Это занимает 10 минут. Даже если вы никогда раньше не пользовались Adobe Illustrator, вам все равно потребуется около 10 минут, чтобы создать 3D-текстовый эффект в Adobe Illustrator. Какой бы ни была причина создания этого эффекта, вы можете тщательно настроить его и получить результат, полностью соответствующий вашим требованиям.
Это руководство покажет вам пошаговый процесс создания 3D-текстового эффекта в Adobe Illustrator. Итак, если вы готовы, давайте начнем.
В этой статье
Что вам нужно для создания 3D-текстового эффекта в Adobe Illustrator
Все, что вам нужно, - это десять минут вашего времени и приложение Adobe Illustrator. О да, и вам тоже нужно немного воображения. Вот и все, что от этого требуется.
После того, как вы получите программу, установите ее и следуйте пошаговым инструкциям, которые вы увидите ниже.
Кроме того, в Adobe Illustrator существует множество различных способов создания 3D-текстовых эффектов. В этом руководстве основное внимание будет уделено объяснению самого простого и быстрого из них. Просто знайте, что это не означает, что результат будет неправильным. Большинство методов дают одни и те же результаты.
Как создавать 3D-текстовые эффекты в Adobe Illustrator
Теперь, когда вы знаете, во что ввязываетесь, давайте, наконец, раскроем весь процесс. Просто следуйте инструкциям и делайте так, как вы видите здесь.
Шаг 1 Откройте программу и запустите новый проект.
Шаг 2 Нажмите на инструмент ввода и щелкните в любом месте вашего чистого холста. Затем введите свой текст — введите все, что хотите.

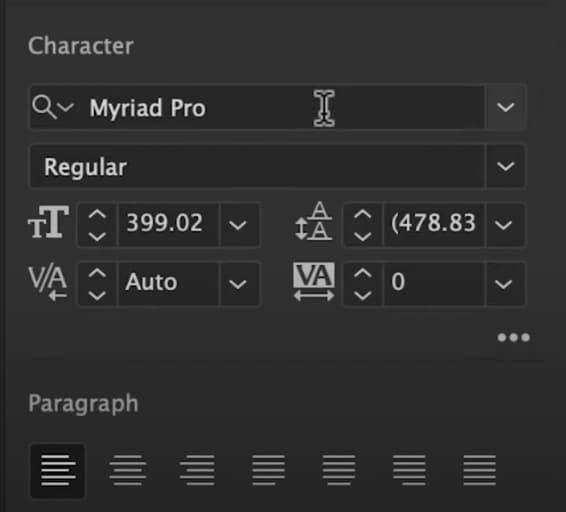
Шаг 3 Теперь посмотрите в правый нижний угол программы. Найдите настройки Шрифт и измените тип и размер шрифта на любой, который вы хотите.

Шаг 4 Затем выберите любой цвет, который вы хотите для своего текста, на панели в левой части экрана. Просто не забудьте сначала нажать на свой текст, прежде чем начинать менять цвета.

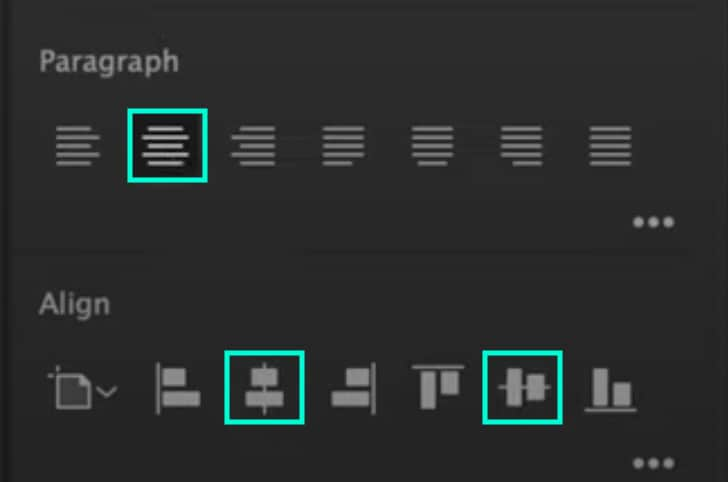
Шаг 5 Выровняйте текст, чтобы его было легче редактировать и перемещать по холсту позже. Просто нажмите на него, а затем нажмите на три кнопки на изображении ниже. Этот раздел расположен в правом нижнем углу экрана.

