторов. Потому, что это не просто инструмент, а профессиональный генератор эффектов печатной машинки. Он дает возможность использовать самые современные функции искусственного интеллекта, которые значительно улучшают качество и внешний вид ваших видео.
Если вам требуется добавить шаблон или изменить текст, этот инструмент идеально подходит для удовлетворения всех ваших потребностей в редактировании видео. В отличие от генератора текстовой анимации Adobe Typing, этот инструмент прост в использовании и позволяет создавать высококачественные видеоматериалы всего лишь несколькими кликами. Wondershare Filmora - настоящий эксперт в области редактирования текста и способен достичь безупречных результатов.
С помощью программы Filmora вы сможете создавать увлекательные тексты, используя возможности искусственного интеллекта. Этот инструмент является отличной альтернативой Adobe After Effects и позволяет вам быстро создавать потрясающий контент. Он предлагает больше возможностей для анимации и настройки текста в соответствии с требованиями ваших проектов.
Пошаговое руководство по созданию анимации набираемого текста с помощью Wondershare Filmora
Wondershare Filmora предлагает легкий и удобный способ создания анимированного текста. Вам не составит труда добавить анимацию набора текста к своему проекту, следуя простым шагам, изложенным в нашем руководстве. Давайте разберемся, как это сделать.
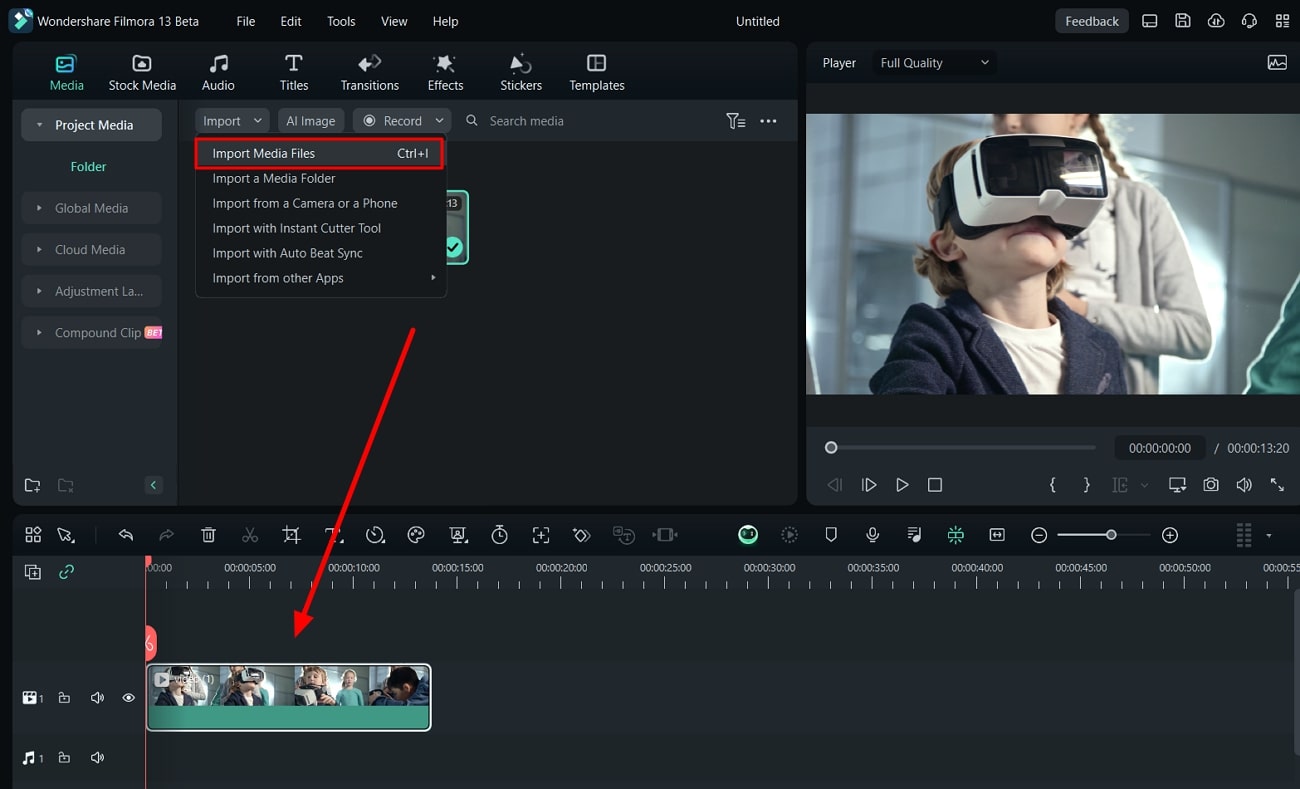
Шаг 1: Импорт видео на таймлайн
Откройте программу Wondershare Filmora и выберите вкладку "Создать новый проект" в главном окне. Затем нажмите на опцию "Импорт медиафайлов" и выберите видеофайл, который вы желаете изменить. После успешного импорта видео, добавьте его на таймлайн для дальнейшей работы.

