В три раза лучше, чем обычный текст! 3D-шритф выглядит более профессионально, креативно и просто лучше сочетается с разными типами контента. Независимо от того, нужно ли вам воспользоваться текстом для изображения или видео, в руководстве сохранена необходимая информация. Ниже представлено последовательное руководство по созданию 3D-текстового эффекта в Photoshop.
Затем вы узнаете об альтернативном и более простом методе. Возможно, второе приложение не так популярно, как Photoshop, но вы будете удивлены профессиональными результатами, которых с его помощью может достичь даже новичок.
В этой статье
Как создать 3D-текстовый эффект в Adobe Photoshop
Photoshop - не самая простая в использовании программа для редактирования изображений. Трудности с программой возникают довольно быстро. Однако вам потребуется только воспользоваться инструкциями. Мы постараемся облегчить процесс редактирования вашего проекта.
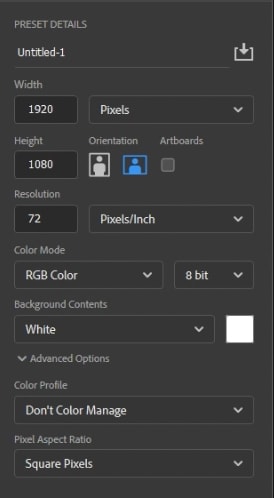
Шаг 1 Откройте Adobe Photoshop и создайте новый документ. Затем отредактируйте настройки документа следующим образом.

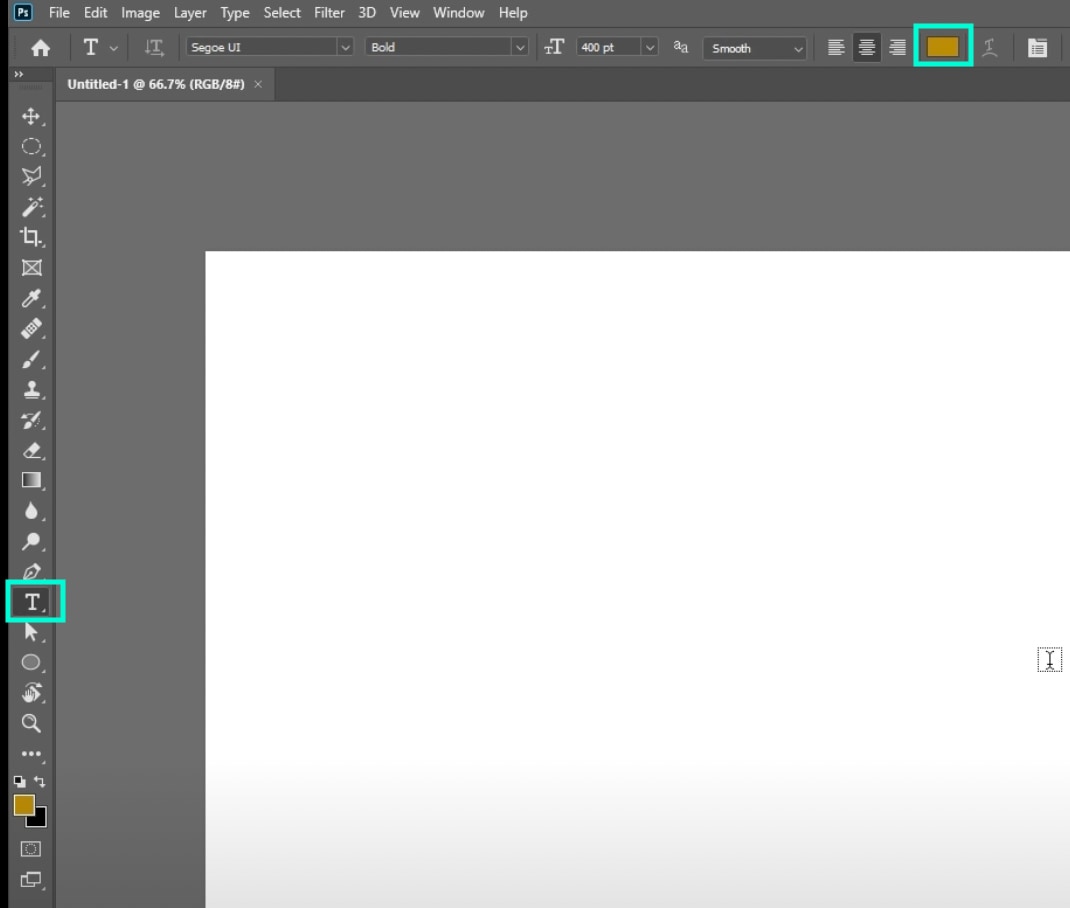
Шаг 2 Выберите инструмент "Тип" и выберите цвет по своему усмотрению. Затем щелкните в любом месте на пустом холсте и введите слово.

