Ключевые моменты видеоурока для выполнения
Руководство по использованию ИИ-инструментов Filmora
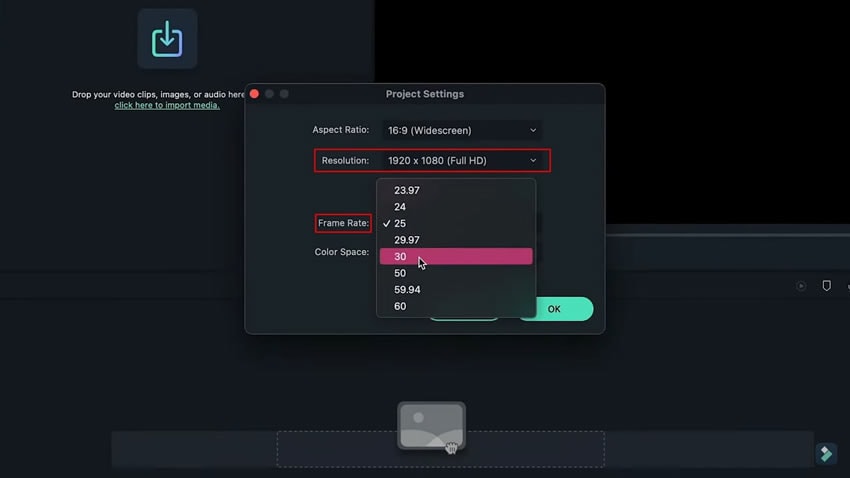
Для начала процесса создания эффекта световой волны, давайте настроим разрешение проекта. Чтобы сделать это, перейдите на вкладку "Файл" в верхней панели инструментов, чтобы открыть выпадающее меню. В меню выберите пункт "Настройки проекта", который даст вам доступ к различным параметрам проекта. Здесь вы сможете настроить "Разрешение" и "Частоту кадров" в соответствии с вашими требованиями.

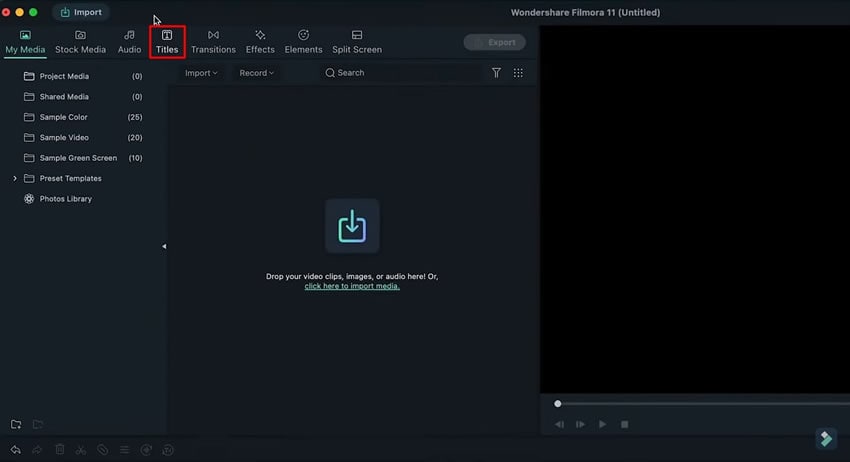
В данном примере мы выбрали сохранение качества видео на уровне Full HD с частотой кадров 60 FPS. После настройки разрешения и частоты кадров, можно приступить к добавлению титров в видео. Для этого перейдите на вкладку "Титры" в верхней части программы, чтобы открыть панель с различными вариантами титров, которая расположена слева от окна программы.