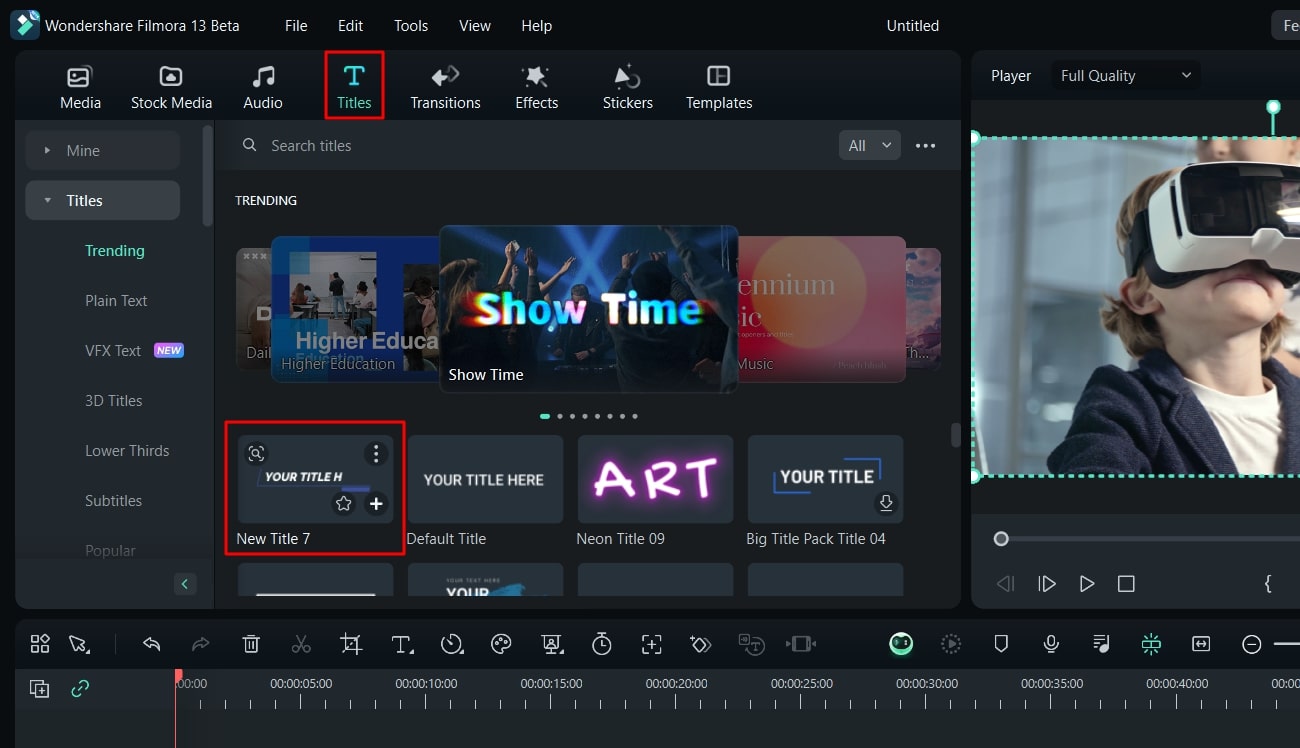
Шаг 2: Выбор шаблона текстовой анимации для редактирования
В верхнем левом углу мультимедийного экрана, выберите раздел "Заголовки". Оттуда выберите любой вам понравившийся шаблон, а затем нажмите на значок "Загрузить". После этого щелкните по кнопке "+" и выбранный шаблон будет добавлен на таймлайн. Теперь вы можете написать текст в правой панели, который вы хотите анимировать.

