- Premiere туториалы
- • Топ 15 плагинов Adobe Premiere для эффектов и переходов
- • Как добавить текст в Adobe Premiere Pro
- • Как уменьшить шум видео в Premiere Pro
- • Топ-20 шаблонов заголовков и интро для Adobe Premiere
- • Как склеить/объединить клипы в Adobe Premiere Pro
- • Как кадрировать видео в Adobe Premiere Pro
- • Как повернуть/перевернуть видео в Adobe Premiere
- • 10 лучших переходов Premiere Pro
- Лучшая альтернатива Adobe Premiere
Как сделать анимированный логотип в After Effects
Анимированный логотип - это привлекательный, желанный и отличный способ произвести впечатление на клиентов, поэтому давайте посмотрим, что для этого нужно.
Время обновления: 13 Nov 2023 г.
Одна из самых популярных вещей, которую можно сделать с помощью After Effects, - это создать анимированный логотип для вашего бизнеса или бизнеса ваших клиентов. Это привлекательно, желанно и отличный способ произвести впечатление на клиентов, так что давайте посмотрим, что для этого нужно.
Это базовый учебник по После эффектов, профессиональной программе для редактирования видео. Однако если видеомонтаж для вас в новинку, рассмотрите Wondershare Filmora, который является мощным, но простым в использовании инструментом для начинающих пользователей. Скачать бесплатную пробную версию можно ниже.
Как сделать анимированный логотип в After Effects
1. Настройка
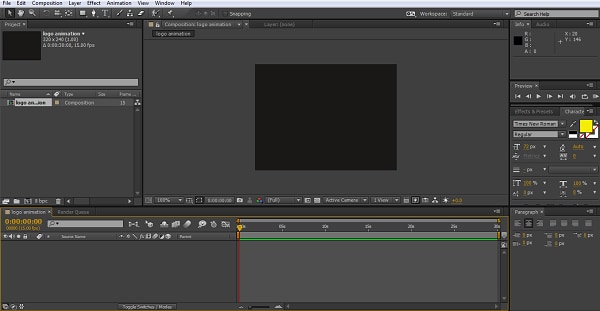
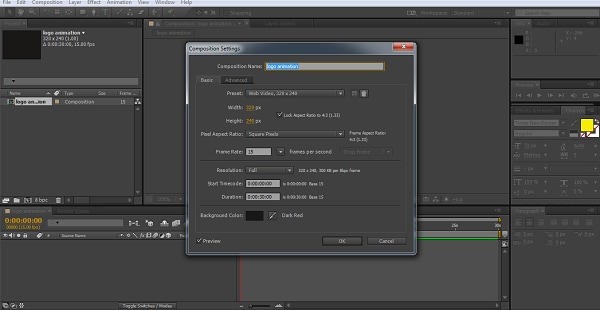
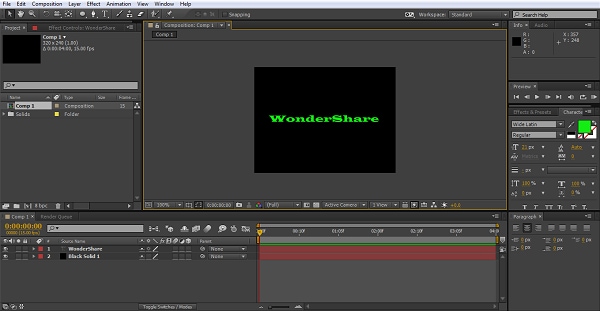
Наша первая задача - подготовить проект к анимации, поэтому сначала создадим композицию с помощью Композиция>Новая для работы. Для этого я использовал небольшое веб-разрешение 320 x 240.


