- Главная
- Творческие навыки
- Как создать кинематографическую анимацию карты путешествия
Кинематографическая карта путешествия Анимационный видеогид
Что вам необходимо подготовить:
- Компьютер (Windows или macOS)
- Ваши видеоматериалы.
- Видеоредактор Filmora
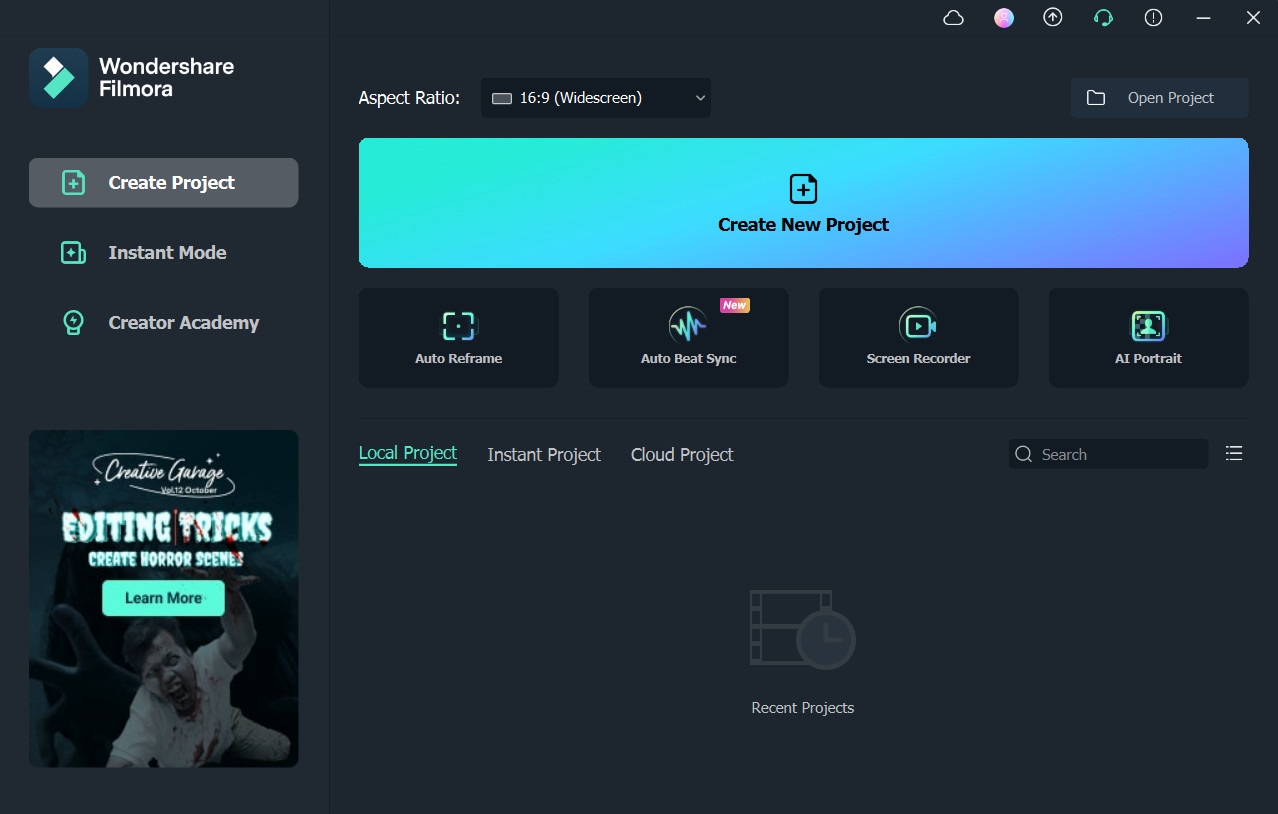
Нажмите на кнопку бесплатной загрузки, доступную на веб-сайте Filmora. Как только установщик будет загружен, согласитесь с условиями и приступайте к установке инструмента.

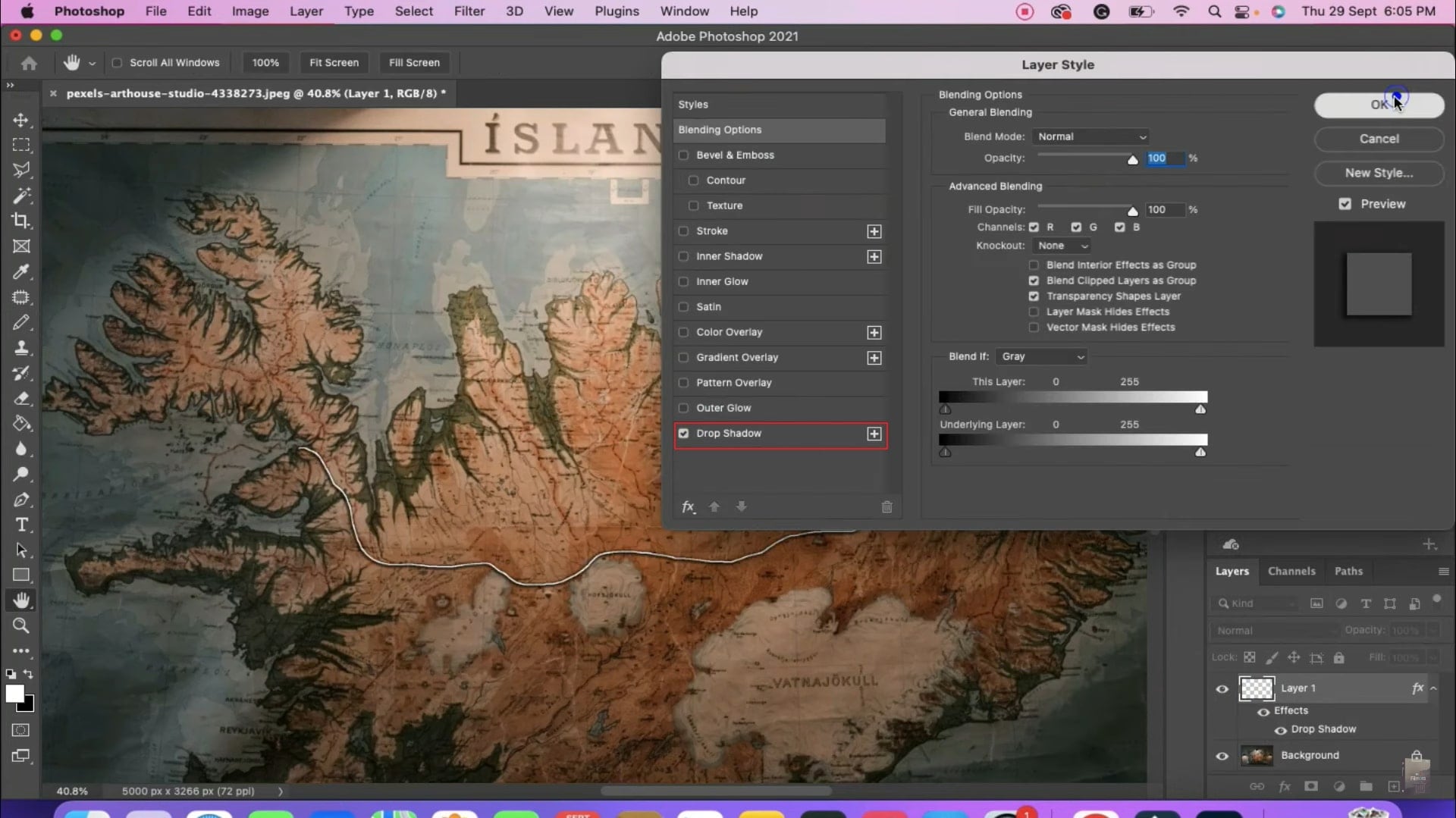
Прежде чем открыть интерфейс Filmora, зайдите в Photoshop и загрузите фотографию вашей карты. Увеличьте масштаб вашей