Шаг 3 Далее найдите панель "Слои" в правом нижнем углу экрана. Нажмите на "Слои" → щелкните правой кнопкой мыши на вашем текстовом слое → выберите "Создать 3D-экструзию из выбранного слоя". Затем просто нажмите Да в появившемся новом окне.

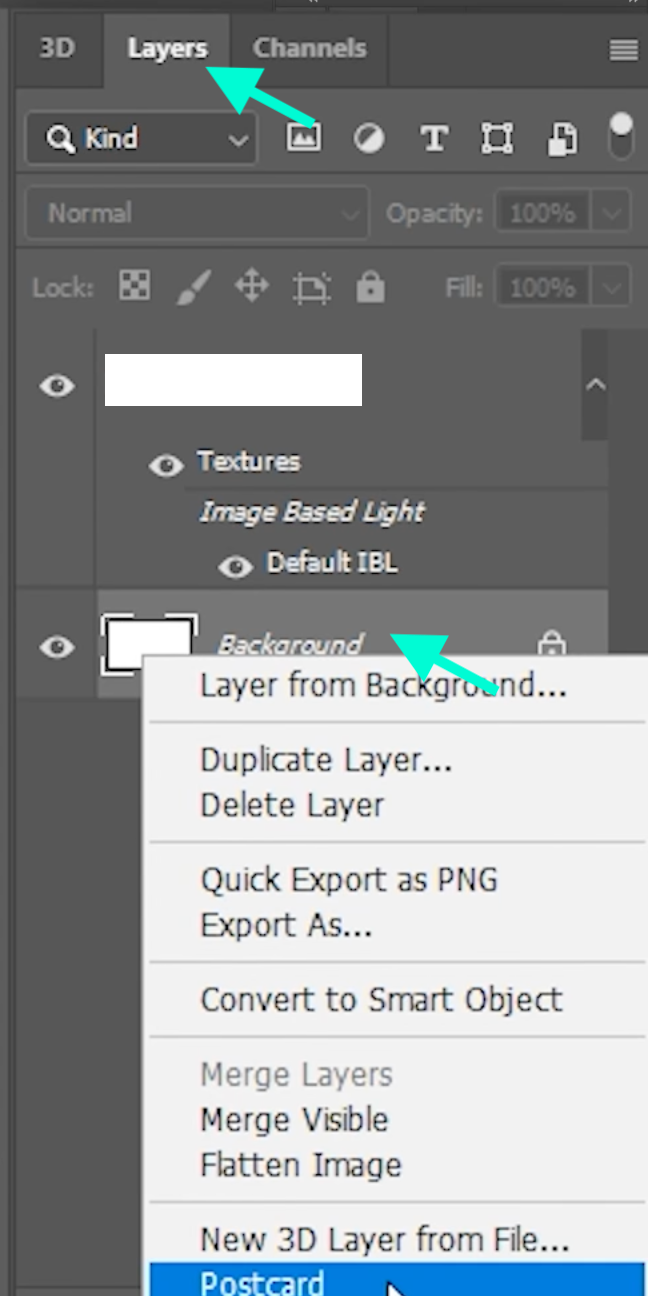
Шаг 4 Сейчас вы редактируете проект в рабочей области 3D внутри Photoshop. Здесь мы создадим эффект 3D-текста. Сначала нажмите на панель Слои → щелкните правой кнопкой мыши на "Фоне" → выберите "Открытка".

Шаг 5 Не используйте дополнительные функции, просто удерживайте клавишу SHIFT и щелкните на вашем текстовом слое. При этом вы выделите текст и фоновый слой одновременно. Затем просто удерживайте CTRL + E / Cmnd + E для объединения слоев.
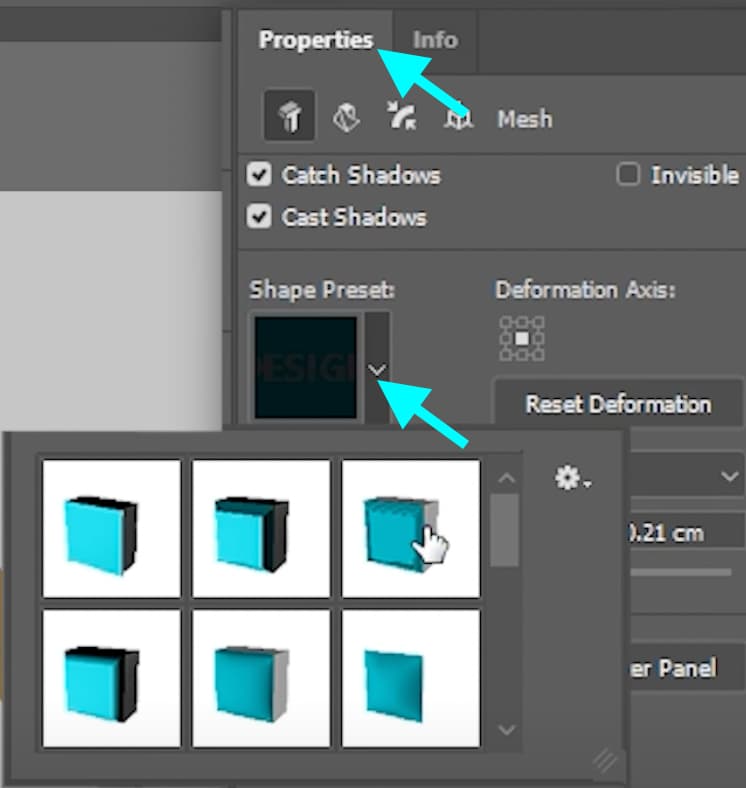
Шаг 6 Далее перейдите к 3D-панели. Здесь просто нажмите на свой текстовый слой. Затем на панели Свойства выше выберите предустановленную форму , которая будет применена к вашему текущему тексту.

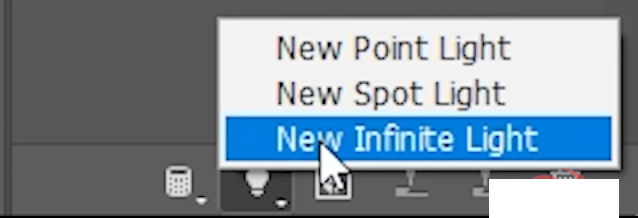
Шаг 7 Следующий шаг - добавить источник света. Для этого вернитесь на панель 3D → нажмите на кнопку Лампочка внизу → выберите "Новый Infinite Light". Затем вы можете перетащить кружок в середину текста, чтобы задать направление источника света.

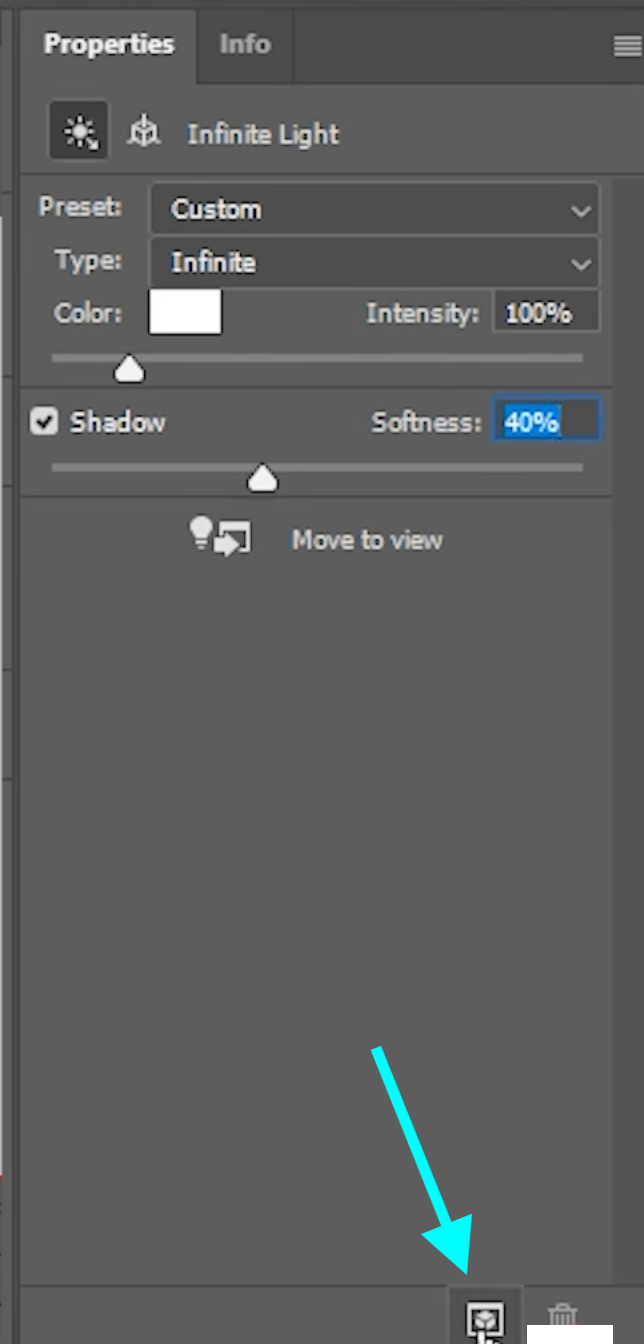
Шаг 8 Теперь вы можете перейти на панель свойств, чтобы воспользоваться расширенными настройками 3D-эффекта и эффекта источника света. По окончанию просто нажмите на выделенную кнопку, чтобы отобразить свое творение.

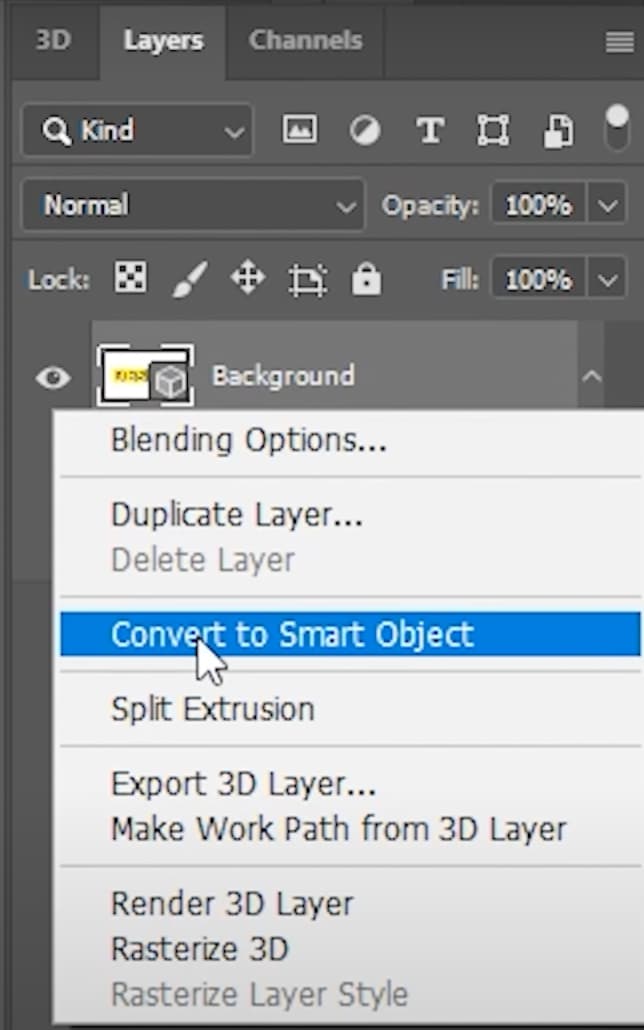
Шаг 9 Мы почти закончили. Следующий шаг - вернуться на вкладку Слои → щелкнуть правой кнопкой мыши на Фоновом слое → нажать на "Конвертировать в смарт-объект".

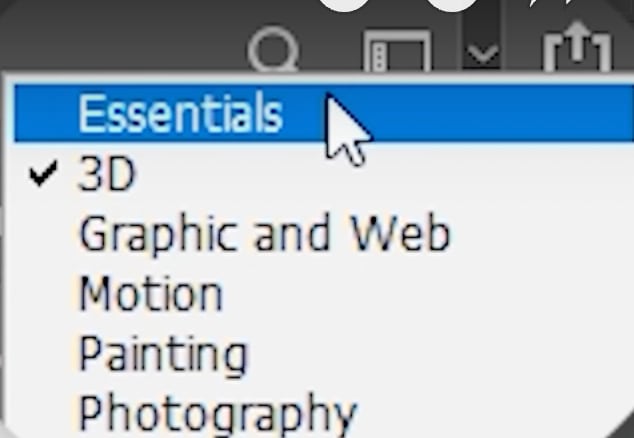
Шаг10 Наконец, с помощью кнопки выпадающего списка в правом верхнем углу выберите Essentials.

Вот и всё! Теперь вы можете экспортировать свое 3D-текстовое изображение из Photoshop. Поздравляем вас окончанием урока по созданию 3D-текстового эффекта в Photoshop.
Самый простой способ по созданию 3D-текстовый эффекта или анимации
Как мы уже упоминали, Photoshop - сложная в использовании программа, особенно для новичков. Каких результатов вы могли бы достичь, если бы существовал более простой инструмент с теми же высококачественными и профессиональными результатами?
Подобный редактор существует! Filmora позволяет создавать уникальные изображения, применять эффекты, редактировать видео от начала до конца и экспортировать проект в максимально качественные форматы.
По сравнению с Photoshop Filmora не только проще в использовании, но и значительно доступнее. Предлагаем рассмотреть инструкции по применению 3D-текстового эффекта в Filmora.
Как создать 3D текстовый эффект в Filmora
Всё чрезвычайно просто. Следуйте инструкции, вы закончите менее чем за 5 минут.
Шаг 1 Сначала вам следует скачать Filmora и установить программу на свой компьютер. Затем запустите ПО и нажмите на "Новый проект".

