- Premiere туториалы
- • Топ 15 плагинов Adobe Premiere для эффектов и переходов
- • Как добавить текст в Adobe Premiere Pro
- • Как уменьшить шум видео в Premiere Pro
- • Топ-20 шаблонов заголовков и интро для Adobe Premiere
- • Как склеить/объединить клипы в Adobe Premiere Pro
- • Как кадрировать видео в Adobe Premiere Pro
- • Как повернуть/перевернуть видео в Adobe Premiere
- • 10 лучших переходов Premiere Pro
- Лучшая альтернатива Adobe Premiere
Как сделать интро в After Effects
Эта статья поможет вам создать несколько высокопрофессиональных вступлений, используя только основные пресеты и эффекты После эффектов.
Время обновления: 22 Mar 2024 г.
Один из лучших способов придать своим видео профессиональный вид - добавить качественное вступление. В After Effects это не так сложно, как кажется, поскольку вы можете создавать очень профессионально выглядящие вступления, просто используя основные пресеты и эффекты After Effects.
Это базовый учебник по After Effects, профессиональной программе для редактирования видео. Однако если видеомонтаж для вас в новинку, рассмотрите следующие варианты Wondershare Filmora, который поможет вам с легкостью создавать уникальные и профессиональные интро. Скачать бесплатную пробную версию можно ниже.
Как сделать интро в After Effects?
1. Настройка
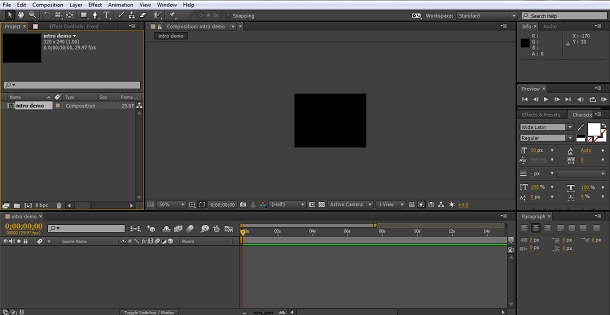
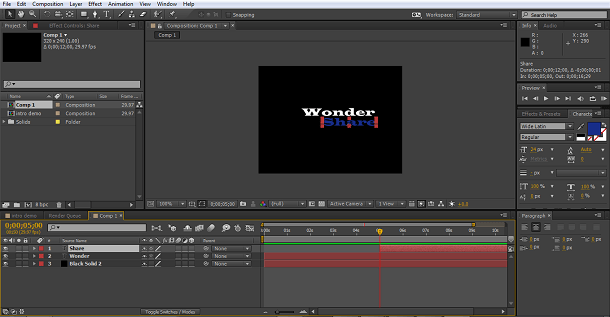
Прежде всего, мы настроим нашу композицию, я использую 320x240 для удобства вывода на сайт, но если вы планируете использовать ваше интро, например, на своем канале YouTube, вам нужно высокое качество вывода, соответствующее вашим видеофайлам, для большинства людей в наши дни это 1080p.

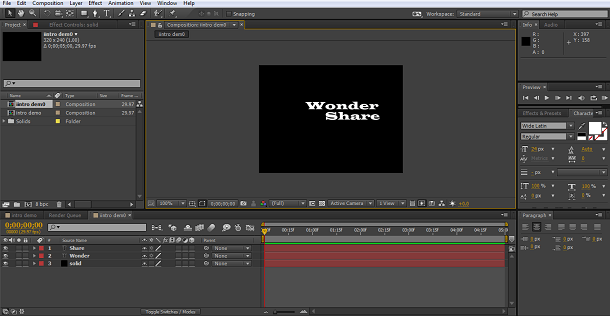
К этому мы добавляем твердый слой с помощью Слой>Новый>Твердый, Я оставил свой черный, но вы можете выбрать цвет, соответствующий вашим потребностям. Поверх этого мы добавили наши текстовые слои с помощью кнопки "Текст" в верхнем меню с нашим названием, названием канала YouTube или подобным. Я использовал отдельный слой для каждого слова, чтобы мы могли манипулировать ими независимо друг от друга, и, наконец, у нас получилось вот что.