карты и выберите инструмент карандаш, чтобы создать еще один слой на вашей карте. Проведите линию от начальной точки до конечной. После этого добавьте эффект тени на свою карту и сохраните это изображение в формате JPG в той же папке.

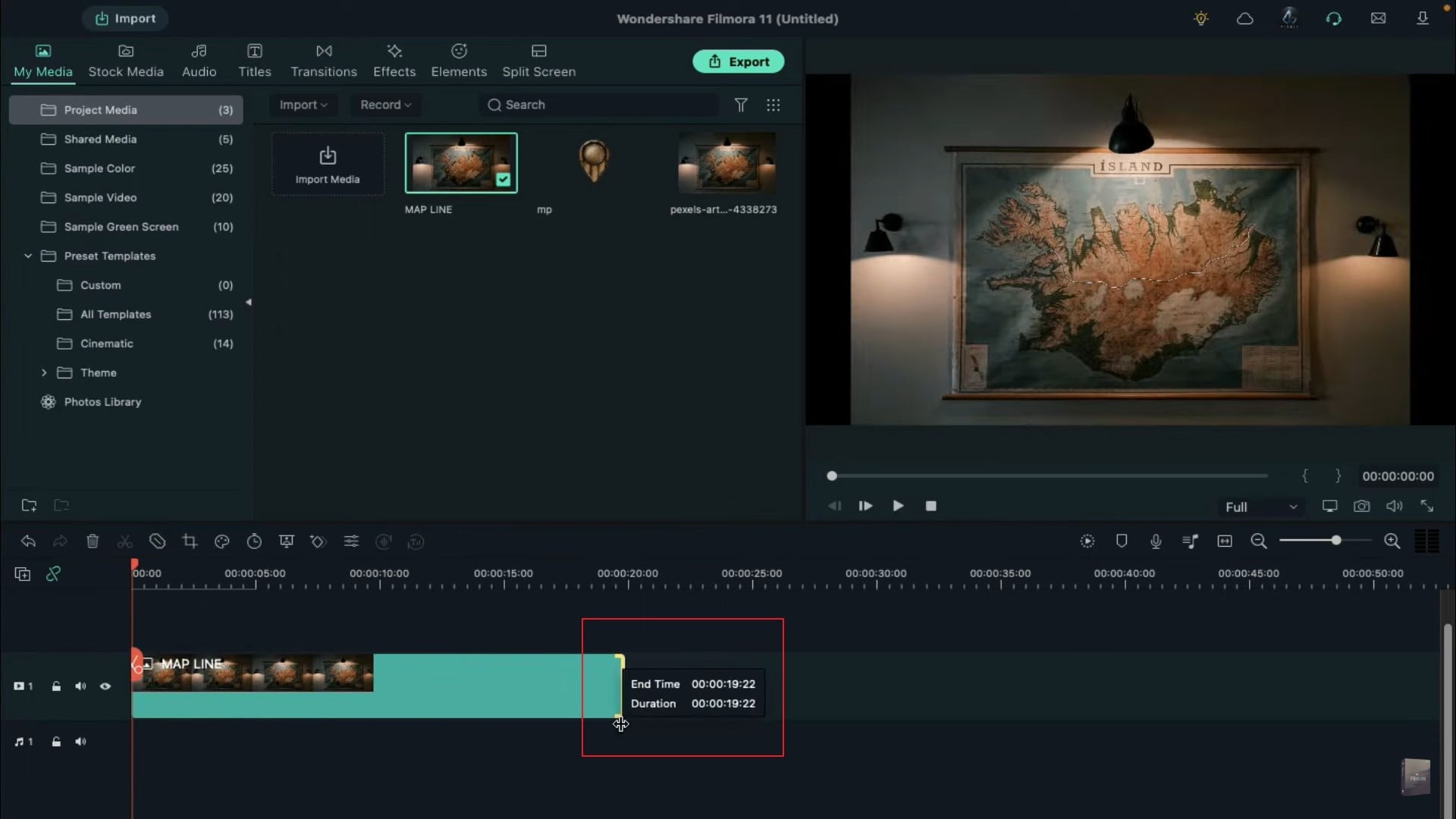
Теперь перейдите в интерфейс Filmora и загрузите изображения вашей карты и указателя. Чтобы начать, перетащите изображение Photoshop на временную шкалу на дорожке 1 и установите его продолжительность на 20 секунд. После этого поместите исходное изображение карты на временную шкалу на дорожке 2, удерживайте его в течение 20 секунд и скройте эту дорожку.