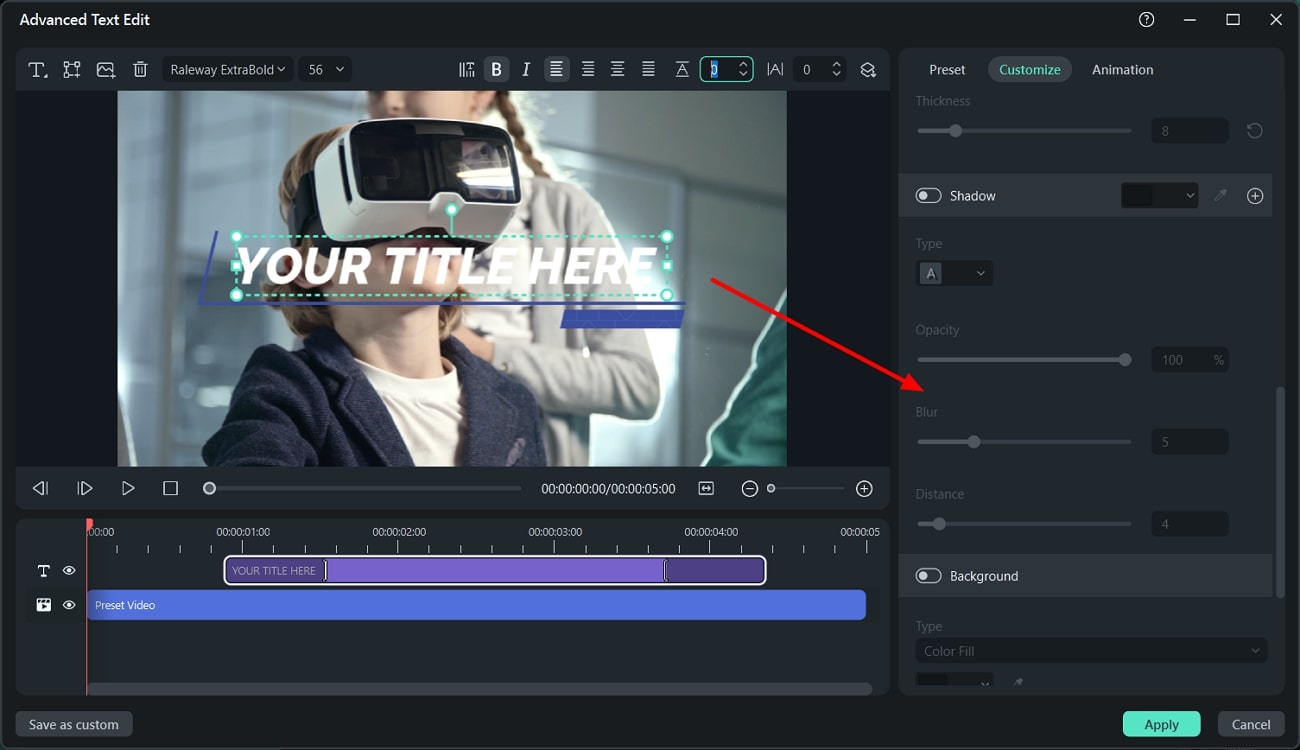
Шаг 3: Настройка текстовой анимации по вашему желанию
Для наделения шаблона пользовательскими анимационными эффектами следует щелкнуть правой кнопкой мыши и выбрать "Расширенное редактирование" в контекстном меню. Это действие откроет окно "Расширенного редактирования текста", позволяющее настроить выравнивание, цвет, размер и стиль шрифта. Пользователям предоставляется возможность регулировать непрозрачность и размытость текста с помощью ползунков, расположенных справа. Для улучшения анимированного текста также можно включить опции "Тень" и "Фон".

