Ключевые моменты видеоурока для выполнения
Руководство по использованию ИИ-инструментов Filmora
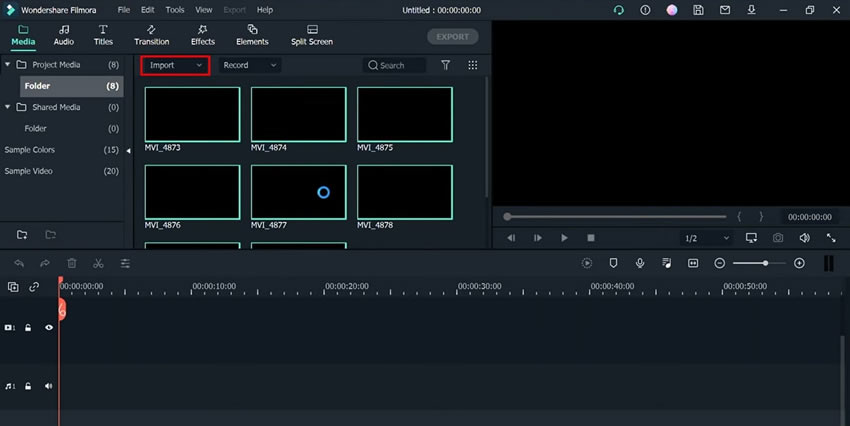
После запуска программы Filmora перейдите на вкладку “Медиа" в левом верхнем углу. Нажмите кнопку "Нажмите здесь для импорта медиафайлов", чтобы импортировать необходимые видео, изображения или музыку.

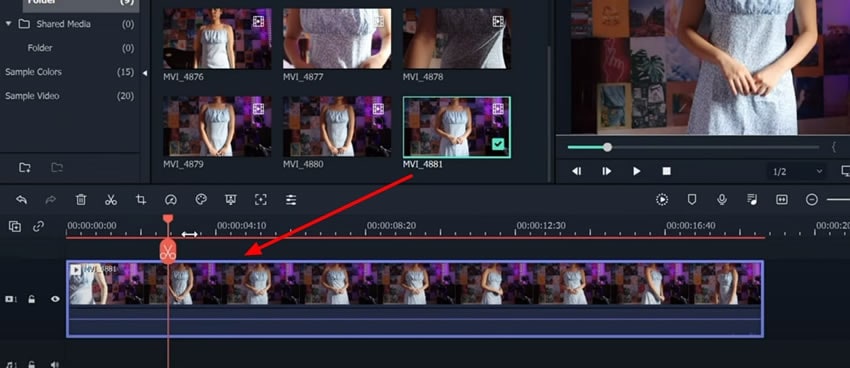
Находясь в разделе "Медиафайлы проекта", перетащите импортированные медиафайлы на временную шкалу проекта, расположенную ниже. Можно также нажать кнопку “Добавить в проект", обозначенную значком "+" на видео или фотографии, которая переместит их на временную шкалу проекта.

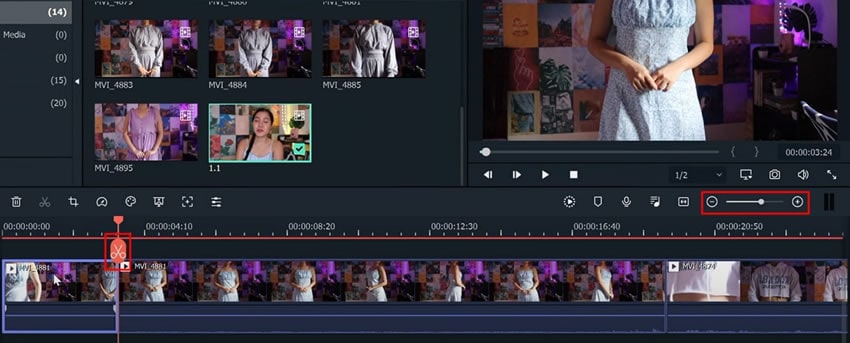
Все необходимые мультимедийные элементы теперь добавлены на первую дорожку временной шкалы проекта. Используя головку воспроизведения, можно создать идеальный видеоролик из различных клипов и изображений. Продолжайте перемещать головку воспроизведения в нужный кадр и щелкните на значке "Ножницы", чтобы применить разбиение. Продолжайте добавлять подобные фрагменты в разных кадрах и удаляйте ненужные части, выделяя их и нажимая клавишу "Backspace".
Для добавления более точных разбиений можно также воспользоваться функциями "Увеличить" и "Уменьшить", доступными под экраном предварительного просмотра. Настройка осуществляется с помощью имеющегося ползунка.

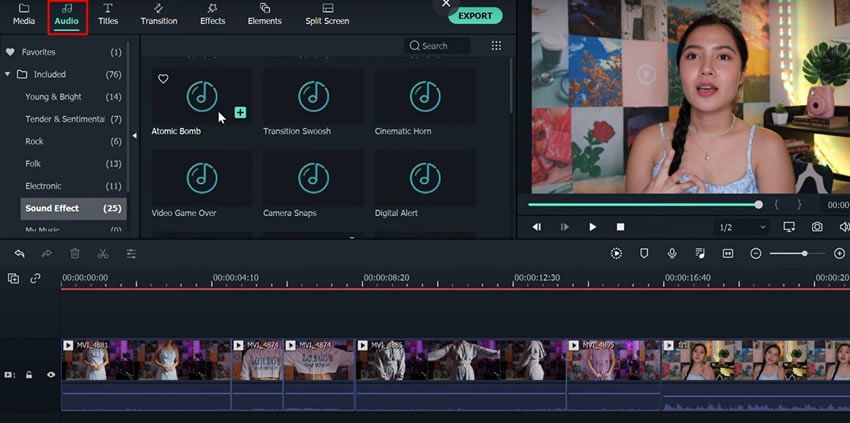
Если вы уже импортировали музыку в "Медиафайл проекта", продолжайте перетаскивать ее на временную шкалу проекта ниже. Если у вас нет своей музыки, вы можете получить исходный звук с вкладки "Аудио" в левом верхнем углу. Обязательно отрегулируйте длительность музыкальной дорожки в соответствии с вашими требованиями. Вы можете добавить столько аудиоэффектов, сколько потребуется.

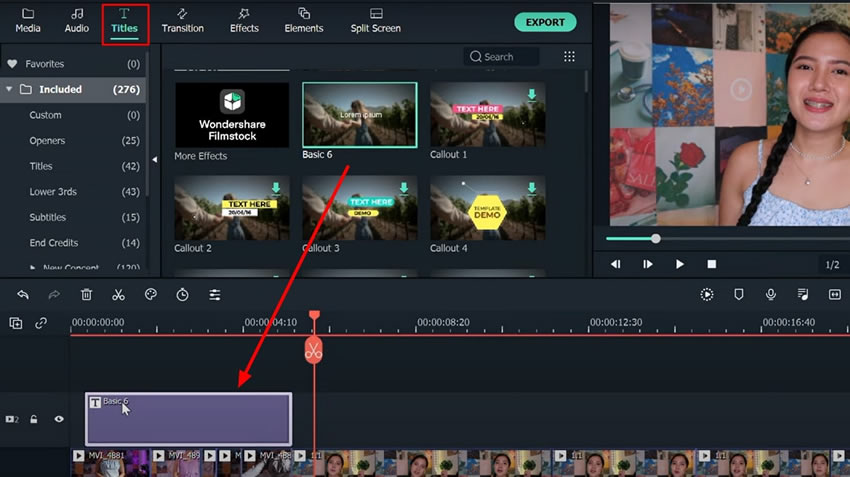
В верхней части экрана перейдите на вкладку "Заголовки", и слева от нее появятся различные категории. Каждая категория ведет к определенным шаблонам текстовых заголовков. Выберите нужный вам вариант шаблона текста; допустим, вы выбрали "Basic 6". Перетащите выбранный шаблон на временную шкалу. Не забудьте соответствующим образом отрегулировать длительность дорожки.

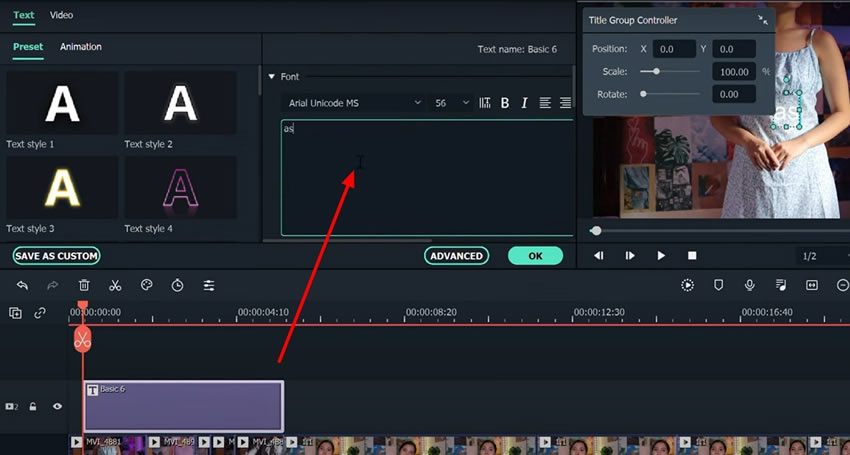
Дважды щелкните мышью на дорожке заголовка, и перед вами появится окно редактирования. Здесь можно написать любой текст или настроить стиль текста, его положение, размер, расположение, поля и другие параметры.

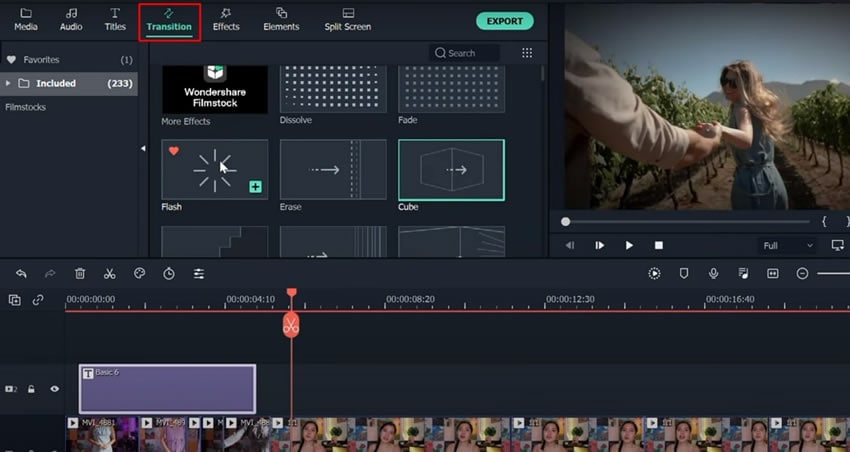
Перейдите на вкладку "Переходы" в верхней части экрана, и слева от вас появятся различные категории переходов. Выберите нужную категорию и выберите из нее необходимый переход. Перетащите выбранный переход в видео на временной шкале проекта.

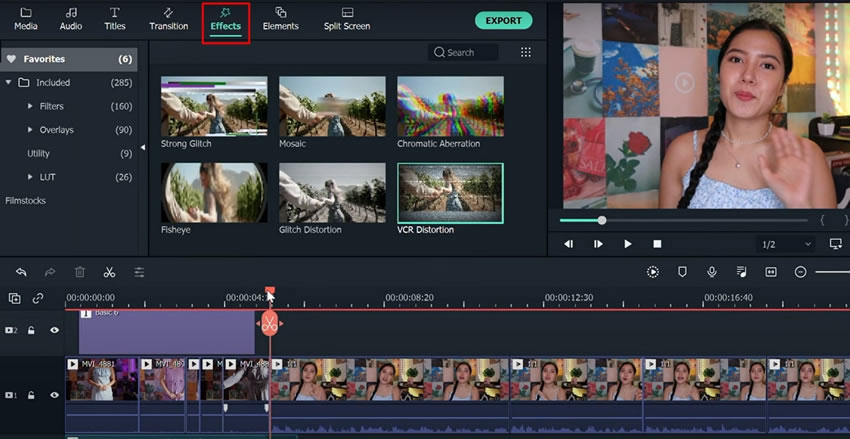
В верхней части экрана перейдите на вкладку "Эффекты" и выберите нужный эффект из предложенных вариантов. Не забудьте переместить выбранный эффект на временную шкалу во время применения его к видеоклипу для лучшего предварительного просмотра.

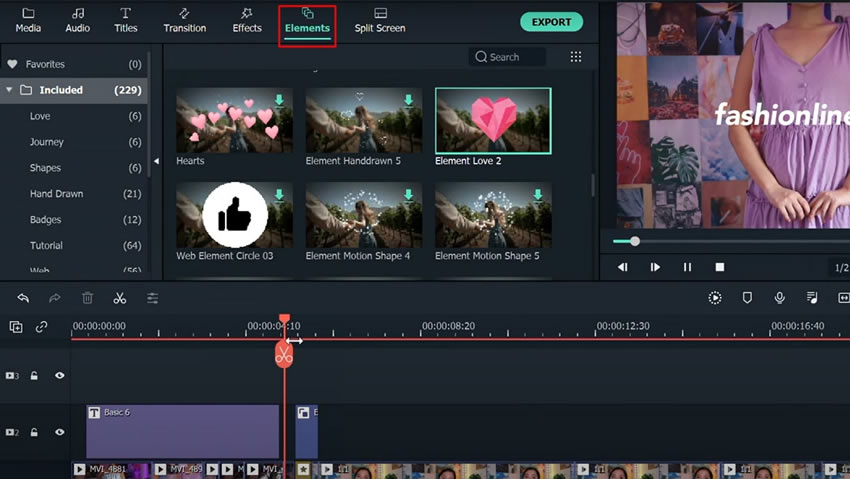
Перейдите на вкладку "Элементы" в верхней части экрана, затем перейдите в нужную категорию элементов с левой стороны. Начните выбирать нужный элемент из меню и перетащите его на временную шкалу внизу. Вы можете добавить любое количество элементов в соответствии с требованиями вашего проекта. Настройте длительность применяемого элемента с учетом визуальных потребностей проекта.

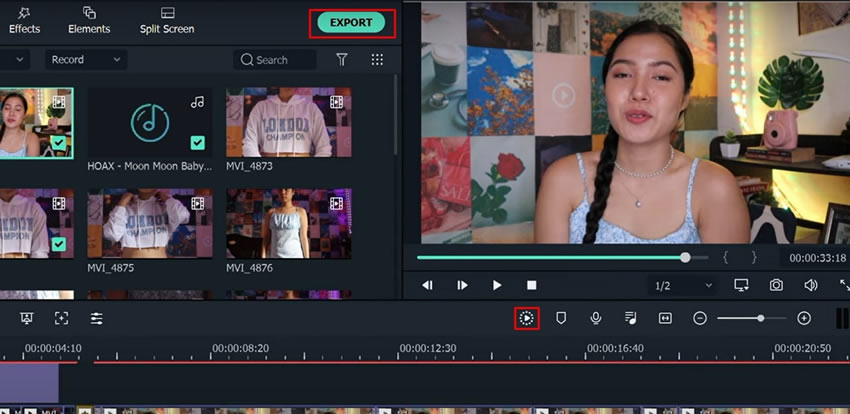
Нажмите на иконку "Render Preview", чтобы насладиться плавным и качественным воспроизведением готового видео. Если вы удовлетворены своими усилиями, перейдите к сохранению этого видеопроекта на устройстве, нажав кнопку "Экспорт" в правом верхнем углу.

Видеомонтаж - важнейший способ повысить качество видео и уровень вовлеченности. Неважно, занимаетесь ли вы масштабированием своего личного видео или создаете ролик для YouTube, фриланса или других профессиональных сервисов, редактирование видео может придать ему визуальное очарование. В результате в этом видеоролике, посвященном программе Wondershare Filmora, вы узнаете все подробности об основах видеомонтажа в простых шагах.