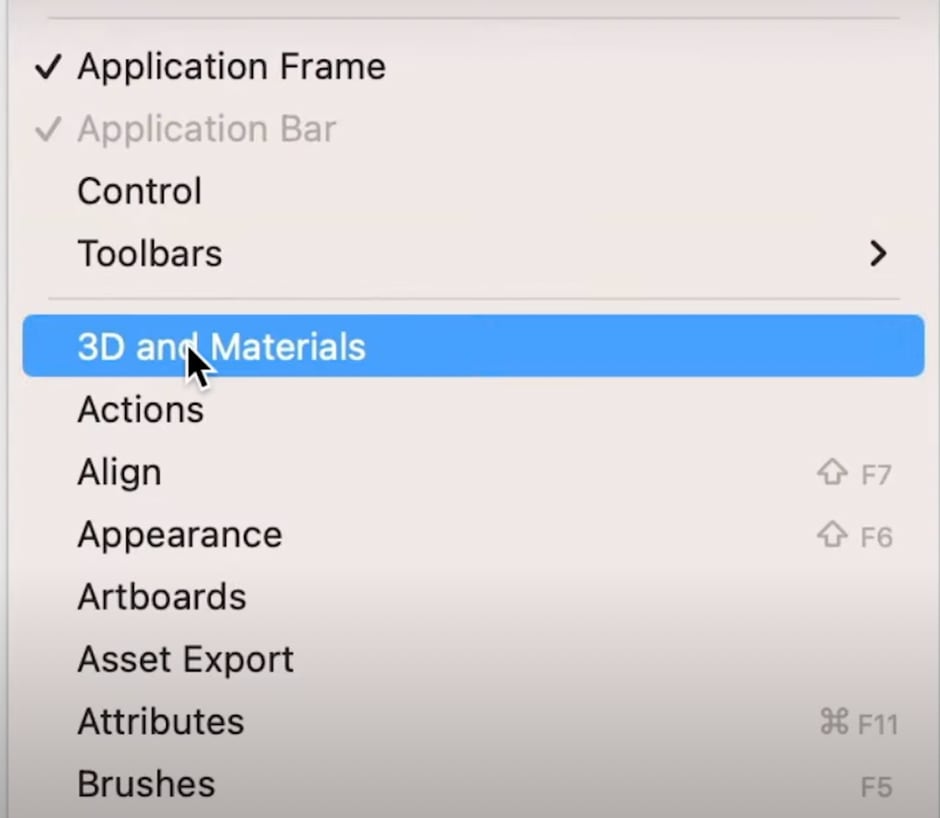
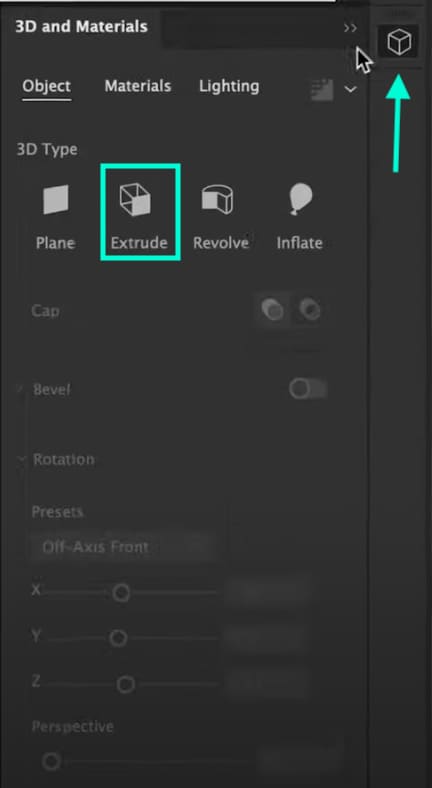
Шаг 6 Далее вам нужно включить панель 3D-эффектов, если ее все еще необходимо активировать. Для этого нажмите на Окно → 3D и материалы. Затем посмотрите на правую часть экрана, и вы увидите всплывающую панель.