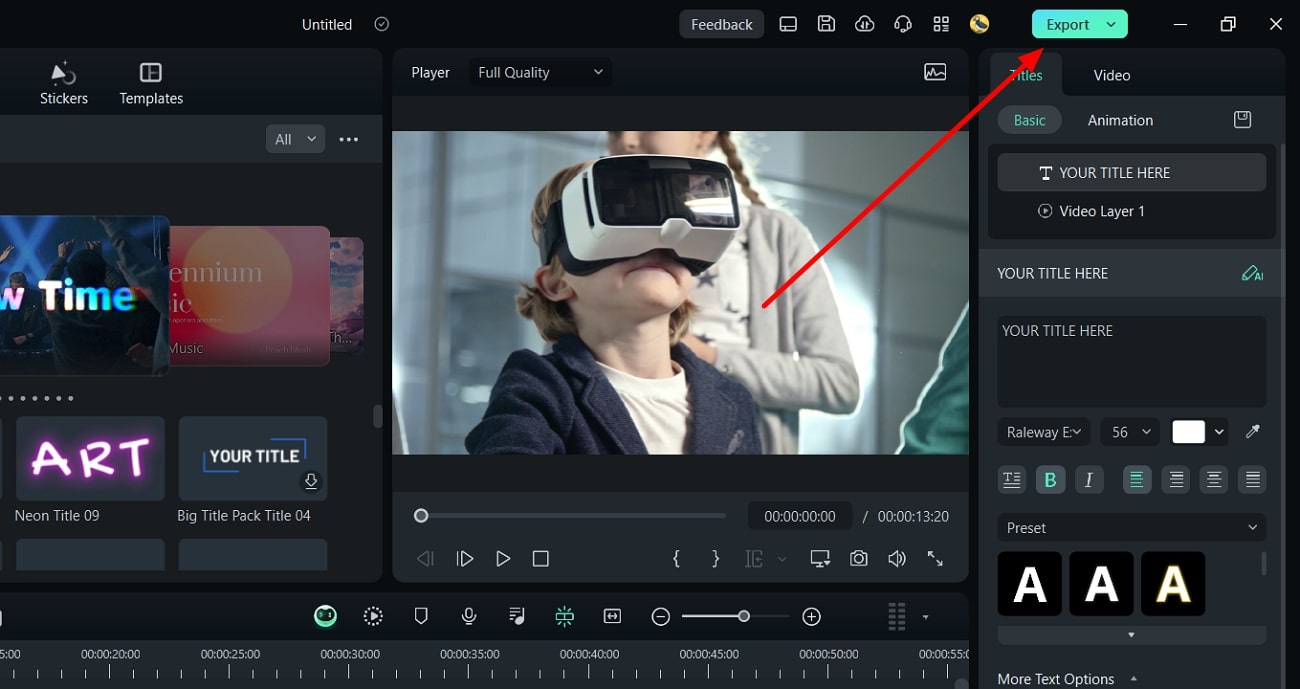
Шаг 4: Сохраняйте и экспортируйте видео куда угодно
По завершении всех необходимых изменений и применения текстового эффекта, необходимо щелкнуть на кнопку "Экспорт". Фильм будет сохранен и станет доступным для использования уже через минуту.

Заключение
Создание видео - это установление модных тенденций и творческий подход. Для донесения до зрителя своей идеи необходимо создать видео, которое будет не только эстетичным, но и увлекательным. Многие создатели контента используют программу Filmora для добавления эффектов печатной машинки, которые значительно повышают качество видео. В этой статье представлено полное руководство по использованию Filmora для создания и настройки текстовой анимации. Используйте его, чтобы быстро добавить привлекательные и динамичные текстовые эффекты в свое видео.



 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО