- Последние информации
- • Функции ИИ в Filmora
- • Улучшите видео с помощью ИИ
- • Длинное видео в короткое с ИИ
- • Подробнее о функциях ИИ
- • Как создать видео для Telegram
- • Удаление шумов из видео
- • Создавайте видео из фото
- • Монтаж с нескольких камер
- • Генератор звуковых эффектов с ИИ
- • Генератор голоса "Текста в речь"
- • Улучшение качества звука с ИИ
- 😎Сделайте видео замечательным⏬
- 📲Сканируйте и получите приложение

Время обновления: 2025 г.
Кинетическая типографика сейчас чрезвычайно популярен, и это не удивительно: он выглядит отлично, позволяет рассказать историю и отлично подходит для YouTube, который является замечательной площадкой для креативного видео.
Это базовое руководство по After Effects, профессиональному программному обеспечению для видеомонтажа. Однако, если видеомонтаж для вас новинка, рассмотрите Wondershare Filmora, мощный, но простой в использовании инструмент для начинающих пользователей. Скачайте бесплатную пробную версию ниже.
Как создать видео с кинетической типографикой в After Effects?
В этом уроке мы рассмотрим основы создания короткой анимации текста в 2D и рабочий процесс для этого.
1. Настройка
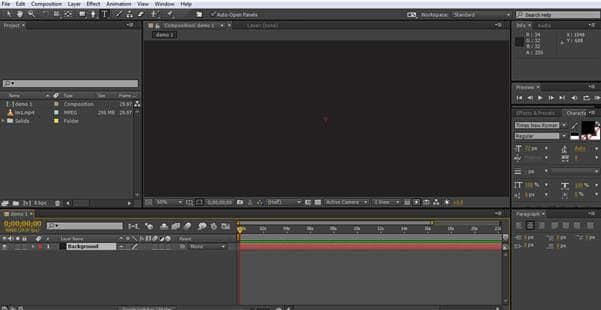
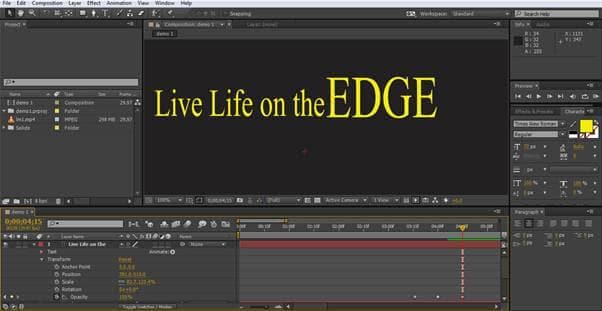
Первая часть проекта - создание фона и первого текстового слоя. В этом уроке мы будем использовать темный фон и яркий текст по мере продвижения. Сначала создаем фон с помощью слой>новый>твердый, здесь мы используем темно-серый цвет.

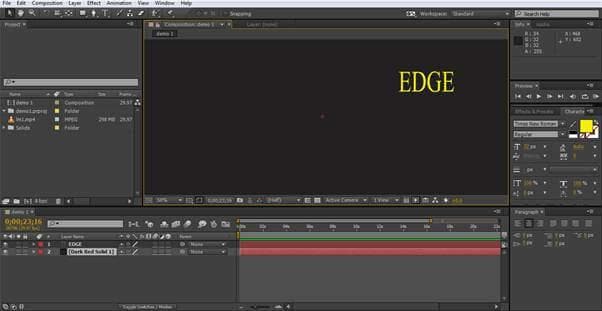
На этом этапе важно иметь представление о том, что вы хотите сделать. Мы собираемся создать простой текстовый скролл с фиксированным словом «Edge» с преобразованиями вокруг него для создания новых слов.
Создание текстового объекта для "Edge" готовит нас к началу создания нашей игры слов.