Шаг 7 Нажмите на значок поля в правой части экрана и выберите “Выдавливать” Это мгновенно преобразует ваш текст в 3D-модель.

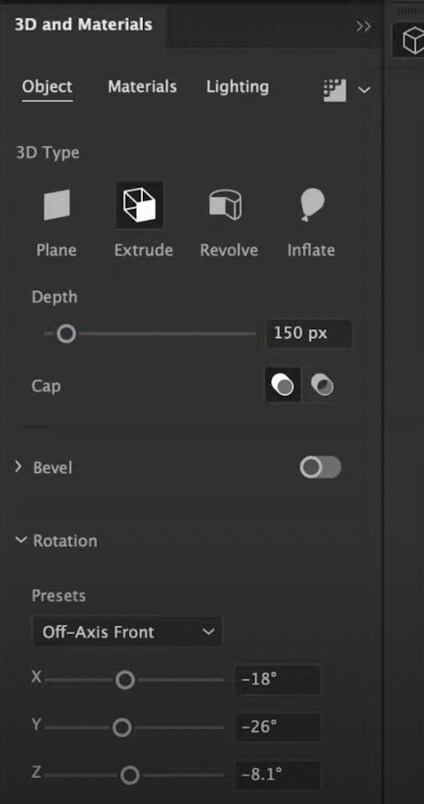
Шаг 8 Теперь все, что осталось сделать, это поэкспериментировать с настройками на этой панели и настроить, как вы хотите, чтобы ваш 3D-текст выглядел. Вы можете настроить его ширину, поворот, предустановки, угол, перспективу и так далее. Просто поиграйте с настройками, пока не найдете свой идеальный результат.

Шаг 9 Наконец, пришло время экспортировать изображение, и все готово.
Лучший альтернативный способ создания 3D-текстовой анимации
Вы можете в это не поверить, но есть еще более доступный и менее дорогой способ создания 3D-текстовых эффектов. Вы можете использовать Filmora. По сравнению с Illustrator, Filmora намного лучше подходит для начинающих и более доступна по цене.
Если вы всего лишь новичок в редактировании видео или фотографий, вам захочется воспользоваться более простым инструментом. Illustrator может оказаться очень сложным для начинающих. Но Filmora предлагает более простой интерфейс, который по-прежнему обеспечивает те же профессиональные результаты. Пожалуйста, прочтите дальше и посмотрите, как это реализовать.
Как создать 3D текстовый эффект в Filmora?
Шаги просты. Просто следуйте им в точности так, как вы видите здесь, и у вас не возникнет никаких проблем.
Шаг 1 Скачайте Filmora и запустите программу. Как только он откроется, нажмите на Новый проект.
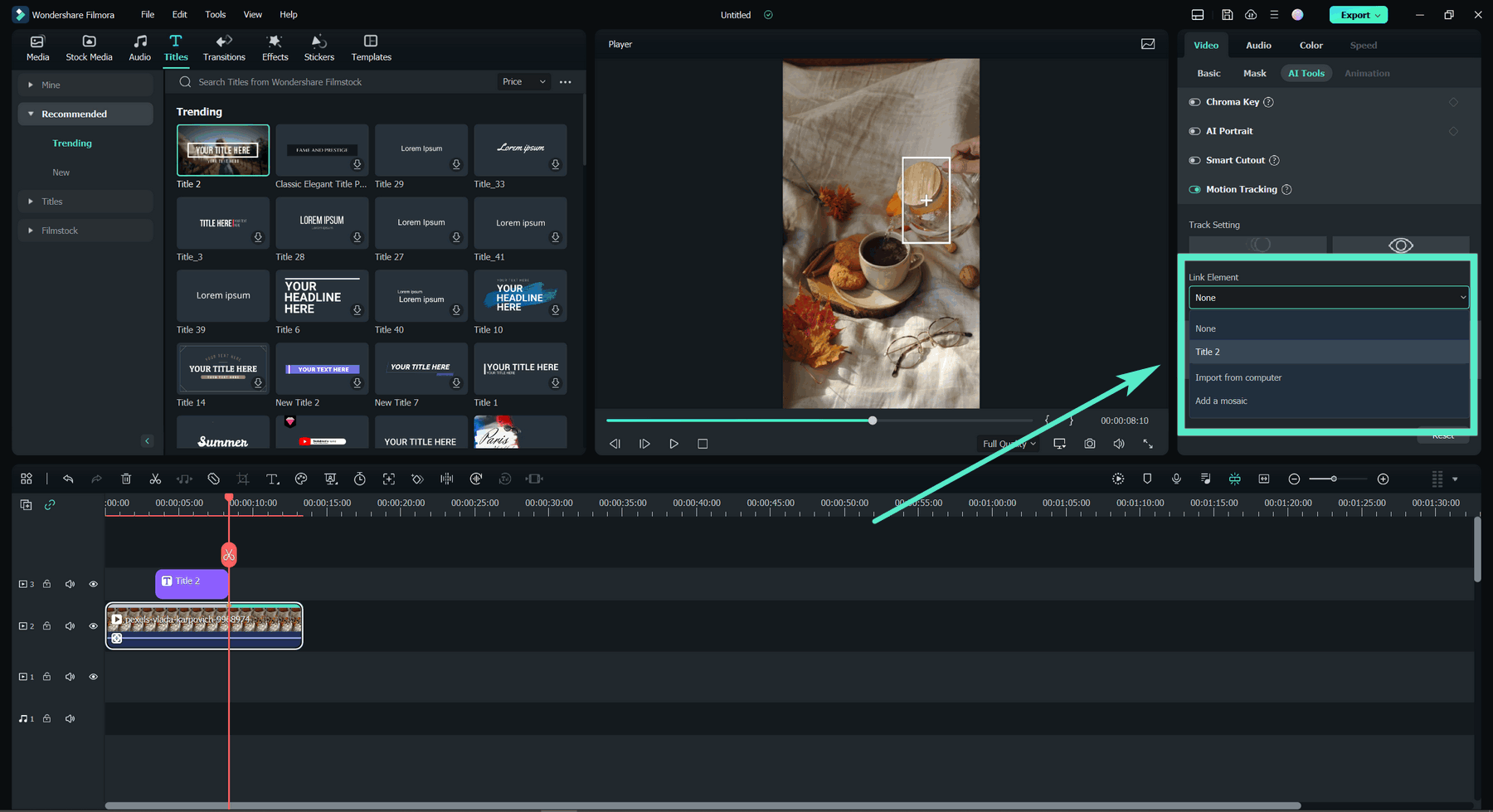
Шаг 2 Перейдите на вкладку Titles и найдите заголовок “3D-иллюстрация”. Затем перетащите его на временную шкалу. Вы также можете найти несколько других 3D-названий. Если вам больше нравится другой вариант, перетащите его вместо того, который мы упомянули здесь.

Шаг 3 Дважды щелкните на 3D-слое заголовка, который вы перетащили на временную шкалу. Когда откроется панель настроек, используйте все поля и ползунки, чтобы настроить 3D-текст любым удобным вам способом. Когда вы закончите настраивать его, нажмите на OK.

Шаг 4 Наконец, импортируйте видео в Filmora и перетащите его под текстом на временную шкалу. Выберите любое видео или изображение, которое вы хотите отобразить под вашим 3D-текстом. Вот и все! Нажмите Экспорт, и все готово. Поздравляем с созданием 3D-текстового эффекта в Filmora.
Если вы хотите узнать больше о фантастических функциях Filmora, пожалуйста, посмотрите видео ниже, чтобы увидеть, что предлагает вам последняя версия Filmora!
Итог
Обе программы справятся с задачей, если вы используете Adobe Illustrator или Filmora для создания 3D-текстового эффекта. Главное отличие заключается в том, что с Filmora это будет проще. Выбор за вами. Развлекайтесь!