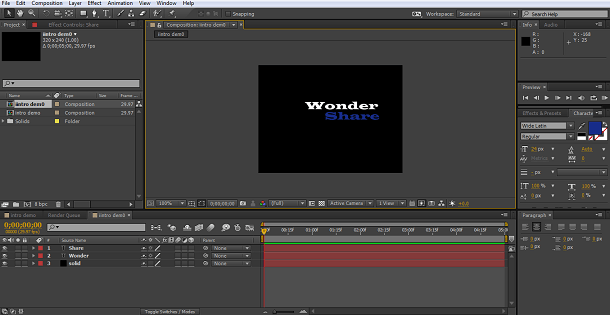
Как вы можете видеть, у нас есть фон и два текстовых слоя, один со словом "Чудо", другой со словом "Поделиться". С помощью инструмента выделения (стрелка в крайнем левом углу верхнего меню) вы можете перетаскивать текст, чтобы расположить его именно так, как вам нужно. На этом этапе вы также должны убедиться, что ваш текст выполнен в приятном цвете, который соответствует имиджу вашего бренда или другим факторам. Я собираюсь изменить одно слово на темно-синий цвет, чтобы выделить его. Это делается путем выделения текста и использования инструментов на панели текста для изменения цвета. Таким образом, наша окончательная конфигурация для введения выглядит следующим образом

2. Добавление первого эффекта
Причина, по которой я пошел на то, чтобы разместить текст на отдельных слоях, заключается в том, чтобы они появлялись в разное время. Я хочу, чтобы вечная часть появилась второй, поэтому для этого я перетаскиваю слой по временной шкале так, чтобы он начинался на отметке 5 секунд.

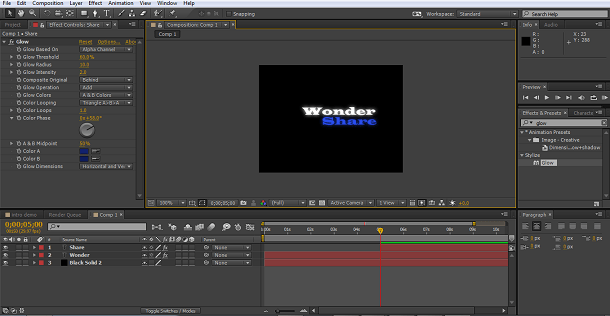
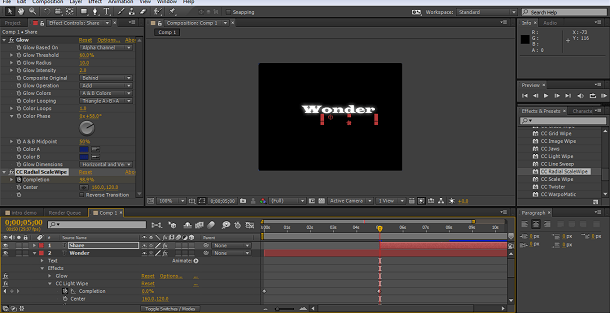
Теперь я возвращаюсь в начало временной шкалы, беру "свечение" из вкладок эффектов и предустановок и перетаскиваю его на слой "Чудо", повторяю это со слоем "Доля", чтобы придать приятное свечение обоим текстам.

Вы можете поиграть с настройками эффекта свечения на панели эффектов слева, чтобы добиться нужного вам вида, и вот наш начальный эффект готов.
3. Добавление перехода
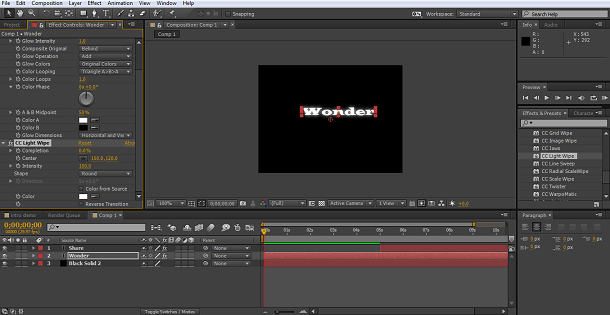
Поскольку это вступление, вы не хотите, чтобы ваши титры или название бренда просто отображались на экране, поэтому здесь мы снова используем эффекты в After Effects. Выделив слой Wonder, выбираем наш переход. Я выбрала CC Light Wipe, так как мне нравится эффект, но вы можете попробовать разные, чтобы найти свой любимый.
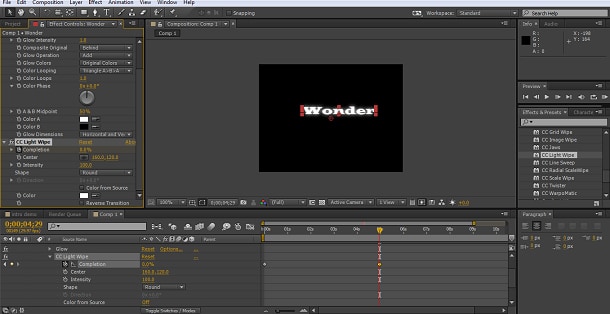
Применив переход к слою, мне теперь нужно настроить его. Я хочу, чтобы переход завершился, когда второй текст появится на отметке 5 секунд. Поэтому я установил первый ключевой кадр для перехода в точке нулевого таймфрейма. Я установил значение "completed" равным 100%, поэтому слово полностью невидимо в начале, а затем появляется на 5 секунде, где я установил второй ключевой кадр со значением completed равным 0%.


Это, по сути, обратный эффект, но, на мой взгляд, он все равно работает хорошо. Как мы видим, эффект заканчивается за один кадр до появления второго слова, но я не хочу, чтобы оно просто появилось, поэтому мы хотим добавить эффект и туда.
4. Второй Переход
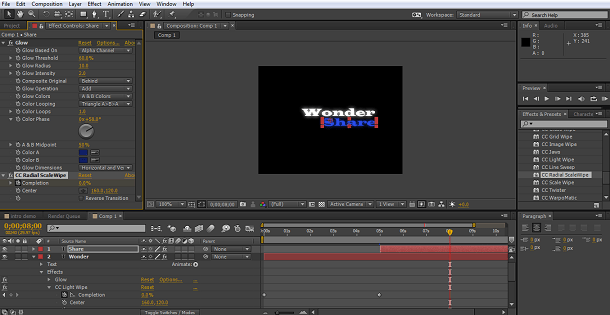
Конечно, вы можете использовать один и тот же эффект для обоих, но я выбрал эффект CC Радиальное стирание шкалы, это просто эффект, который я нахожу приятным. Я добавил его на слой, затем установил завершение на 100%, чтобы мой текст был невидимым, и установил здесь первый ключевой кадр.

Затем я переместил временную шкалу с 3 секунд на 8 секунд и добавил второй ключевой кадр с финализацией перехода, установленной на 0%, чтобы слово было полностью видно.

5. Легкая зачистка
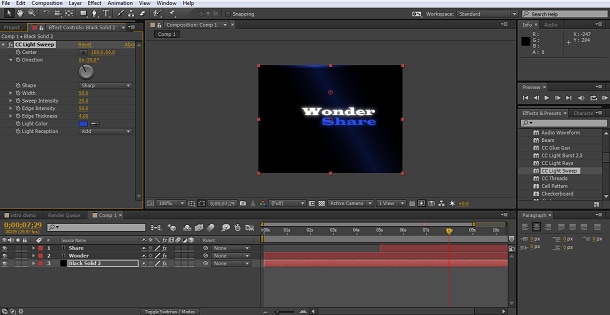
Чтобы завершить эффект, после появления двух слов я хотел добавить последний штрих, и здесь я выбрал эффект CC Light sweep, найденный в разделе Эффекты>Генерировать раздел, есть несколько, чтобы попробовать, мне просто нравится этот.
На вкладке настроек я подобрал цвет света к синему цвету моего текста с помощью инструмента "Пипетка" и установил несколько ключевых кадров, чтобы свет распространялся по кадру и затухал. Процедура такая же, как и с другими ключевыми кадрами: устанавливаем начальный ключевой кадр для каждого атрибута, который вы хотите изменить, перемещаемся по временной шкале, устанавливаем следующие значения и так далее.
В данном случае я использовал атрибуты "направление" (для перемещения по кадру), "интенсивность развертки" и "интенсивность края" (оба уменьшены до 0 для затухания эффекта), чтобы получить желаемый вид.
Я начал с установки обоих атрибутов интенсивности на ноль, чтобы они не отображались во время начальных переходов текста, затем я добавил ключевые кадры для направления и обоих параметров интенсивности прямо в точке, где заканчивается финальный переход текста, это увеличивает интенсивность и устанавливает направление луча света, как я хочу, чтобы он сначала появился, затем с интервалом в 3 секунды я установил ключевые кадры для направления, чтобы свет путешествовал по всему экрану, и последние ключевые кадры я уменьшил интенсивность до нуля для обоих параметров развертки и края, чтобы эффект по существу исчезал в конце последовательности.

Это означает, что теперь у нас есть красивое вступление, в котором отдельные слова совершают переход, а вокруг них играет световой эффект.
Заключение
Как мы видим, это не сложная работа - добавить несколько профессионально выглядящих эффектов к вступлениям ваших видео, я просто выбрал переходы и эффекты, которые мне понравились, но в After Effects есть еще много других, и эти вам не по вкусу. Если вы не уверены, как выглядят некоторые из них, и у вас не установлен Bridge для предварительного просмотра, просто добавьте их в слой и проведите через настройки завершения, чтобы посмотреть, что это даст.
Если вы хотите пойти дальше, вы можете приобрести множество различных плагинов для применения других типов эффектов, оптические блики и другие пакеты эффектов могут быть легко добавлены, они работают так же, как пресеты и эффекты в самом After Effects, и могут расширить ваши возможности.

Простой в использовании и мощный видеоредактор для всех создателей видео. Создавать творческие видео так просто! Подробнее >>
Скачать Бесплатно Скачать Бесплатно