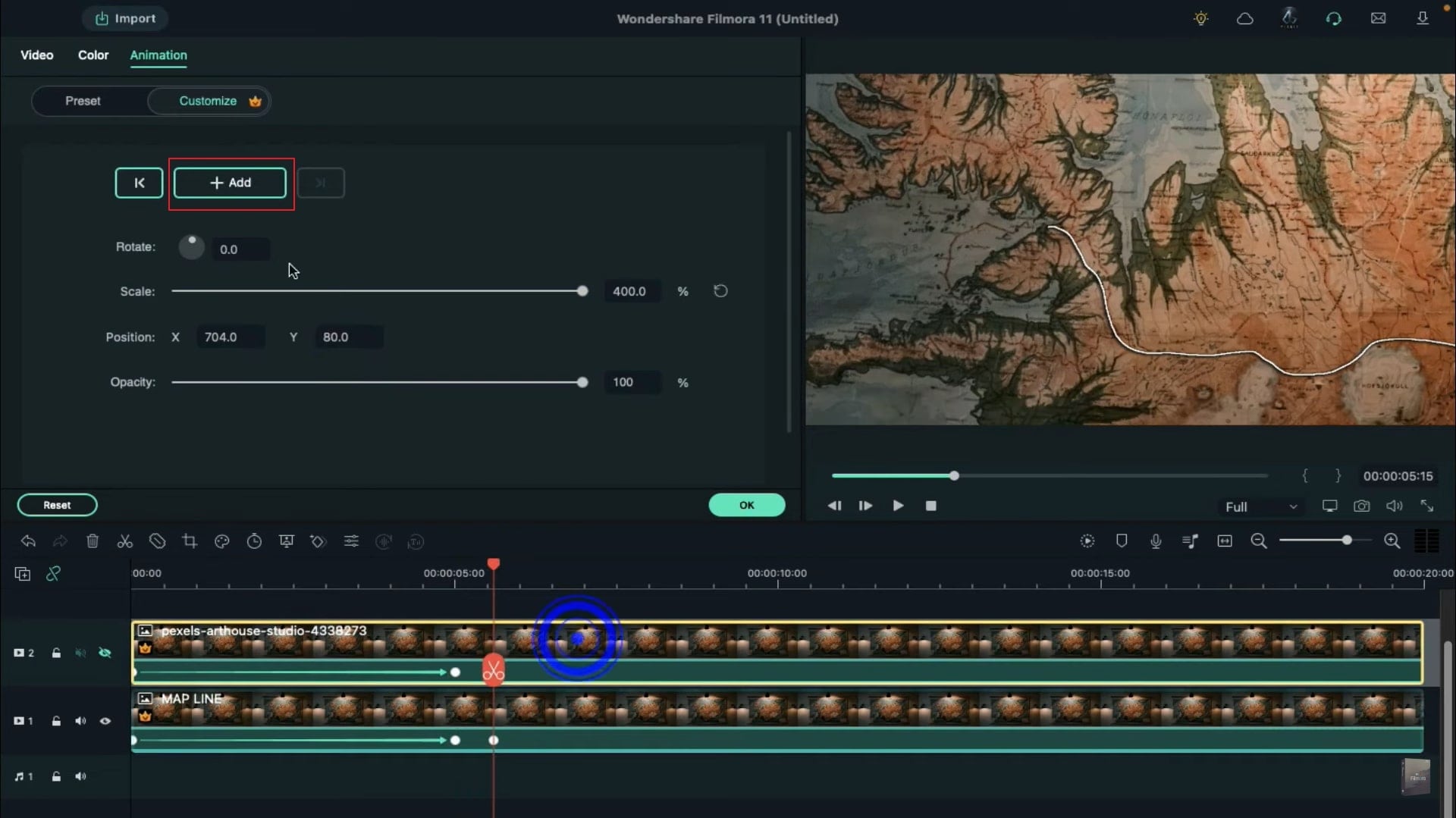
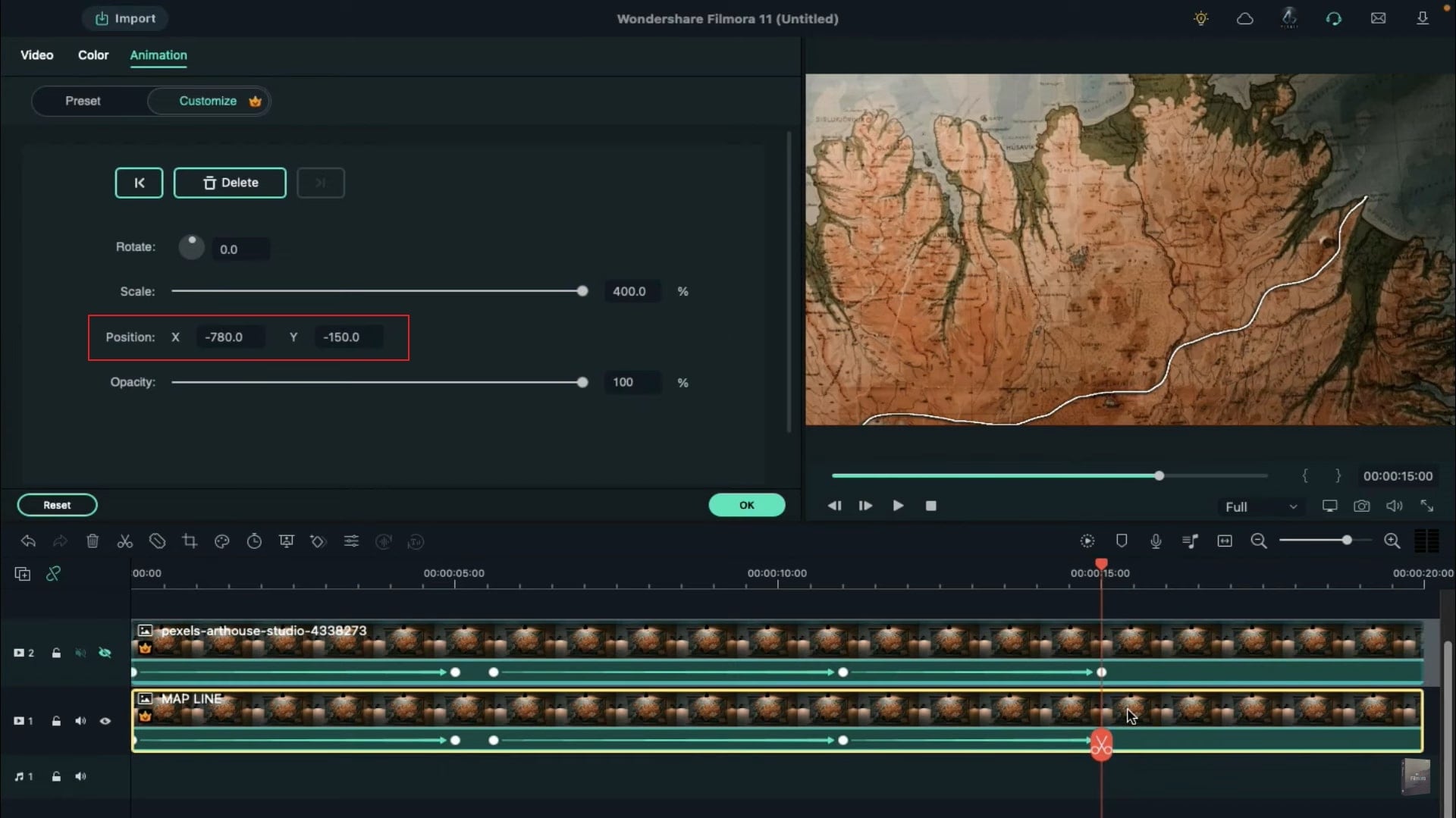
Дважды щелкните на обеих дорожках и перейдите на вкладку Анимация. Перейдя в раздел Настройки, увеличьте процент масштабирования до 115%. Переместите головку воспроизведения на 5-ю секунду и увеличьте процент масштабирования до 400% для обоих изображений. Измените значение X на 704, а значение по оси Y на 80 на 5-секундном маркере. Переместите на 15 кадров дальше и на этом этапе добавьте пустой ключевой кадр.

Теперь переместите головку воспроизведения на 11-ю секунду и измените значение по оси X на -540, а по оси Y - на 290. После этого переместите головку воспроизведения на 15-ю секунду и установите значение по оси X равным -780, а по оси Y -150. После этого переместите на 15 кадров дальше и вставьте пустой ключевой кадр.

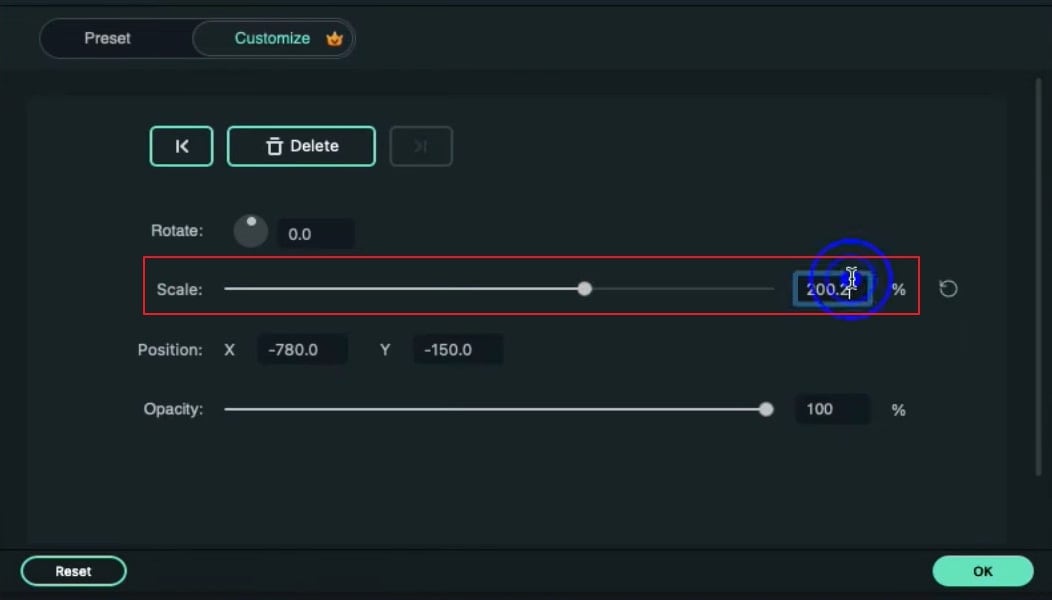
Чтобы продолжить, переместите головку воспроизведения на 19-ю секунду и увеличьте масштаб до 200%. Кроме того, тщательно переустановите оси X и Y. Примените все ключевые кадры к дорожке 1, чтобы продолжить. Как только вы закончите, измените процент масштабирования на 115%.

