В видеомонтаже текст является неотъемлемой частью почти любого видео. Начиная с начальных и конечных титров и заканчивая заставками и эффектами переходов, текст всегда улучшает контент видео. Очевидно, что анимированный текст привлекает больше внимания, чем статический текст. Если вы новичок в видеомонтаже и создании анимированного текста, мы советуем ознакомиться с общими типами анимации текста.
Вы можете использовать эти основные типы анимации текста в своих видео, потому что зрители уже привыкли к ним. Однако, не ограничивайтесь только этим. Используйте их, чтобы создать уникальные и захватывающие текстовые анимации, чтобы ваше видео выглядело непохожим на другие. Мы подготовили для вас примеры как обычной, так и интересной текстовой анимации.
В этой статье
Часть 1. Основные типы анимации текста
Вот список самых популярных типов текстовых анимаций, которые обычно можно увидеть на видео в социальных медиа и видеоплатформах. Используя эти типы анимации текста, создаются различные интересные и инновационные анимированные тексты.
1. Параллакс скроллинг
Параллакс-скроллинг — это популярный визуальный эффект, при котором задний план остается неизменным, а передний план горизонтально смещается. В анимации текста эффект параллакс-скроллинга означает, что фоновый блок движется снизу вверх и наоборот, но текст остается неизменным на протяжении всей анимации.
2. Появление и исчезание
Анимация текста "появление" и "исчезновение" — это крайне распространенный эффект в видео, при котором текст медленно появляется на экране, а его яркость постепенно увеличивается. После достижения максимальной яркости текст медленно теряет яркость и, наконец, полностью исчезает. Обычно слова появляются и исчезают одновременно, но в современных эффектах символы могут появляться и исчезать по отдельности в разное время для большего визуального эффекта.
3. Сдвигающаяся анимация текста
Вы наверняка замечали текстовую анимацию, которую часто используют чтобы показать цифры и факты. В этом случае анимация представляет собой скольжение текста в кадр из границы или полосы. Затем текст исчезает в той же границе или полосе, откуда он появился. Иногда текст скользит справа и останавливается в фиксированной выделенной рамке, после чего исчезает.
4. Анимация "отлетающего" текста
Существует несколько вариантов анимации текста, когда текст кажется разбивающимся на кусочки, но абсолютно точно этот эффект — один из наиболее визуально привлекательных эффектов. Текст появляется на видео, а затем разбивается на кусочки и исчезает. Иногда текст распадается на пыль, как стекло. Эффект текста, сопровождаемый такой анимацией, привлекает внимание и помогает зацепить зрителя.
5. Анимация печатающегося текста
Этот эффект также называют анимацией текста пишущей машинки. Символы слова или предложения появляются на экране один за другим, как если бы кто-то печатал их в реальном времени. В конце каждого символа мигает курсор, который смещается при появлении новых слов и предложений. Показывать текст таким образом, как будто кто-то печатает его на экране, более привлекательно с визуальной точки зрения, чем показывать все слова или предложения сразу.
6. Горизонтальное и вертикальное прокручивание текста
Последний, но не менее важный — эффект вертикальной прокрутки текста. Он чрезвычайно распространен для открывающих и закрывающих титров в фильмах. Он также используется в современных коротких видео для отображения титров и информации по мере необходимости. Вместе с вертикальным скроллингом, горизонтальный скроллинг текста сегодня довольно распространен, чтобы отобразить несколько строк текста вместо того, чтобы показывать их вместе в параграфе.
Часть 2. 8 интересных примеров анимации текста
Вы всегда должны помнить об основных и распространенных типах анимации текста и придумывать интересные и креативные варианты анимирования текста. Мы приводим несколько популярных примеров, которые вы можете использовать в своем видео.
1. Анимация искажения (morphing)
Если вам нужно поочередно отображать несколько слов, вместо эффекта появления и исчезновения вы можете использовать анимацию морфинга текста. В этой анимации слова кажутся превращающимися друг в друга. Таким образом, первое слово превратится во второе, чтобы второе слово появилось на экране, и так далее. Анимацию можно выполнить быстро, чтобы показать несколько слов за короткий период времени.

2. Комбинированная анимация выдвижения слайда
Обычно в анимации выезжающего текста, текст выезжает из рамки, и тип анимации остается неизменным на протяжении всего процесса. Однако, в модифицированном варианте этой анимации, текст выезжает из рамки, но также может выезжать сверху, сбоку или с двух сторон рамки. Рамка также может анимироваться, двигаться от боковой стороны к верху или быть расположенной под углом.

3. Резкая анимация "стомп" (stomp)
Эффект "стомп" (от англ. "стук" или "топать") привлекает внимание своей динамичностью. В этой анимации слова появляются из другого слова, пока не будет показано всё предложение. Например, если вам нужно показать предложение из четырёх слов, вы сначала покажете первое слово, а затем второе слово появится из первого слова, и так далее. Если у вас два слова, то вы можете показать, как они появляются друг из друга из середины.

4. Анимация занавеса
Данный тип текстовой анимации называется "скользящие блоки" (sliding boxes). В процессе анимации блоки, появляющиеся на экране, сдвигаются, чтобы открыть текст, скрытый за ними. Этот эффект похож на раздвижение занавеса, за которым находится что-то скрытое от глаз. Затем блоки снова скользят обратно, чтобы скрыть текст. Эта последовательность может продолжаться, чтобы показывать новый текст по мере необходимости.

5. Анимация обводки текста
Это один из захватывающих примеров анимации текста в After Effects, при котором контур текста анимируется разными цветами, чтобы текст стал более привлекательным. Цвет заливки текста должен оставаться таким же, как фон, чтобы виден был только контур, который будет двигаться друг вокруг друга.

6. Анимация заливки текста
Это один из самых популярных примеров анимации текста в GSAP. Сначала на экране отображается предложение жирным шрифтом, а затем цвет (заливка) начинает двигаться по символам текста. Анимация ограничена в пределах символов, и цвет не выходит за их границы. Чтобы привлечь больше внимания к тексту, фон должен быть темным. Иногда заливка движется слева направо, а иногда текст может иметь градиентный цвет, при этом цвет будет волнообразно двигаться вверх и вниз.

7. Анимация неонового света
Существует множество вариаций анимации неоновых огней, которые выглядят очень круто. Вы можете выбрать простую анимацию неоновых огней, где текст остаётся неподвижным, а неоновые огни включаются и выключаются. Вы можете менять цвет огней, если планируете оставить текст на экране на некоторое время. Если используется большой текст, то можно выбрать модифицированную анимацию неоновых огней, где огни будут вспыхивать для каждого символа, а также мерцать.

8. Эффект текста в фокусе и без фокуса
Вместо того чтобы помещать в фокус все предложение, вы можете использовать квадратную рамку, которая будет проходить по предложению и перемещать фокус на слова в зависимости от положения этой рамки. Анимация очень хорошо помогает зрителям вчитаться в предложение и понять смысл.

Часть 3. Как сделать видео с анимированным текстом
Если вы хотите создать все эти яркие и удивительные текстовые анимации за несколько простых шагов, вам понадобится супер-интуитивный профессиональный видеоредактор. Мы рекомендуем Wondershare Filmora, где есть буквально неограниченное количество текстовых эффектов и анимаций, которые вы можете мгновенно использовать в своем видео. Вы получите все популярные и новейшие анимации текста из огромной коллекции текстовых активов. Вот шаги по созданию текстового анимационного видео с помощью Filmora.
Шаг 1 Скачайте и установите Wondershare Filmora на свой компьютер. Нажмите на кнопку New Project (Новый проект) и импортируйте любой видеоклип, который вы хотите использовать в качестве фона.

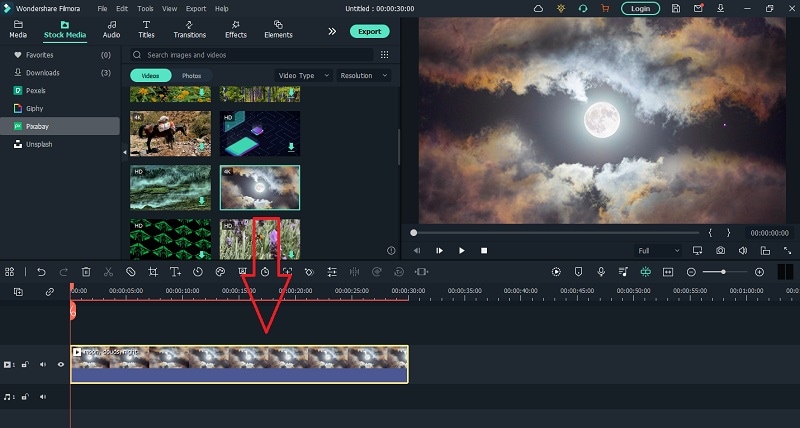
Шаг 2 Если у вас нет фонового видео, вы можете выбрать фон из коллекции. Перейдите в раздел Stock Media (Стоковое медиа)> Pixabay> Video (Видео) и перетащите анимированный фон на временную шкалу.

Шаг 3 Перейдите в раздел Titles (Титры), и вы увидите всевозможные категории шаблонов текстовой анимации на левой панели. Наберите в поиске "анимация", и вы найдете все потрясающие шаблоны анимаций для текста. Перетащите любой из них на временную шкалу над фоновым слоем.

Шаг 4 Измените положение текстового слоя по своему усмотрению. Также можно изменить положение текстовых объектов из Viewer (Просмотр). Дважды щелкните на текстовом слое, чтобы ввести нужный текст.

Заключение
Мы обсудили все распространенные типы текстовой анимации, которые используются для создания удивительных анимаций текста. Мы также рассказали о некоторых интересных вариантах текстовой анимации, которые вы можете включить в свой видеопроект. Наконец, мы порекомендовали Wondershare Filmora, где вы можете создавать и редактировать потрясающие анимированные тексты мгновенно и без предварительного опыта.



 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО