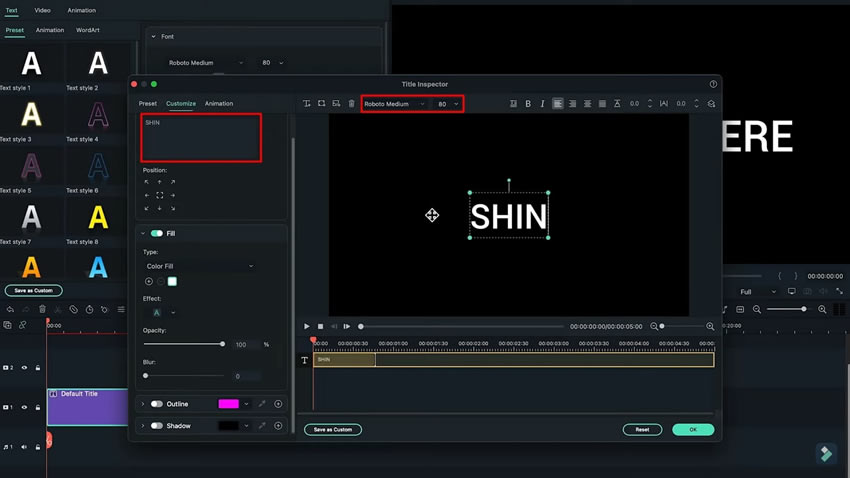
Вы можете выбрать необходимый заголовок и перетащить его на главную шкалу таймлайна. Затем дважды щелкните по заголовку, чтобы получить доступ к его настройкам. В настройках вы можете выбрать опцию "Дополнительные", где можно изменить различные характеристики заголовка. Среди них внесение текста, изменение размера, выбор шрифта и изменение цвета текста.

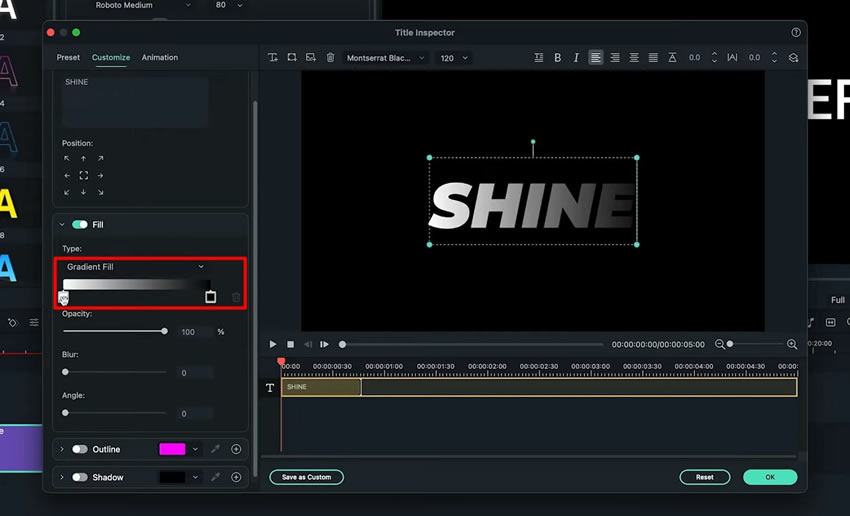
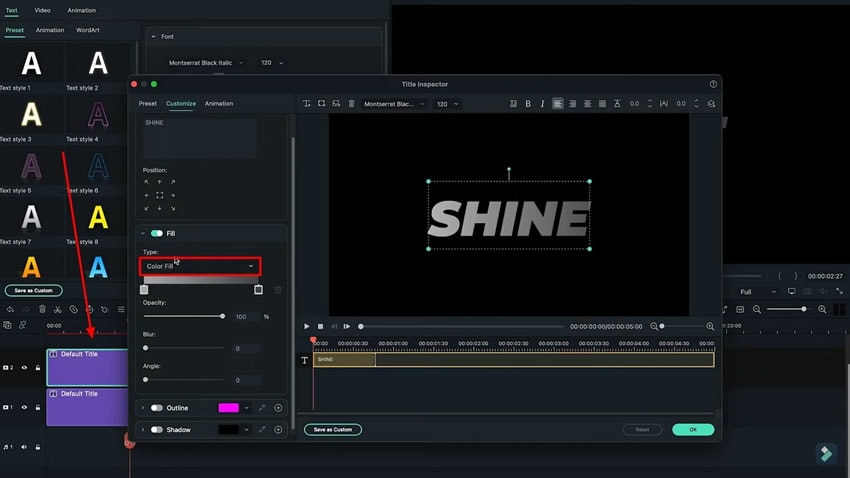
Когда вы завершите основные изменения в заголовке, перейдите к изменению типа заливки с "Заливка" на "Градиентная заливка". Затем установите цвет градиента для заголовка в соответствии с вашими предпочтениями и нажмите кнопку "OK", чтобы сохранить все настройки заголовка.

Вернувшись в основной интерфейс редактирования, выполните щелчок правой кнопкой мыши на названии заголовка, чтобы скопировать его и вставить на другую дорожку. Затем дважды щелкните на добавленном заголовке и откройте его дополнительные настройки. Внутри настроек измените тип цвета на "Цветная заливка", что автоматически изменит цвет титров на белый.

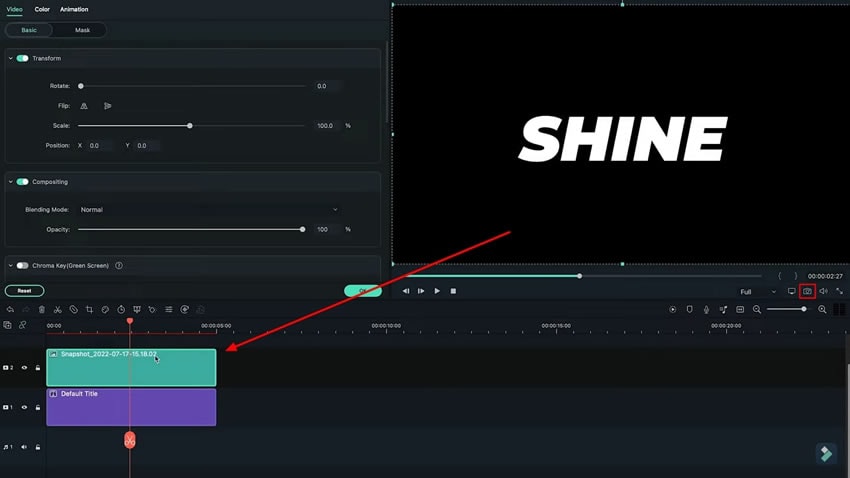
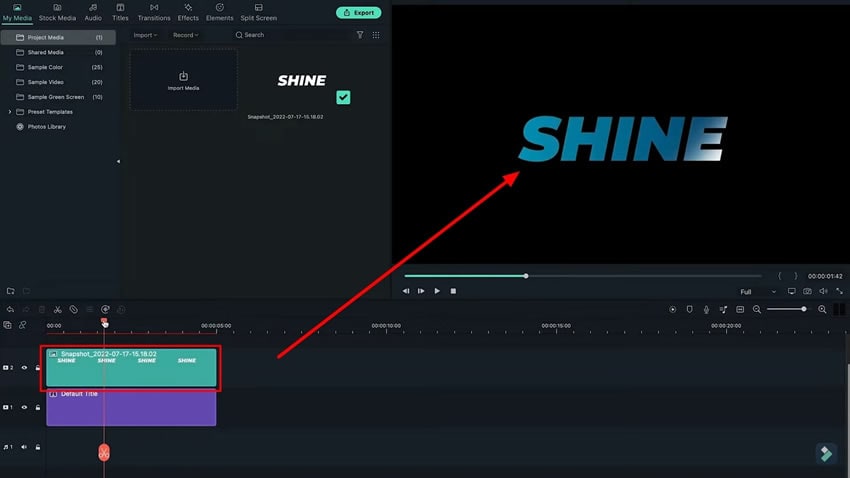
Чтобы сделать снимок изображения, воспользуйтесь кнопкой "Камера", которая находится в нижней части экрана предварительного просмотра. Убедитесь, что изображение сохранено в формате "PNG", и удалите заголовок, который находится на втором слое. Затем разместите снимок на том же слое, где ранее был удален заголовок, и дважды щелкните по нему, чтобы открыть его настройки.