2. Создание компонентов
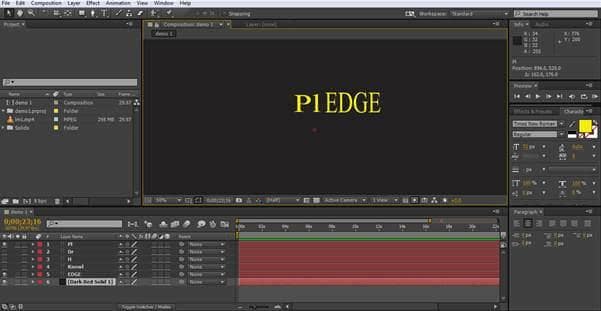
Как только мы определили, что мы собираемся делать, нам нужно создать каждый текстовый компонент, который мы будем использовать в анимации. Один объект на каждый кусок текста.

Да, это выглядит как бессмыслица, но каждая группа букв - это отдельный объект, который мы можем объединить с нашим опорным словом "edge", чтобы создавать новые слова. Это основа того, как мы создаем нашу кинетическую типографию, так что теперь, когда у нас есть компоненты, давайте двигаться дальше.
3. Создание первого ключевого кадра
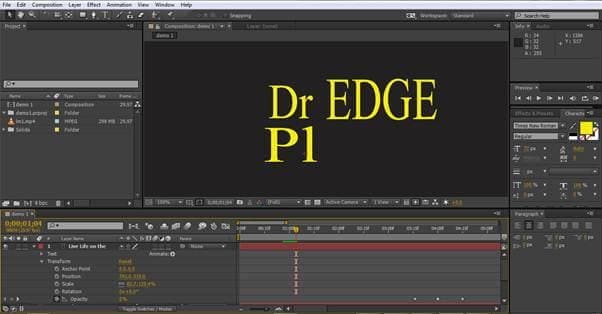
Весь процесс строится вокруг ключевых кадров, это флаги на таймлайне для каждого компонента, которые сообщают After Effects, где они должны быть в определенный момент времени. Сила After Effects заключается в его способности заполнить анимацию между различными ключевыми кадрами, которые вы установили, и здесь мы воспользуемся этим. Итак, для начала мы создадим наш первый ключевой кадр. Здесь мы активируем слой, который мы хотим, и скроем остальные для простоты, затем разместим начальные слова так, как мы хотим.

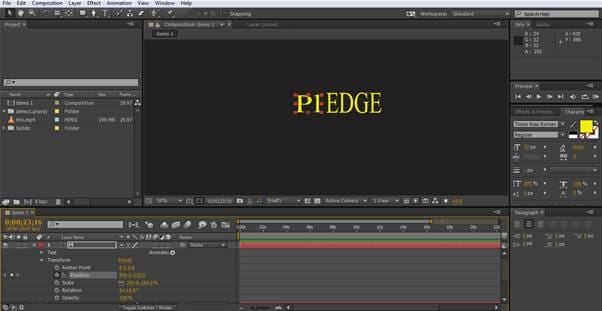
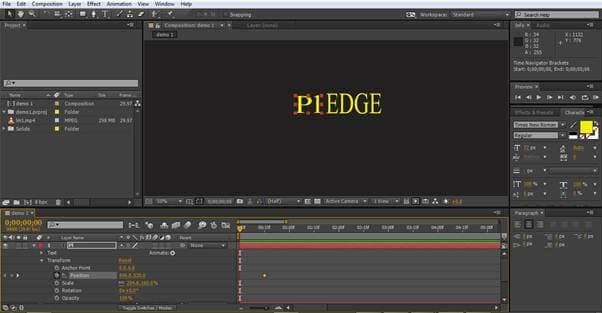
Теперь у нас есть слово "Pledge", состоящее из нашего опорного текста "Edge" и активного текстового объекта "PL". Убедившись, что слой "PL" активен, мы можем перейти к его настройкам таймлайна Трансформация>Позиция, где мы нажимаем на секундомер, чтобы установить первый ключевой кадр для этого объекта.

Теперь у нас настроена начальная точка, поэтому мы переходим к некоторому движению.
4. Перемещение текста
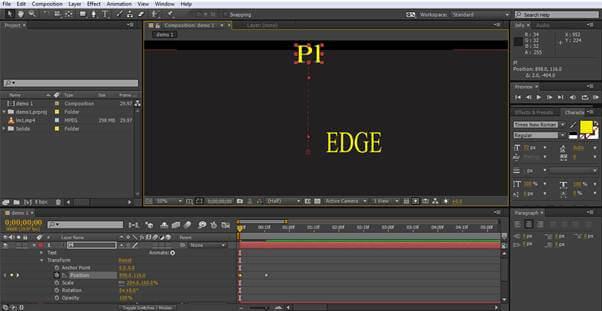
Теперь, когда у нас установлен исходный ключевой кадр на 15-м кадре, мы можем вернуться к 0 кадру и создать новый ключевой кадр с "PL" за пределами верхней границы экрана. Это создаст эффект опускания его на место в начале последовательности. Это делается так же, как и раньше: перемещаем курсор времени по таймлайну, на этот раз в начало, затем перемещаем объект в нужную точку. Ключевой кадр устанавливается автоматически.

Здесь вы можете видеть первый ключевой кадр на 15 кадре, выделенный золотом.

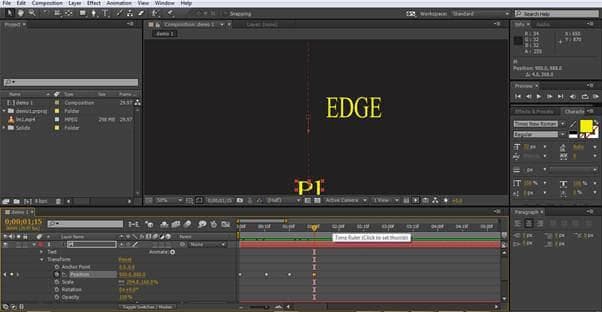
И здесь мы видим установленную позицию ключевого кадра. Это второй ключевой кадр, который мы установили, но первый в таймлайне, поэтому это будет местом начала "PL" во время последовательности.
Теперь мы смотрим на установку наших 3-го и 4-го ключевых кадров, они делаются тем же способом, с третьим посередине и четвертым за пределами экрана внизу.

Теперь у нас есть последовательность, где объект "PL" начинается за пределами экрана, опускается на свое место, а затем опускается за пределы экрана вниз. Интересно то, что мы можем скопировать эти движения и применить их к любому другому объекту, давайте посмотрим, как это вписывается в проект.
5. Добавление других объектов
Теперь, выбрав эти 4 ключевых кадра вместе, мы можем скопировать их, а затем вставить их в любую точку таймлайна на любую позицию времени для других текстовых объектов. Если мы сдвинем на 15 кадров каждый раз, мы можем создать эффект того, что буквы опускаются, чтобы формировать новые слова и сбивают предыдущие с экрана.
Чтобы скопировать ключевые кадры, просто нажмите "Command" или "Control + C", в зависимости от вашей платформы, выберите новый слой, установите курсор времени в нужной точке и используйте команду или "Control + V", чтобы вставить ключевые кадры.
Вам может потребоваться отрегулировать расположение в зависимости от структуры ваших букв, но это позволяет создавать интересный эффект очень быстро.

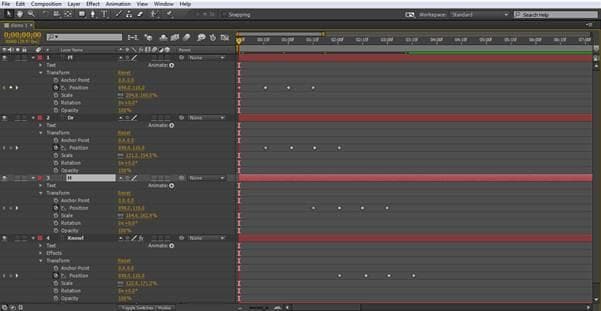
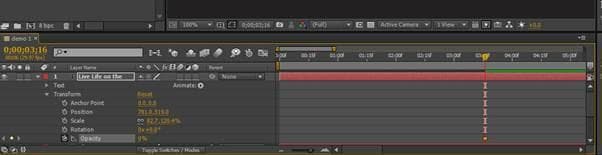
Здесь вид таймлайна максимизирован, чтобы вы могли видеть группы из 4 ключевых кадров и то, как они структурированы, перекрываясь, чтобы обеспечить появление следующего слова, выталкивающего предыдущее с экрана.

Это все еще иллюстрирует эффект, который мы создаем, поскольку "PL" исчезает с экрана, "Dr" занимает его место.
6. Размытие текста
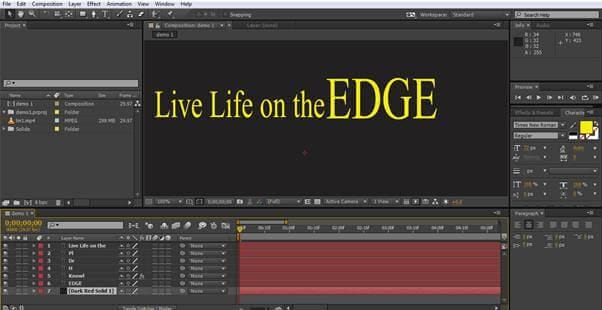
На последней части мы рассмотрим еще один эффект, который прост в добавлении, но очень эффективен. Чтобы завершить наш маленький дисплей, мы хотим, чтобы в конечном итоге слова "Live life on the" появились рядом с нашим вечно статичным "Edge", когда анимированные слова все исчезнут с экрана. Самый простой способ сделать это - затухание.
Сначала мы создаем еще один текстовый объект с нужными словами.

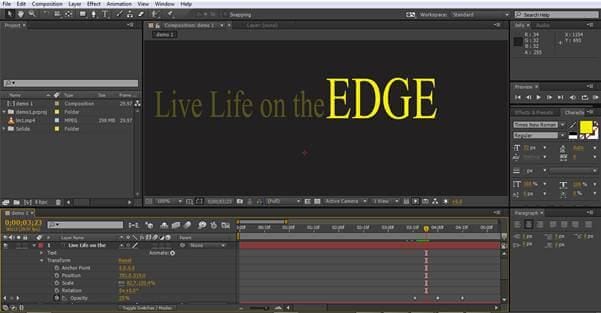
Теперь мы хотим, чтобы это появилось после того, как все остальные слова исчезли, поэтому когда оно на месте, мы хотим, чтобы наш первый ключевой кадр для этого объекта был прямо в конце всей анимации. Установив курсор в конечный ключевой кадр последнего слова, мы выбираем этот объект, а затем выбираем "Непрозрачность" из меню "Трансформировать", устанавливаем ее на 0%, что означает, что она невидима, и устанавливаем это как наш первый ключевой кадр для этого объекта.

Теперь мы перемещаем курсор времени еще на 15 кадров, меняем "Непрозрачность" на 50%, устанавливаем ключевой кадр, затем делаем последний шаг, еще 15 кадров, меняем "Непрозрачность" на 100% и устанавливаем конечный ключевой кадр.
В результате фраза появляется в конце с постепенным появлением.


Хотя, как мы видим, создание эффектов несложно, они очень эффективны и прекрасно подходят для создания привлекательного контента, который соответствует текущим тенденциям, которые нравятся зрителям.
Кроме того, также можно использовать и другие варианты, например, масштабирование и т.д. в рамках проекта. Кроме того, доступны также все варианты 3D, чтобы обеспечить вращение по оси Z, а также дополнительные опции, такие как движение камеры для более опытных пользователей. Однако, хотя здесь мы рассмотрели основы этой техники, существует достаточно много вариантов для создания впечатляющих проектов до перехода к более продвинутым опциям. Факт того, что они могут быть реализованы за очень короткое время и с минимальными усилиями, является преимуществом.




 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО