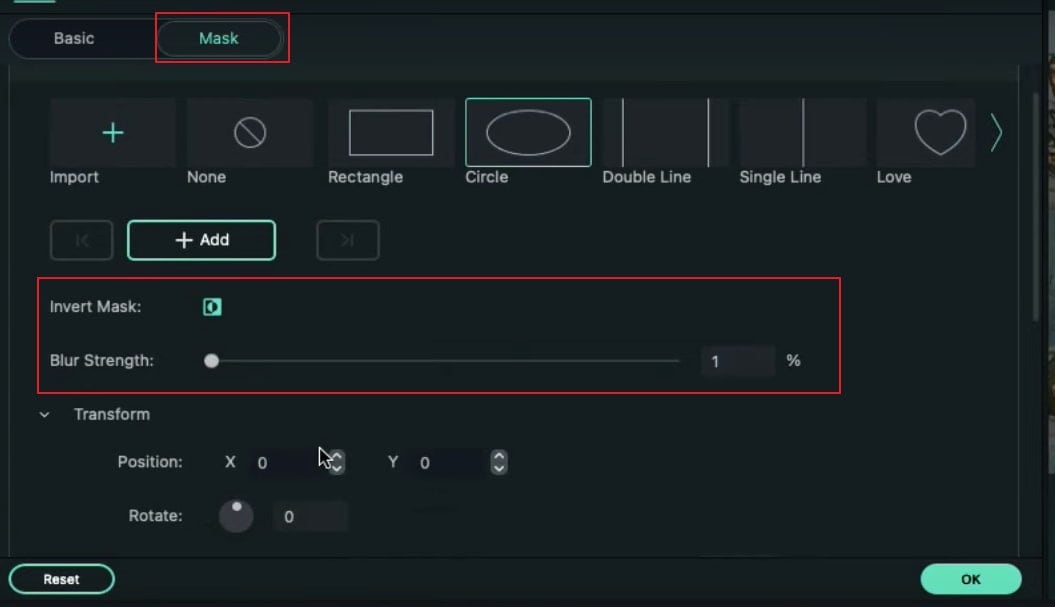
Переместите свою игровую головку на 5-ю секунду и покажите дорожку 2. Дважды щелкните по нему и перейдите на вкладку Видео. Перейдите в раздел Маска и выберите форму круга. Включите опцию Инвертировать маску и отрегулируйте степень размытия до 1%. Измените ось X на -345 и масштабируйте до 35%. Кроме того, установите проценты по горизонтали и вертикали равными 10. После этого вставьте ключевой кадр маски.

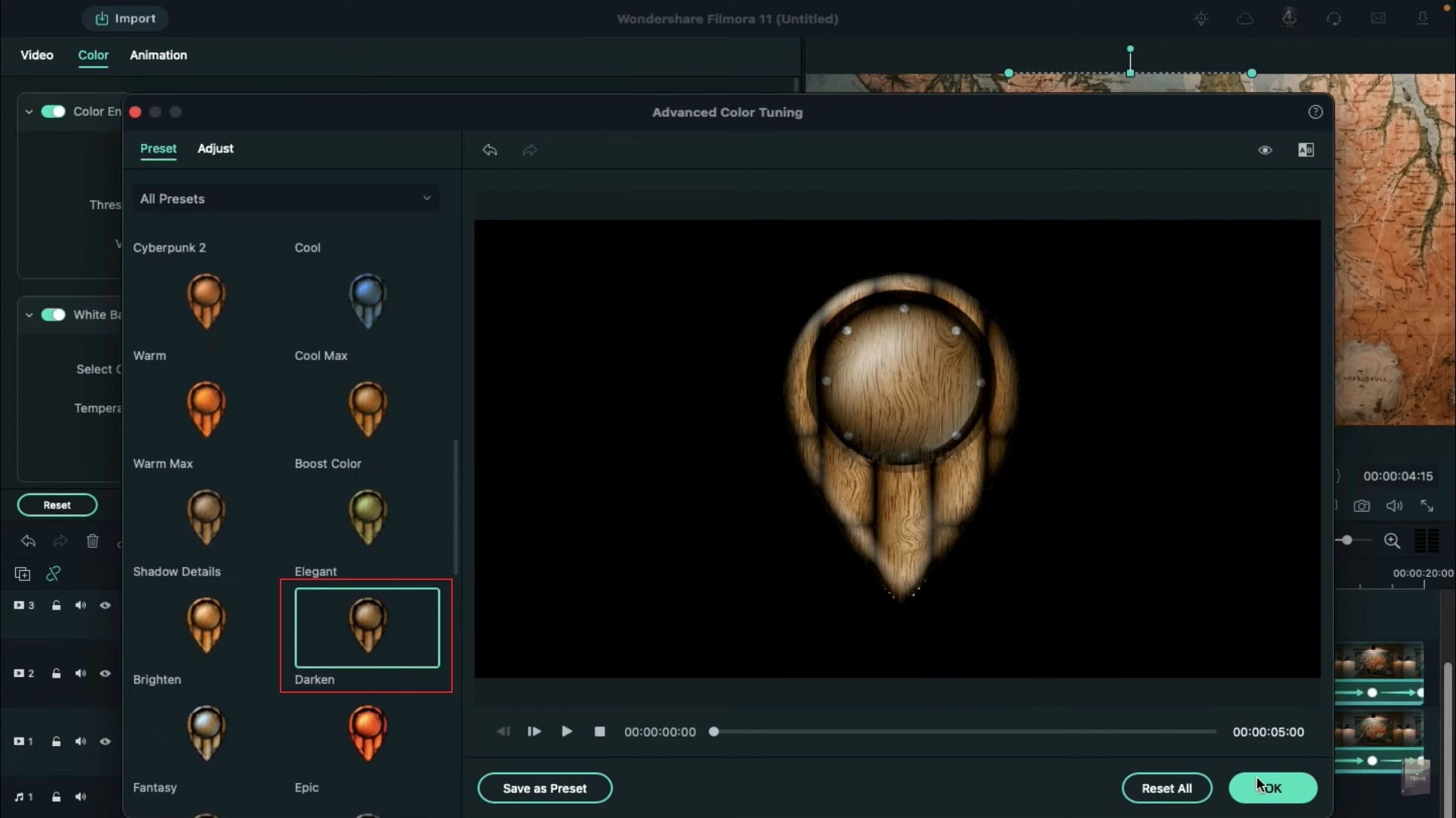
Теперь переместитесь на 10-ю секунду и увеличьте масштаб до 174%. После этого аккуратно измените ось X на -225. Переместите головку воспроизведения на 15-ю секунду и увеличьте масштаб до 200%. После этого установите ось X на 70. Чтобы продвинуться вперед, наведите указатель на 4-ю секунду и 15-й кадр. Дважды щелкните по нему и перейдите в раздел "Цвет". Нажмите на панель "Дополнительно", а затем выберите эффект затемнения, отображаемый с левой стороны.