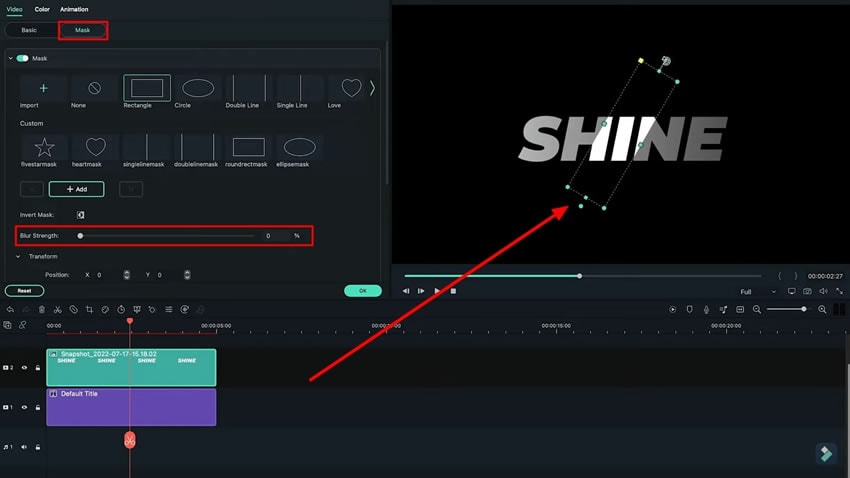
Для добавления эффекта блеска на заголовок в Filmora, перейдите в раздел "Маска" и просмотрите доступные опции. Выберите подходящую маску и настройте ее положение на экране предварительного просмотра. Измените размер и угол поворота маски с помощью соответствующих параметров в настройках. Затем, с помощью ползунка, увеличьте или уменьшите значение параметра "Сила размытия", чтобы достичь желаемого эффекта блеска.

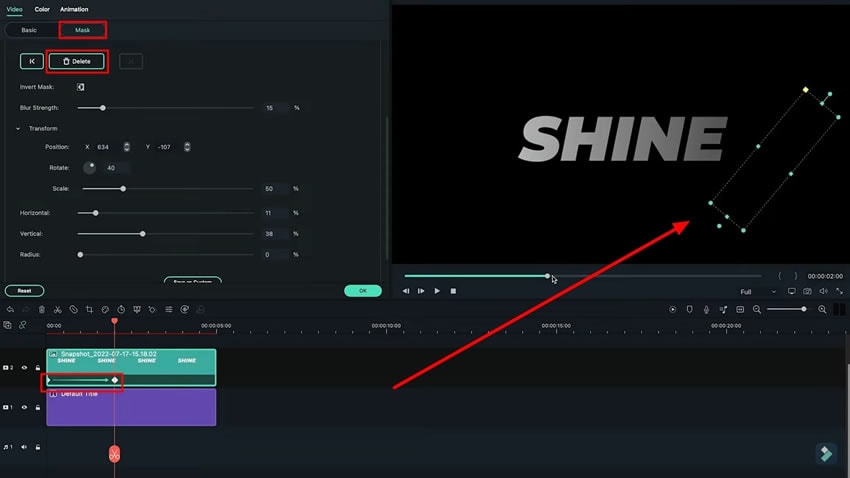
После настройки параметров добавленной маски, измените ее положение, чтобы создать анимацию с эффектом световой волны на заголовке. Для этого добавьте ключевые кадры, чтобы указать начальное и конечное положение фигуры маски. Нажмите кнопку "Добавить" для добавления ключевого кадра, переместите точку воспроизведения в нужное место, измените положение фигуры маски и добавьте еще один ключевой кадр. Когда анимация будет воспроизводиться, заголовок будет иметь эффект блеска.

Если в тексте используется другой цвет, то необходимо изменить и цвет сияющего текста в соответствии с цветом, выбранным для заголовка. Для этого можно выполнить те же действия, что и для создания анимации сияния в разных цветах. После выполнения всех шагов можно завершить работу над эффектом блеска.

Создание эффекта блеска с помощью Filmora поможет вам сэкономить много времени и сил. Кроме того, вы сможете улучшить свой контент и, в конечном итоге, повысить уровень удержания аудитории, предоставив ей возможность насладиться эффектом блеска в своем контенте. Выполнив эти шаги, вы сможете создать эффект блеска в Filmora.