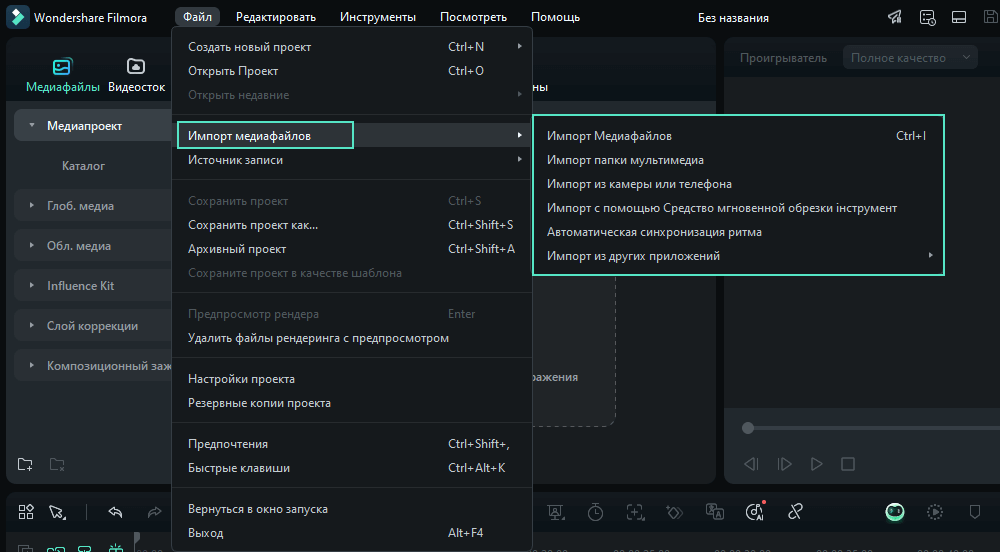
Шаг 2 Импортируйте фоновое видео или изображение, перейдя в "Мои медиа" и выбрав "Импортировать медиа". Здесь выберите любое видео, нужный фрагмент или изображение и нажмите Открыть. После импорта просто перетащите клип на временную шкалу ниже.

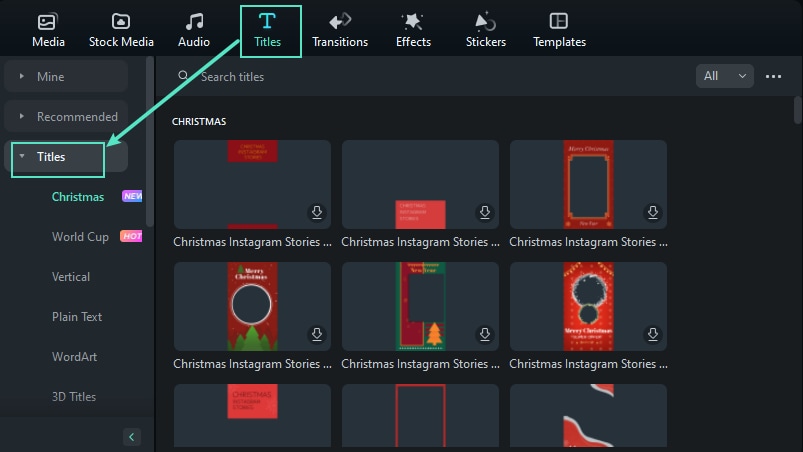
Шаг 3 Далее перейдите к Заголовкам и найдите "3D". Выберите любой понравившийся вам вариант и перетащите его на временную шкалу, над вашим видеофоном.

Шаг 4 Наконец, дважды щелкните по 3D-заголовку на временной шкале и внесите изменения. Введите свой пользовательский текст, измените шрифт, цвет и другие параметры.

Вот и все! Поздравляем! Вы создали 3D-текстовый эффект с помощью Filmora всего за четыре простых шага.
Заключение
Создание 3D-текста с помощью Photoshop - хорошая идея, если вы уже знаете, как пользоваться этим инструментом. В обратном случае разумнее использовать более простую альтернативу, которая намного проще в использовании. Профессиональные результаты и качественные проекты - одни из главных преимуществ Filmora. У программы действительно гораздо больше плюсов, чем недостатков.



 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО