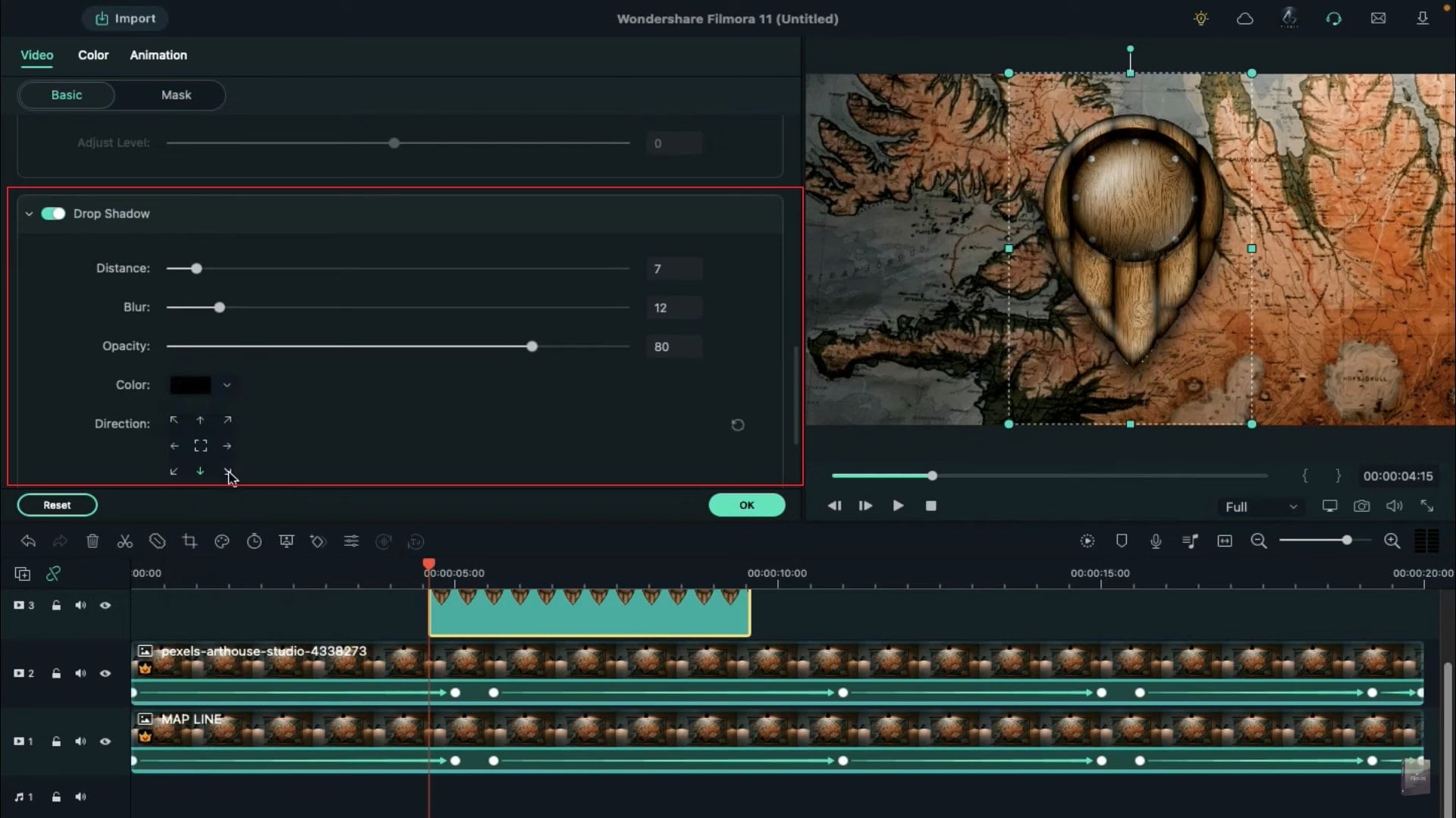
Примените один и тот же эффект затемнения к обеим дорожкам 1 и 2. Теперь выберите свой указатель и перейдите на вкладку Видео. Оттуда примените эффект тени, чтобы продолжить. Активируйте опцию отбрасывания тени и установите расстояние, непрозрачность и размытость. Теперь снова выделите указатель на временной шкале и выберите вкладку Анимация. Переместите головку воспроизведения в начальную точку указателя и уменьшите процент масштабирования до 0.

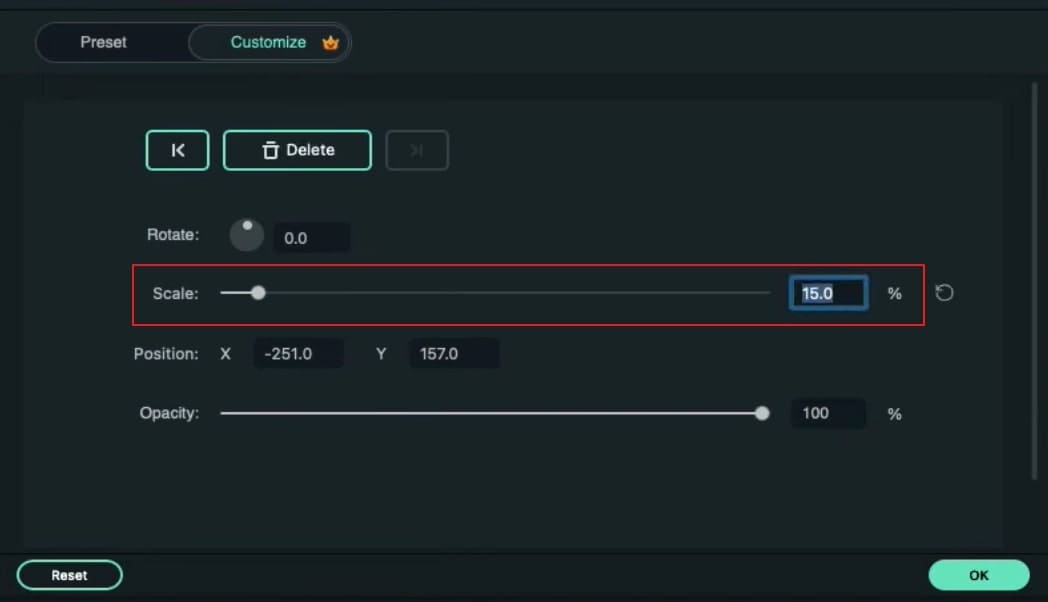
Теперь переместите на 5 кадров вперед и отрегулируйте процент масштабирования до 25%. После этого снова переместите 5 кадров и установите масштаб на 15%. Обязательно отрегулируйте положения соответствующим образом, чтобы устранить эффект всплывающего окна. После этого переместите еще на 15 кадров и вставьте пустой ключевой кадр.

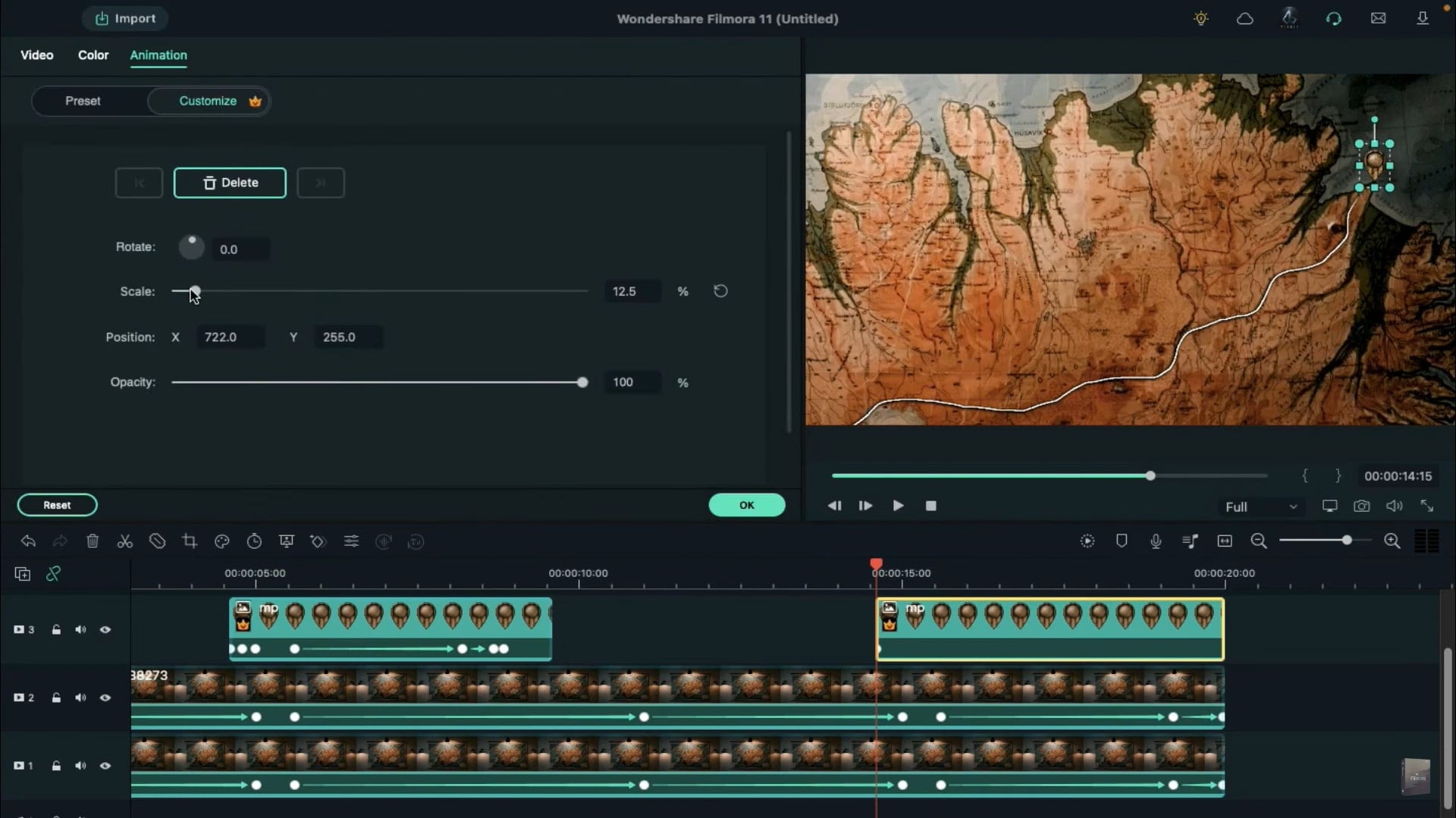
На экране предварительного просмотра вы можете увидеть движущийся указатель на карте. Чтобы настроить его, вы должны следовать тому же процессу. Теперь добавьте еще один указатель на 14-ю секунду и 15-ю позицию кадра на временной шкале. Добавьте ключевые кадры, как мы упоминали ранее, чтобы создать эффект всплывающего окна.

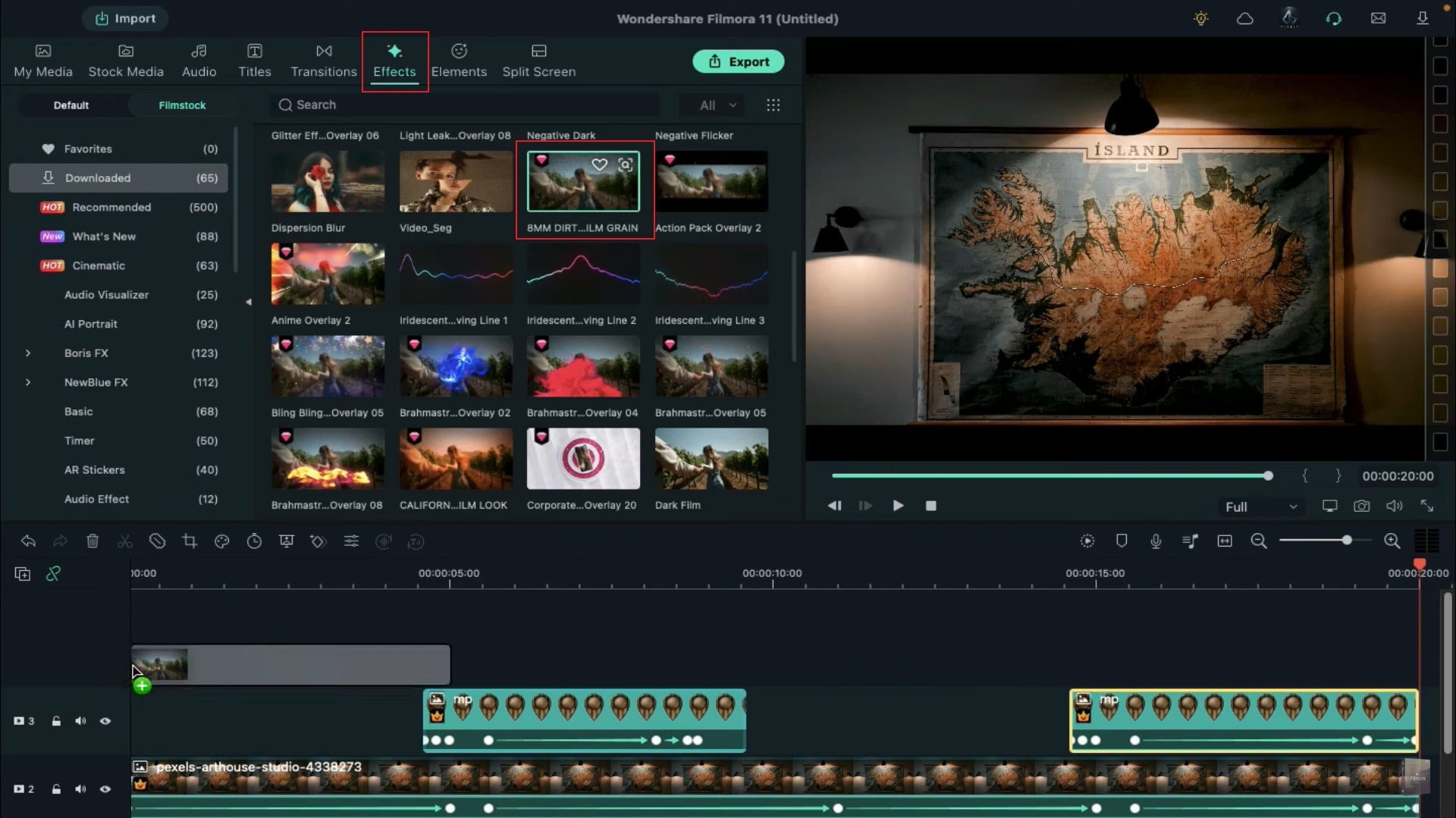
Чтобы увеличить указатель во время уменьшения масштаба карты, вы должны установить указатель в конечное положение. Уменьшите его масштаб, чтобы создать реалистичный эффект увеличения и уменьшения масштаба. Вы также можете использовать функцию уровня масштабирования для соответствующей настройки указателя. Как только вы закончите, перейдите на вкладку Эффекты и найдите эффект зернистости 8-миллиметровой пленки грязи. Поместите этот эффект на дорожку 4 и установите его продолжительность на 20 секунд.

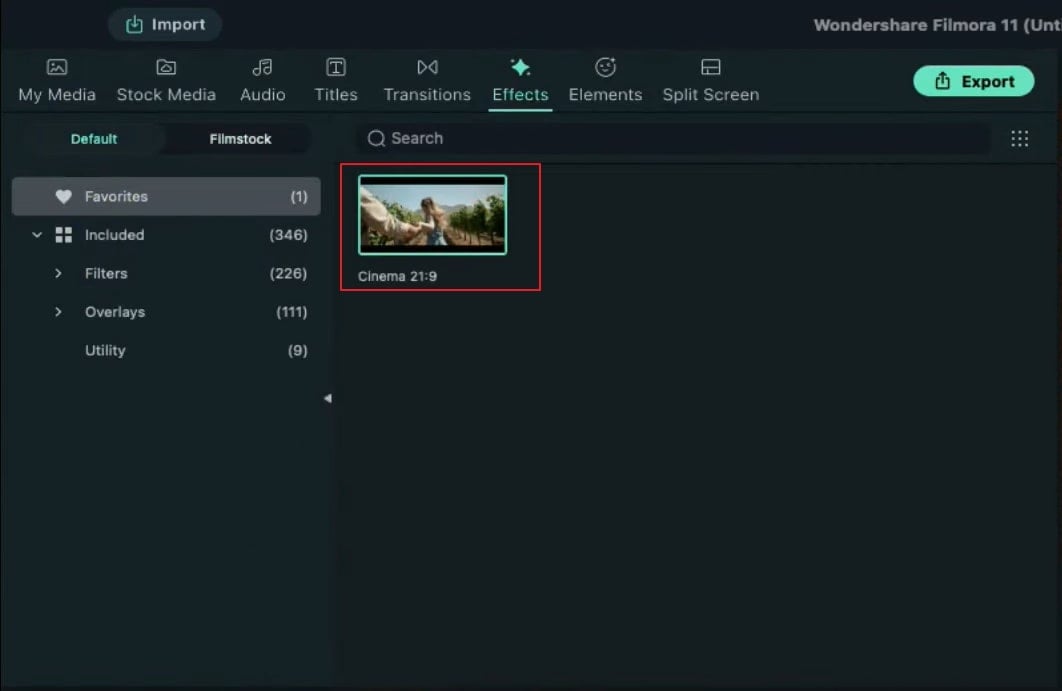
После этого уберите эффект мерцания 1 на дорожке 5. Установите его продолжительность на 20 секунд и уменьшите его непрозрачность до 50%. Вы также можете применить кинематографический эффект 21: 9 к дорожке 6 для большего улучшения. Измените высоту его границы на 0.06. После завершения отобразите видео, чтобы увидеть результаты на экране предварительного просмотра.

Чему вы научились:
- Вы можете изменить любой фон в видео при помощи зеленого экрана.
- Используйте переходы в видео, чтобы сделать его более плавным.
- Filmora предлагает множество типов фона, включая социальный, деловой, спортивный и многое другое.




Высказывайте свои мысли