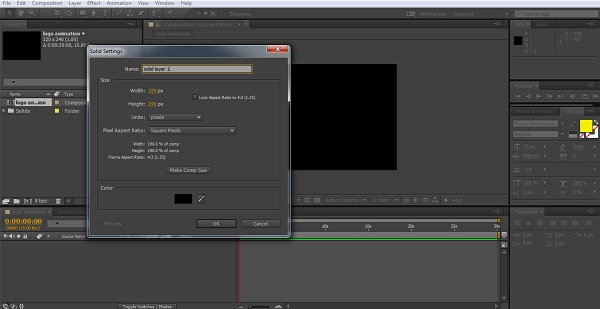
Теперь у нас есть основа, но нам нужно что-то, на чем можно строить, поэтому далее мы создадим сплошной слой для нашего логотипа с помощью Слои>Новый>Сплошной, выбрав подходящий цвет для композиции. Я использовал #000000, который является черным для обоих цветов.

Теперь у нас есть фон, давайте создадим наш логотип. Здесь вы можете добавить заранее подготовленный логотип, иллюстрацию или что-либо еще для работы, но для простоты я буду использовать простой текстовый объект в качестве логотипа, чтобы продемонстрировать технику.
Итак, теперь я прохожу через Слои>Новый>Текст и создаю свой текстовый слой. Отрегулируйте размер и цвет текста, чтобы он был хорошо виден, и все готово.

2. Выравнивание
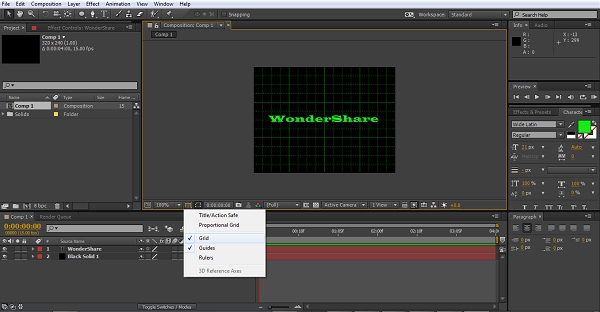
Теперь у нас есть наш логотип, такой, какой он есть, мы можем начать манипулировать им для создания анимации. Если вам нужно, чтобы ваш логотип был идеально отцентрирован, или любой другой объект, удобная подсказка - использовать сетку, чтобы убедиться, что все находится там, где вы хотите, вы можете получить доступ к ней с помощью кнопки на панели композиции, как показано ниже.

Я доволен тем, где находится мой текст, но это полезный инструмент, о котором нужно знать независимо от того, чем вы занимаетесь.
3. Добавление эффекта
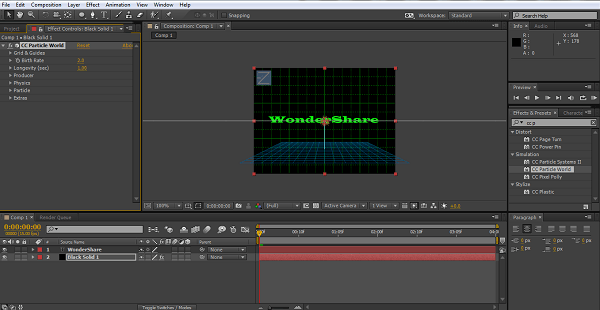
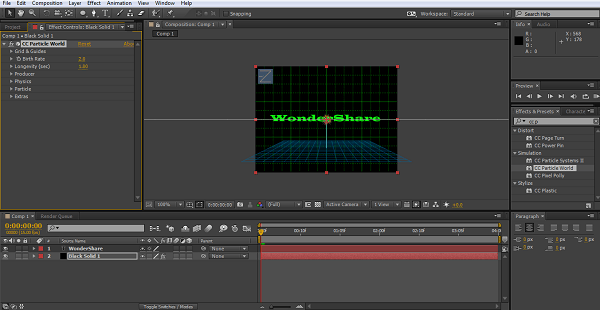
Для нашей первой попытки создания анимации мы будем использовать эффекты, встроенные в сам After Effects, - это, безусловно, самый простой способ получить впечатляющие результаты. Для этого выделите слой Solid на панели Timeline, а затем выберите наш эффект. Вы можете либо пройти через Эффект>Симуляция>CC Particle World, чтобы добраться до того, который мы используем здесь, либо просто перейти на панель эффектов и пресетов справа и перетащить эффект CC Particle World на ваш твердый слой. Каким бы путем вы ни пошли, конечный результат таков.

Элементы управления эффектами справа довольно обширны, и, играя с ними, можно получить некоторые интересные результаты. Эксперименты в таких новых проектах действительно полезны, просто чтобы понять, что возможно. Пока мы рассматриваем эффект симуляции Particle World, вы можете попробовать другие, чтобы понять, нравится ли вам этот эффект. Здесь я установил значение Gravity на .200, так как это заставляет частицы стрелять в сторону экрана немного больше, и мне нравится этот эффект, а также подобрал цвет частиц к тексту.
4. Получение правильного заказа
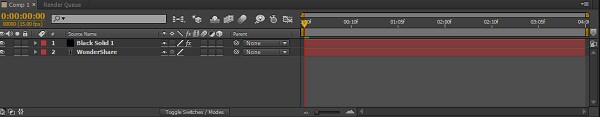
Следующий шаг прост, но заслуживает внимания. При попытке создания любого вида анимации необходимо выработать привычку располагать слои в правильном порядке, чтобы все получилось.
Здесь мы сначала создали сплошной слой, а текст расположили поверх него. Это означает, что любые эффекты, применяемые к сплошному слою, происходят под текстом, для некоторых приложений это может быть то, что вам нужно, здесь же мы хотим, чтобы анимация шла поверх текста для достижения нужного эффекта, поэтому мы меняем слои местами. Для этого достаточно перетащить текстовый слой под сплошной слой на панели временной шкалы.

Всегда учитывайте, что должно идти поверх чего в вашем предполагаемом проекте, будь то анимация логотипа, использование маски или любой другой техники в After Effects, визуализация порядка следования вещей - это один из навыков, который вы развиваете по ходу работы.
5. Настройка анимации
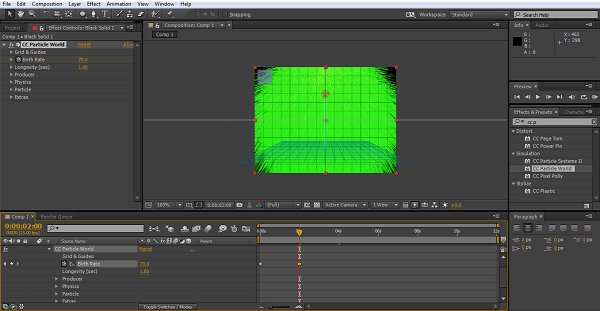
Как и в большинстве случаев в After Effects, ключевые кадры являются основой этой анимации, и мы управляем анимацией эффекта частиц с помощью настройки скорости рождения, которую можно найти, расширив настройки на панели временной шкалы для слоя solid, как мы видим здесь,

Нажатие на значок секундомера создает ключевой кадр, и мы собираемся создать здесь 4 кадра, в данном примере с интервалом в несколько секунд, но для обычного использования временная шкала, вероятно, должна быть немного короче, никто не хочет смотреть на логотип 12 секунд, чтобы понять, что он делает, в конце концов, эффект должен быть мгновенным.
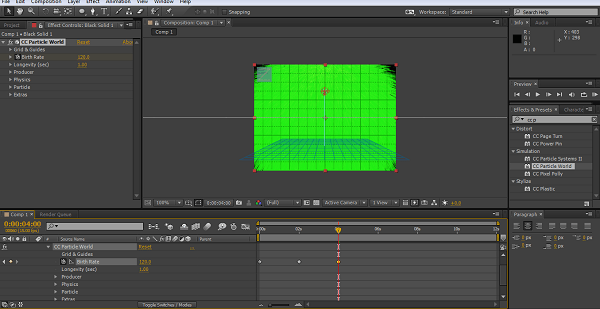
По мере создания каждого ключевого кадра я настраиваю поле Birth Rate, начиная с 1, затем увеличивая до 70 на втором ключевом кадре, 120 на третьем, а затем 5 секунд до последнего ключевого кадра, который установлен на 0. Идея заключается в том, чтобы частицы постепенно уменьшались, обнажая текст логотипа под ним.


Несомненно, это очень простая установка, но она работает и, как вы видите, легко выполнима.
6. Работа с векторной графикой
Несмотря на то, что это красивый и простой эффект, он является базовым, если у вас есть доступ к файлам логотипов .ai или другой векторной графике, вы можете попробовать и этот вариант. Эти файлы созданы в adobe Illustrator и содержат информацию о слоях, позволяющую After Effects манипулировать различными компонентами по отдельности. Обучение эффективному использованию файлов .ai - важный шаг в раскрытии возможностей After Effects.
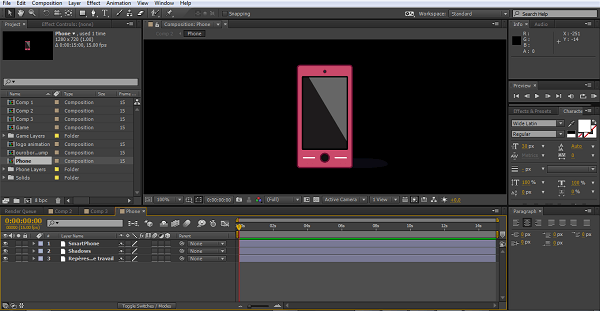
Прежде всего, импортируйте векторную графику в After Effects, для этого просто перетащите файл на панель проекта, что вызовет диалог импорта. Важно выбрать опцию "композиция сохраняет слои", в результате чего создается новая композиция с отображением различных слоев изображения.

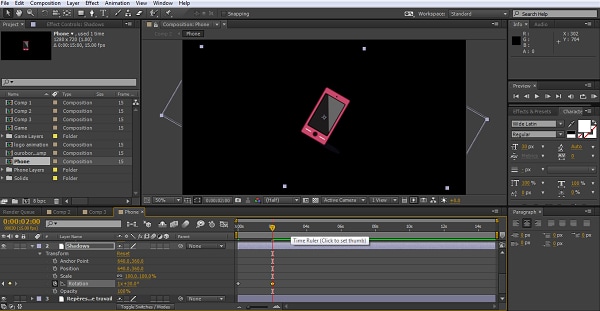
К ним можно добавить движение, эффекты и так далее, как и ко всему остальному в After Effects. В данном случае я просто добавлю вращение для демонстрации.
Как мы уже видели ранее, анимация вращается вокруг ключевых кадров, и здесь нет никаких отличий.
Я просто нажимаю на секундомер рядом с опцией вращения как в слое смартфона, так и в слое теней, двигаю таймфрейм дальше, настраиваю вращение каждого элемента на одинаковые значения, двигаюсь дальше и повторяю, как мы видели раньше.

В конце я использовал 4 ключевых кадра, чтобы создать красивый вращающийся эффект. Вы, конечно, можете объединить это с предыдущей анимацией и заставить вращающийся логотип появляться из брызг частиц, или любой другой эффект, который есть в программе. Я не могу не подчеркнуть, насколько важными могут быть эксперименты для открытия новых способов использования инструментов, которые нам даны.
Заключение
Надеюсь, это дало вам несколько идей для простой анимации, которую вы можете добавить к логотипам, заголовкам и так далее в ваших проектах. Конечно, есть гораздо более впечатляющие вещи, которые вы можете сделать, если у вас есть время, но все мы с чего-то начинаем.

Простой в использовании и мощный видеоредактор для всех создателей видео. Создавать творческие видео так просто! Подробнее >>
Скачать Бесплатно Скачать Бесплатно