Кодеры и разработчики сайтов, хорошо знакомы с этим термином, ведь он делает их работу проще. Говоря о GitHub Copilot, первое слово, которое приходит на ум пользователям, - это помощник по кодингу. В общем, это социальная сеть для программистов, где они обмениваются кодами. Организации прибегают к его помощи, чтобы облегчить управление проектами и совместную работу.
При интеграции GitHub с Visual Studio пользователи могут совместно работать в редакторе, обмениваясь исходным кодом через GitHub Copilot в Visual Studio 2022. Таким образом, в данной статье мы рассмотрим, как использовать Visual Studio Copilot в повседневной работе с кодом.
В этой статье
- Часть 1: GitHub Copilot: Краткий обзор того, что это такое и что оно предлагает!
- Часть 2: GitHub Copilot в Visual Studio: Простое руководство
- Часть 3: Несколько лучших примеров, показывающих, как использовать GitHub Copilot в Visual Studio Code
- Бонусная часть: Создайте лучшее видео, используя услуги AI Copilot в Wondershare Filmora
- Итоги
Попрощайтесь с трудностями редактирования и поприветствуйте более плавный и эффективный процесс редактирования с помощью AI Copilot от Filmora!

Часть 1: GitHub Copilot: Краткий обзор того, что это такое и что оно предлагает!
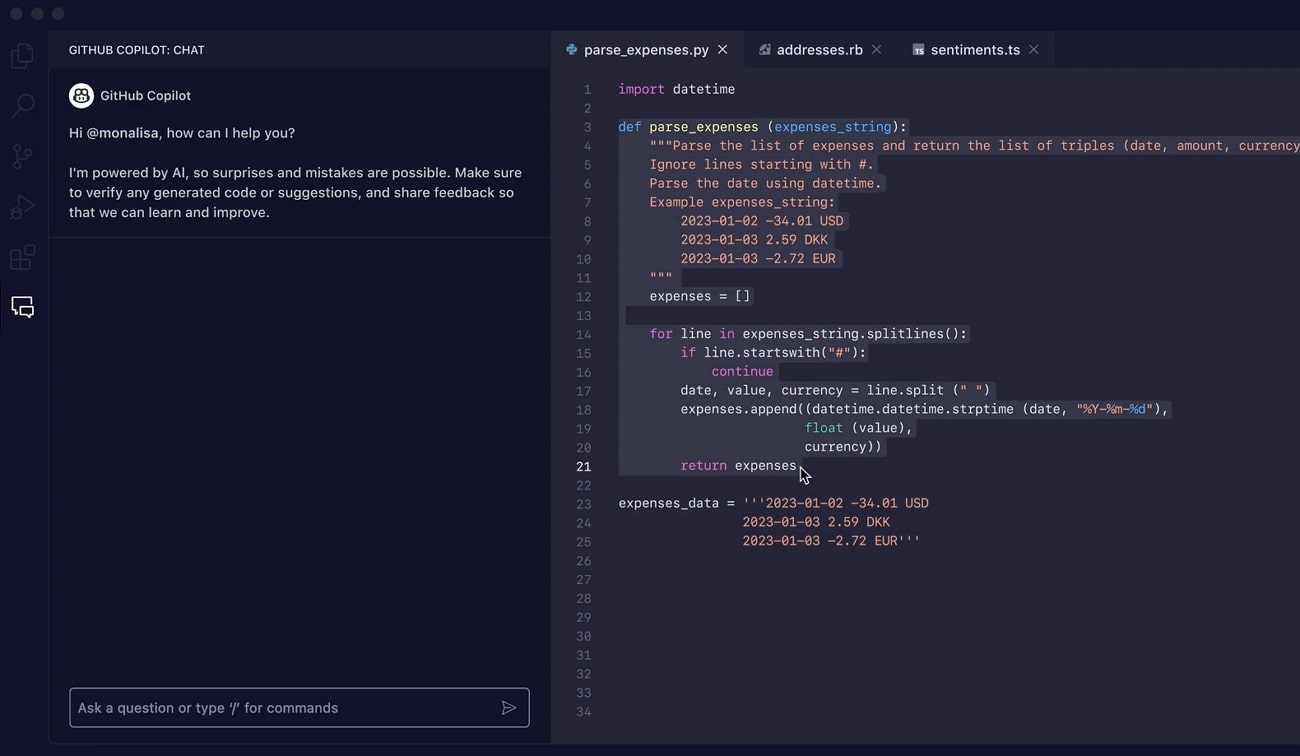
GitHub Copilot - это средство искусственного интеллекта, работающее в режиме парного программирования, которое предоставляет автозаполнение кода на основе предложений. Оно преобразует ваши запросы, комментарии и наименования методов на естественном языке в кодовые предложения. В процессе ввода кода Copilot анализирует контекст и предлагает соответствующие идеи. Этот Copilot обучен на обширных базах данных общедоступных кодов.
В Visual Studio он выступает в роли парного программиста, повышающего вашу результативность. GitHub Copilot Visual Studio предлагает следующие услуги в области организации:
- С помощью этого инструмента компании могут сохранять и совместно использовать свой код, независимо от того, являются ли они открытыми или закрытыми репозиториями.
- Разработчики используют Copilot, чтобы быстрее создавать программное обеспечение и решать проблемы в коде.
- Администраторы могут включить GitHub для своих команд в управлении лицензиями.
- GitHub помогает установить контроль над правилами для управления широкой политикой организации.

Часть 2: GitHub Copilot в Visual Studio: Простое руководство
Согласно исследованиям, GitHub Copilot помогает улучшить фокусировку на работе у 74 % разработчиков. Также отмечается, что 88 % разработчиков чувствуют повышение продуктивности после использования Visual Studio Copilot. Этот помощник создан на основе OpenAI Codex, способного генерировать код с использованием естественного языка. В данном разделе вы узнаете всё о Visual Studio Copilot, начиная с предварительных условий и заканчивая шагами.
Необходимые условия
Для начала ознакомьтесь с условиями, которые необходимо выполнить перед началом работы:
- Visual Studio 2022 - версия 17.5.5 или более поздняя
- Подписка на GitHub Copilot
Еще один важный момент: GitHub Copilot совместим с любым языком программирования. Он обучается на основе данных из публичных репозиториев, библиотек и фреймворков. Среди популярных языков можно выделить C++, Razor, Python, JavaScript и C#.
Как использовать GitHub Copilot в Visual Studio
Младшие специалисты, стажеры или студенты теперь могут выделиться в своих программных проектах. Ниже приводится пошаговое руководство по использованию Visual Studio GitHub copilot.
Шаг 1
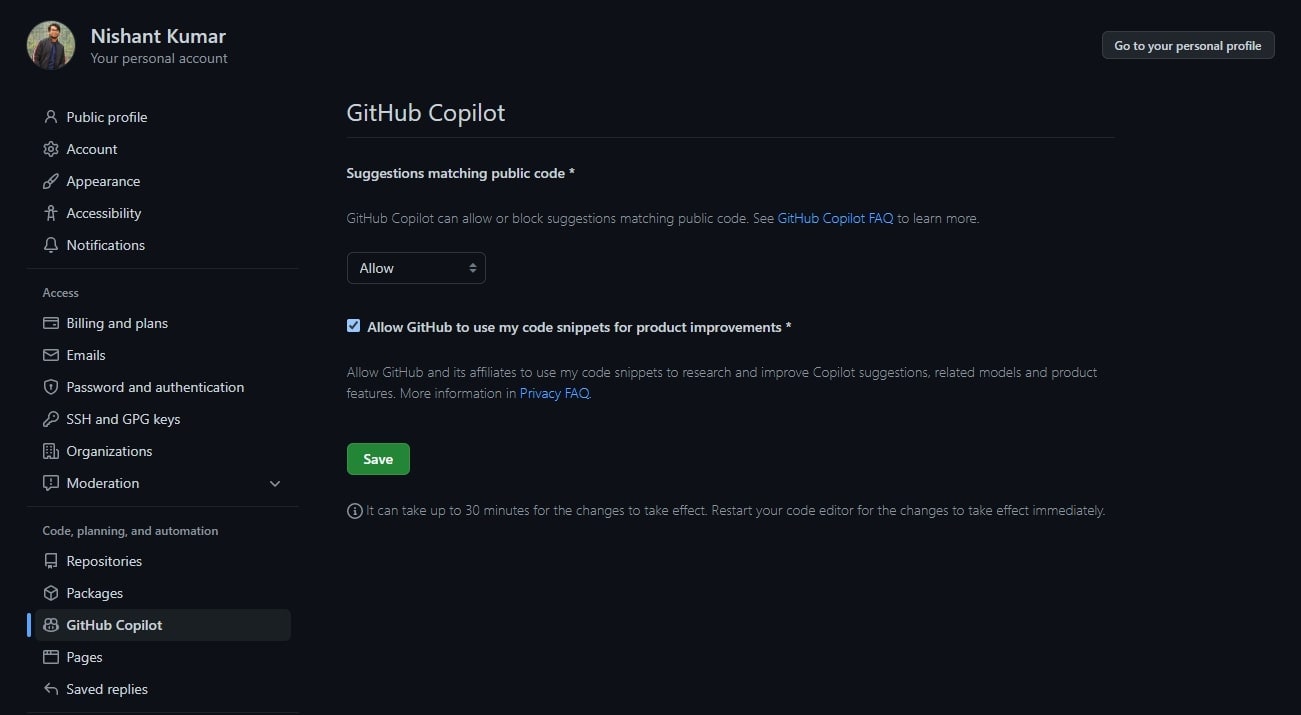
Перейдите к своему GitHub и откройте раздел настроек. В левой боковой панели выберите "GitHub Copilot". Просто разрешите его использование в основном окне и сохраните изменения, нажав кнопку "Сохранить".

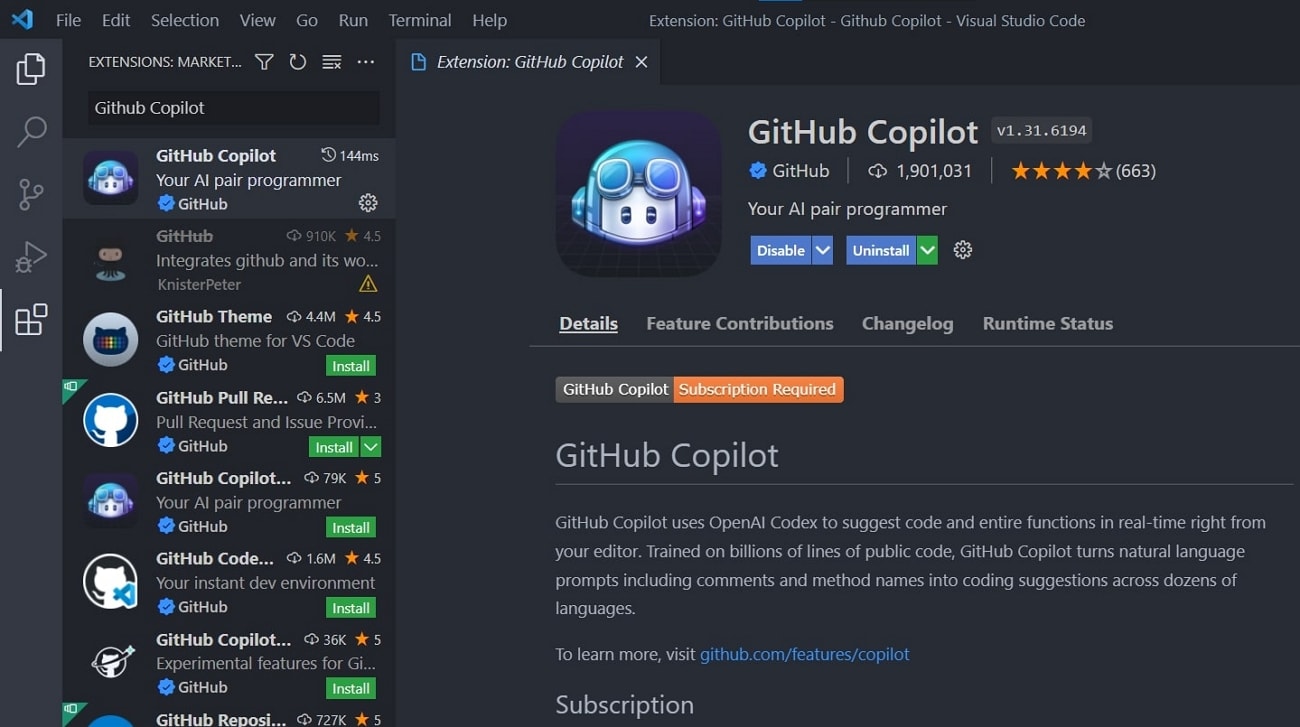
Теперь зайдите в расширение Visual Studio и найдите в строке поиска "GitHub Copilot". Нажмите кнопку "Установить" и перезапустите программу. По значку Copilot внизу вы увидите, что он успешно установлен.

Шаг 2
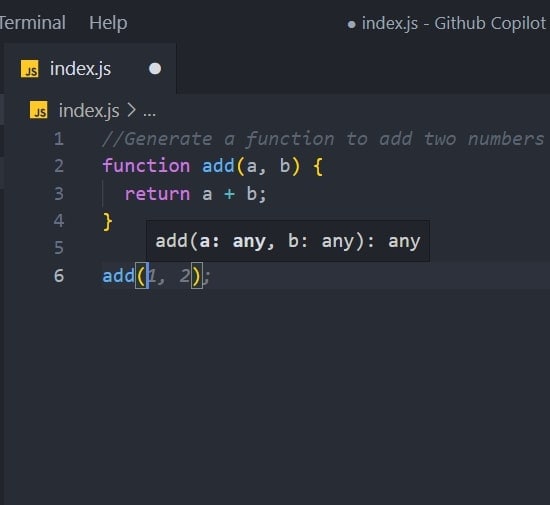
Запустив GitHub, сгенерируйте JavaScript-код с помощью GitHub Copilot. Откройте файл JavaScript в Visual Studio и напишите: "Сгенерировать функцию для сложения двух чисел". Затем нажмите "Enter" на клавиатуре. Если вы хотите принять предложение, просто нажмите кнопку "Tab".

Шаг 3
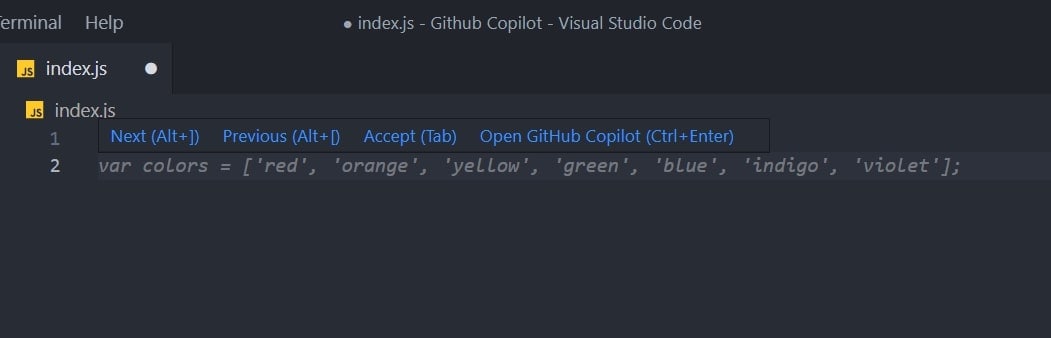
Вы можете вставить комментарий: "Сгенерировать массив всех цветов радуги". После этого нажмите клавишу "Enter", чтобы принять предложение. Таким образом, вы получите массив всех цветов радуги.

Шаг 4
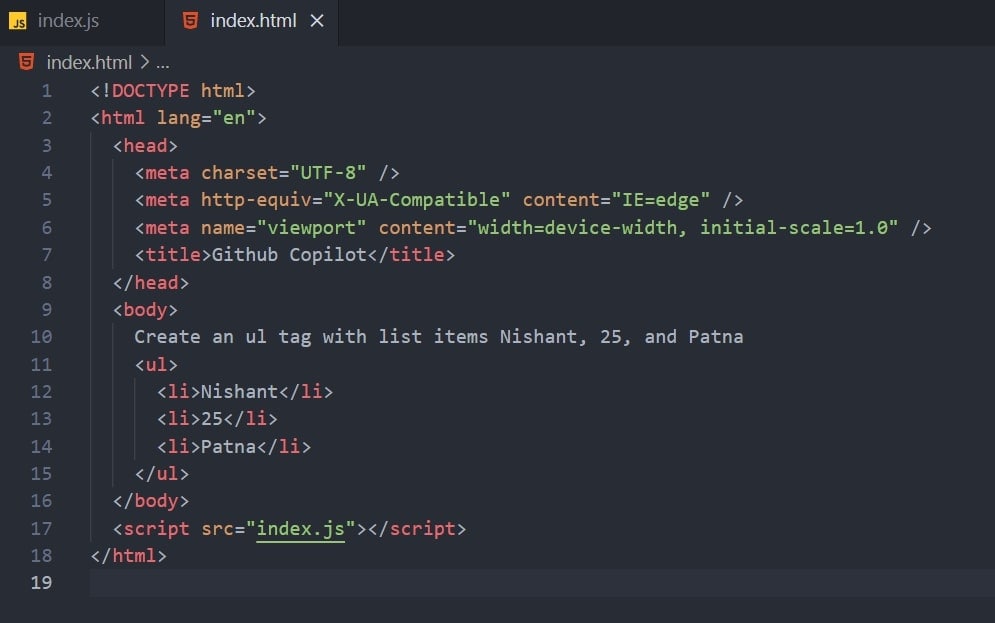
Чтобы сгенерировать HTML-код, измените порядок списка: Nishant и Patna 25. Вы можете попробовать то же самое, но с другим стилем списка.

Важные моменты, на которые следует обратить внимание:
Запустив Visual Studio и GitHub Copilot, можно с легкостью генерировать коды. Описанные выше этапы помогут вам ускорить процесс, также рекомендуем ознакомиться с данной инструкцией, чтобы максимально эффективно использовать предложения по коду.
1. Альтернативные предложения
Copilot предоставляет множество вариантов кода для любого запроса. Вы вправе воспользоваться предложенными вариантами или отклонить их. Чтобы сделать это, создайте новый файл JavaScript и введите необходимую функцию. Затем, при желании, используйте "Alt+]", чтобы перейти к следующему предложению, или "Alt+[", чтобы вернуться к предыдущему. Также вы можете принять предложение, нажав клавишу "Tab", или отклонить его, нажав клавишу "Esc".
2. Несколько предложений в новой вкладке
Разработчики имеют возможность использовать комбинации клавиш для получения предложений в новой вкладке. После получения файла JavaScript, необходимо ввести ту же функцию, упомянутую ранее. Затем, нажав сочетание клавиш "Ctrl + Enter", можно открыть новую вкладку с несколькими вариантами кода. В случае одобрения идеи, следует нажать "Принять предложение", или закрыть вкладку, чтобы отклонить ее.
3. Предложения по коду из комментариев
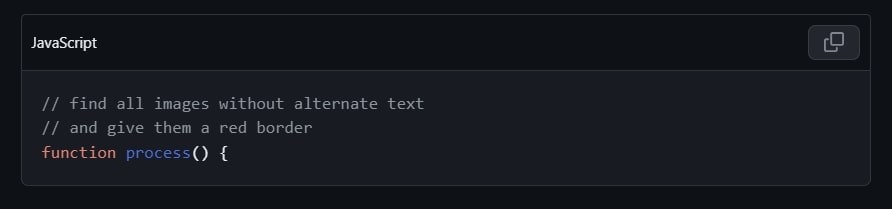
Добавьте комментарий на естественном языке, описывающий вашу цель. Для этого откройте файл JavaScript и напишите комментарий. После этого вы заметите, что GitHub предлагает вам варианты кода для реализации этой функции.
Часть 3: Несколько лучших примеров, показывающих, как использовать GitHub Copilot в Visual Studio Code
Существует множество действий, которые можно предпринять, чтобы максимально эффективно использовать Copilot. Предложения Copilot проявляют себя лучше, когда вы предоставляете достаточно контекста, подобно тому, как вы объясняете программные концепции своим коллегам через примеры. Поскольку примеры играют важную роль в усвоении концепций, приведены некоторые сценарии использования GitHub Copilot. Следуя этими примерами, вы сможете извлечь максимум пользы из этого инструмента.
1. Предоставьте контекст
Откройте файл кода VS, чтобы предоставить контекст для Copilot. Затем добавьте комментарий, чтобы вкратце объяснить суть работы. Дайте Copilot значимое имя функции, которое ваш коллега сможет легко понять. Вы можете скопировать и вставить код, чтобы показать Copilot, что вы хотите.

2. Последовательность и высокое качество
Иногда разработчики, стремясь ускорить процесс, упускают из виду важность качества кода. Поэтому настоятельно рекомендуется придерживаться высоких стандартов. Если вы желаете отключить режим "Hacking", временно деактивируйте его в меню состояния Copilot. В приведенном примере также возможно полное отключение завершения.
3. Copilot, упрощающий работу с Bootstrap
Введите "Добавить загрузочную страницу" (Bootstrap), и Copilot сгенерирует ссылку на загрузочную страницу в CDN. Он также применит классы Bootstrap к вашим элементам. Нажмите пробел, когда начинаете элемент
Бонусная часть: Создайте лучшее видео, используя услуги AI Copilot в Wondershare Filmora
Visual Studio Copilot произвел революцию в области программирования. Теперь важно облегчить работу видеоредакторов, предоставив им Copilot с искусственным интеллектом, как на GitHub. Они тратят много сил на редактирование множества видеоматериалов, чтобы создать качественный видеопроект. В качестве помощника для таких людей разработана программа Wondershare Filmora с мощными функциями искусственного интеллекта для редактирования видео.
Он предлагает редактор AI Copilot, персонального помощника ИИ для редактирования видео. Как и GitHub, он предоставляет предложения по профессиональному редактированию.
Руководство по использованию функции AI Copilot в редакторе Filmora
Использовать Редактор AI Copilot гораздо проще, чем GitHub Copilot Visual Studio. Любой сможет использовать его, следуя указанному ниже пошаговому руководству.
Шаг 1: Скачайте Filmora и нажмите на кнопку "Новый проект"
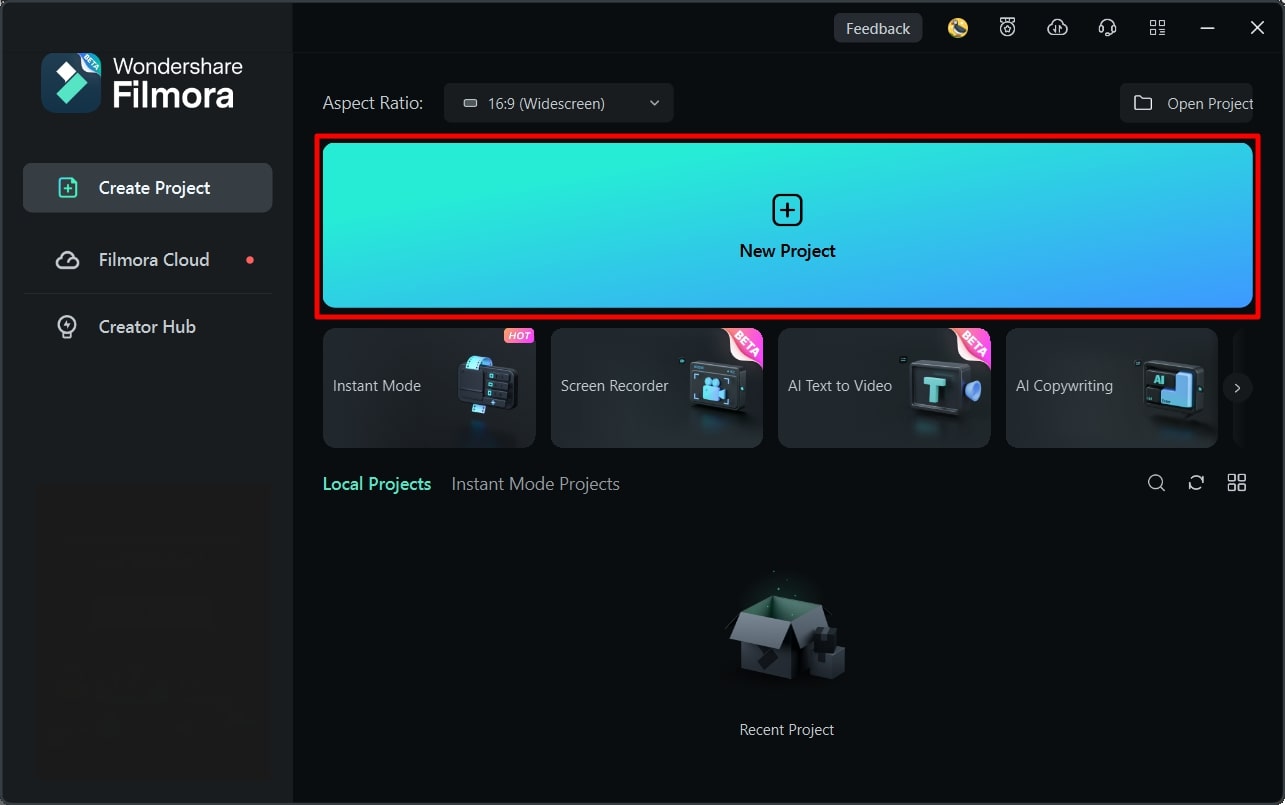
Запустите программу Wondershare Filmora в вашей системе. Для этого перейдите на ее официальный сайт и нажмите на кнопку "Скачать", чтобы получить ее последнюю версию. После успешной установки откройте программу и войдите в ее основной интерфейс. Выберите опцию "Новый проект" и перейдите на экран редактирования.

Шаг 2: Получите доступ к редактору AI Copilot двумя способами
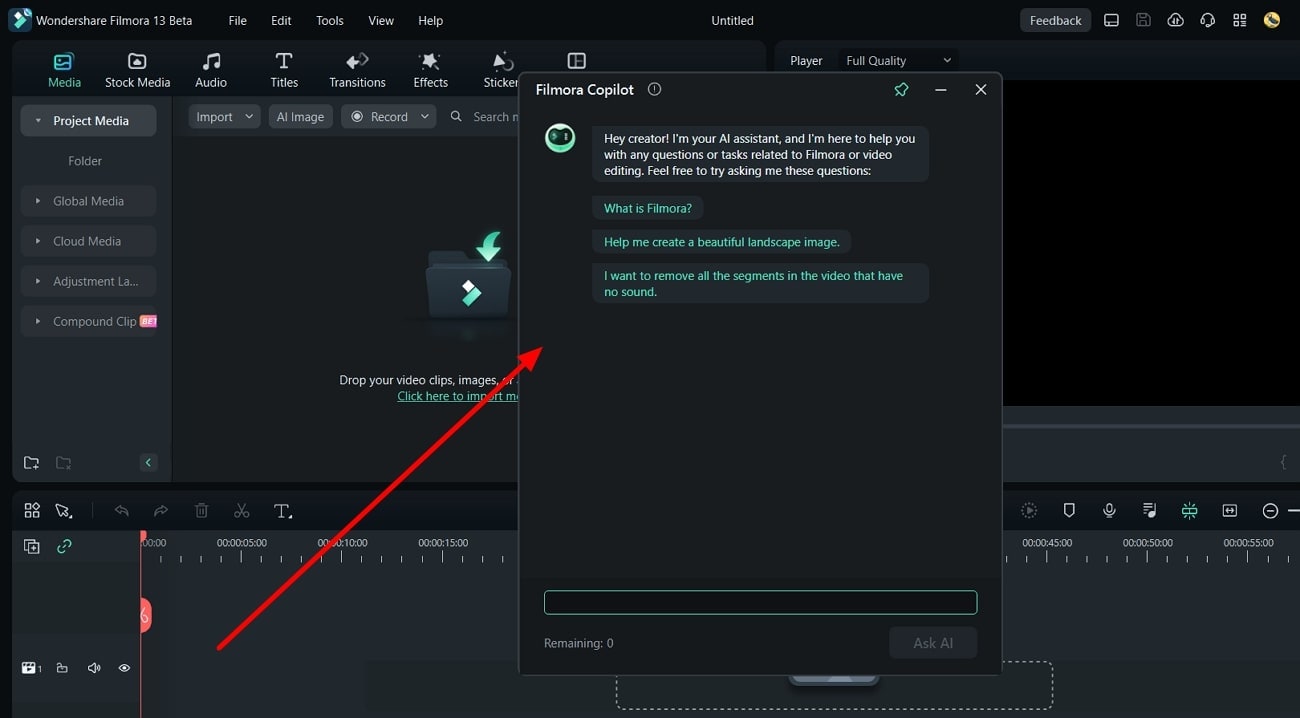
На этом экране откройте значок "Редактор AI Copilot" на панели инструментов в разделе "Таймлайн". Также можно импортировать медиафайл в раздел "Таймлайн" и щелкнуть по нему правой кнопкой мыши. Затем найдите в списке опцию "Редактор AI Copilot".

Шаг 3: Генерация предложений от Filmora AI Copilot
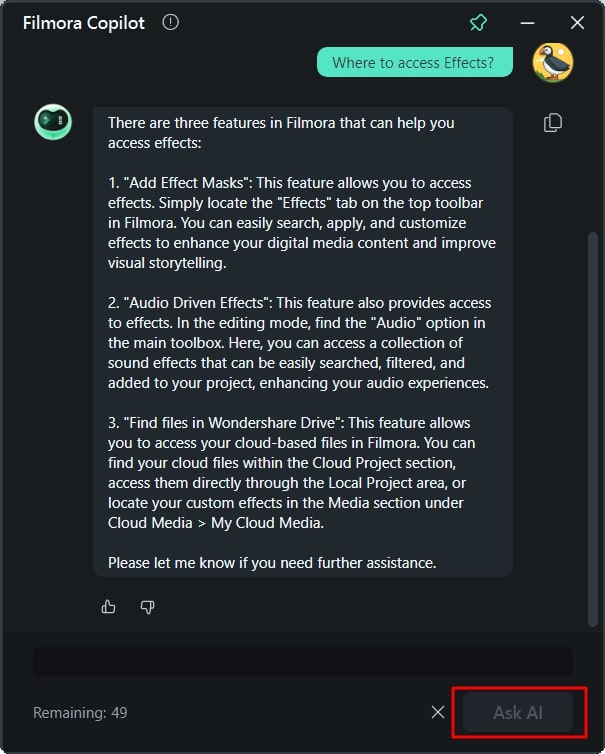
Далее появится окно "Filmora Copilot" для ввода запросов. Вам нужно вставить комментарий или задать вопрос на своём языке. После написания нажмите кнопку "Спросить ИИ", и вы получите соответствующие предложения. Также будут доступны кнопки навигации, чтобы быстро перейти к необходимым функциям.

Также включены кнопки навигации для удобного перехода к соответствующим функциям. Давайте рассмотрим некоторые основные возможности Filmora для редактирования мультимедиа:
1. Умная маска ИИ
Для придания разнообразия вашему редактированию воспользуйтесь бескрайними возможностями умного маскирования ИИ. С помощью этой функции можно удалить фон и улучшить визуальный восприятие вашего контента. Она предлагает многосубъектное наложение, изолирующее объекты от фона. Пользователи могут улучшать отдельные сцены проекта, корректируя цвета определенных частей.
2. ИИ-изображение
Filmora освобождает вас от необходимости искать изображения в интернете, предоставляя коллекцию не защищенных авторским правом изображений, идеально подходящих для ваших проектов. Для использования этой функции вам достаточно описать желаемое изображение на естественном языке, а затем выбрать одно из трех предложенных соотношений сторон. Дополнительно можно выбрать стиль изображения для персонализации результатов.
3. ИИ-копирайтинг
Для поддержания рабочего процесса в данном инструменте предусмотрена интеграция с ChatGPT, и пользователи больше не обязаны использовать отдельный браузер. Эта функция позволяет генерировать заголовки и описания для видео на YouTube, уменьшая необходимость в сценаристах видео для создания увлекательного и оригинального контента. Даже самые обычные пользователи могут указать язык и количество результатов, которые они хотят получить.
4. ИИ-создатель эскизов
Привлекательные эскизы играют ключевую роль в привлечении зрителей к просмотру полного видео. Именно по этой причине создание привлекательной миниатюры становится важной частью процесса редактирования видео. Filmora предлагает поддержку искусственного интеллекта, который автоматически генерирует три изображения на основе вашего контента. Вы можете импортировать одно из них или создать новое, используя передовые алгоритмы.
Итоги
В общем и целом, можно утверждать, что Visual Studio Copilot представляет собой оптимальное решение для проблем, связанных с кодированием. Для разработчиков он предоставляет контекстно-ориентированные предложения и поддержку совместной работы. В данной статье также рассмотрено эффективное использование этого инструмента по кодированию. Кроме того, в данном руководстве представлено проверенное решение для видеоредакторов - Filmora. Мы рекомендуем ознакомиться с ее разнообразными и полезными функциями прямо сейчас.




 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО