Ключевые моменты видеоурока для выполнения
Руководство по использованию ИИ-инструментов Filmora
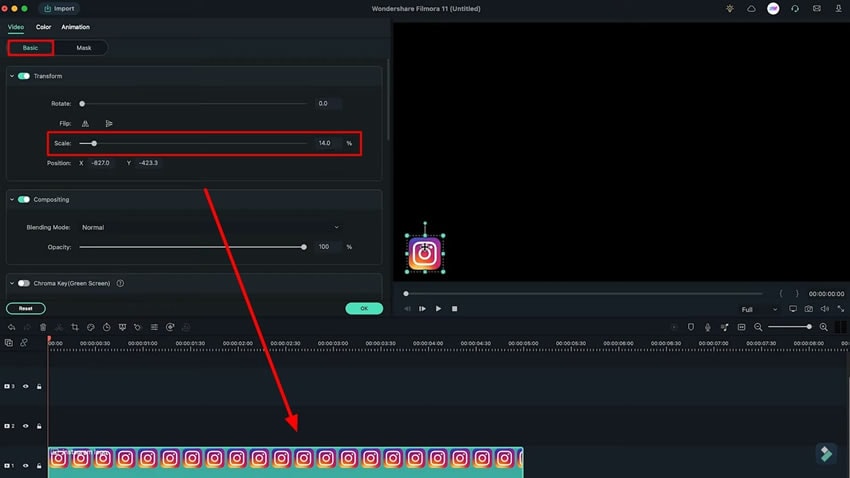
Для начала вам потребуется импортировать логотип вашей социальной медиаплатформы в формате "PNG" в программу Filmora. Вы можете загрузить его с Google или любого другого сайта, предоставляющего бесплатные изображения. После импорта, перетащите логотип на таймлайн и дважды щелкните по нему, чтобы получить доступ к настройкам персонализации.
На вкладке "Основные" вы найдете дополнительные параметры настройки логотипа, такие как "Поворот", "Масштаб" и другие. Чтобы изменить размер логотипа в соответствии с вашими требованиями, выберите опцию "Масштаб". Затем переместите логотип в нужный нижний угол или в другое удобное место.

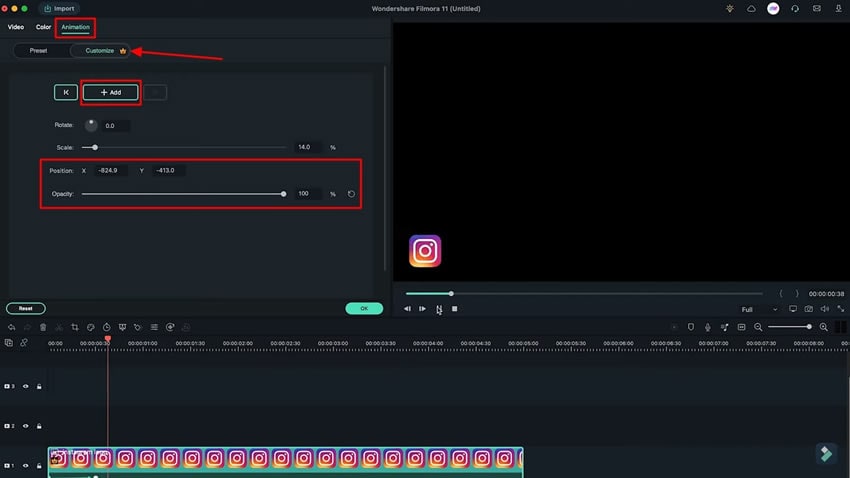
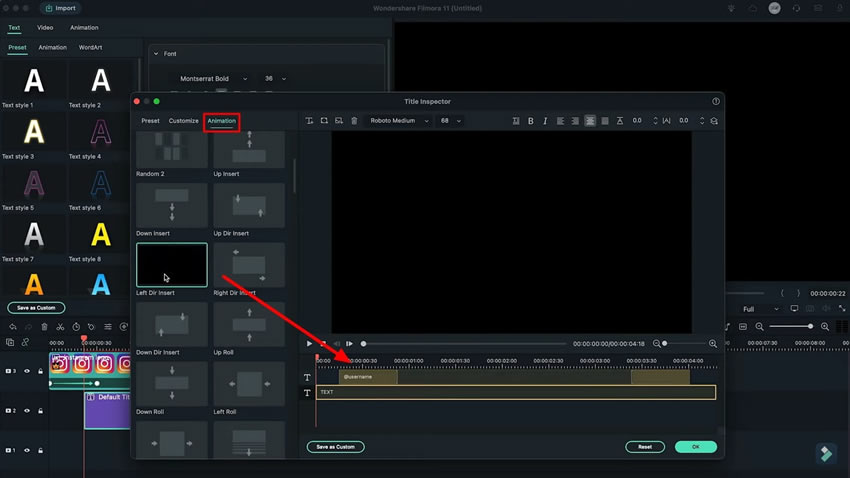
Перейдите на вкладку "Анимация" в верхней части экрана и убедитесь, что вы находитесь на первом кадре видеоролика. Чтобы добавить ключевой кадр, щелкните кнопку "Добавить" под разделом "Настройки".
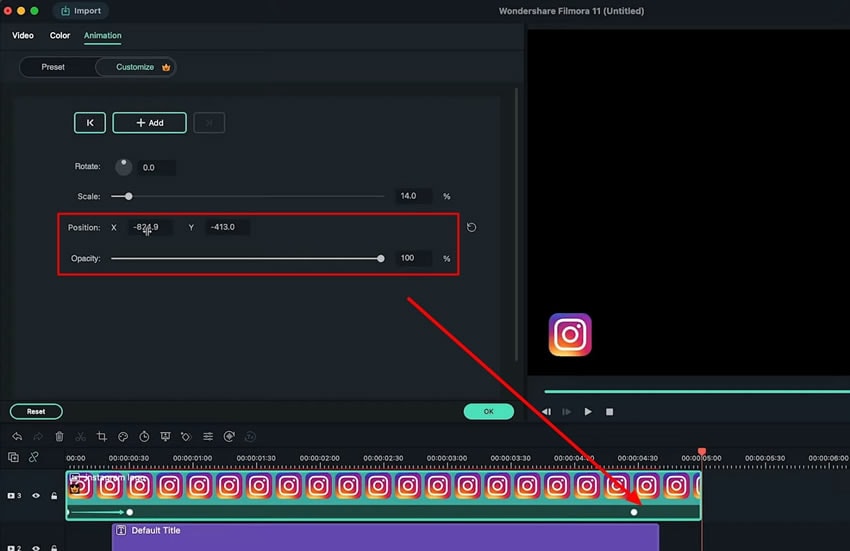
После этого переместите позицию воспроизведения на нужный кадр и добавьте еще один ключевой кадр к нему. Затем вернитесь к предыдущему ключевому кадру и измените значение оси X в соответствии с вашими требованиями, перемещая его за пределы экрана. Вы также можете изменить "Непрозрачность" в соответствии с вашими потребностями. Это позволит создать анимационный эффект для шаблона нижних третей социальных сетей.

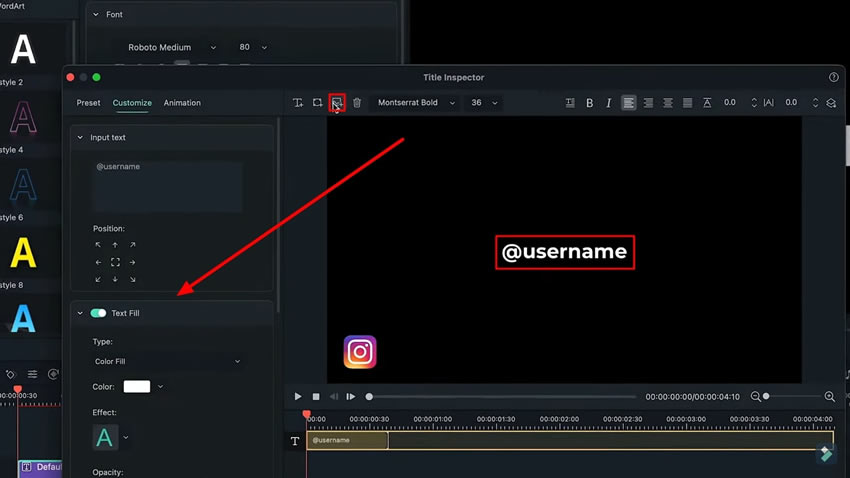
На панели навигации сверху найдите вкладку "Титры" и используйте ее, чтобы перетащить нужные титры на таймлайн. Разместите титры на нужном кадре и настройте их длительность. Чтобы освободить место для завершающей анимации логотипа социальной сети, сделайте разницу во времени около одной секунды. Дважды щелкните на титрах и перейдите к настройкам "Дополнительно". В этом разделе вы можете настроить заголовок, добавить текст, изменить его цвет и размер.
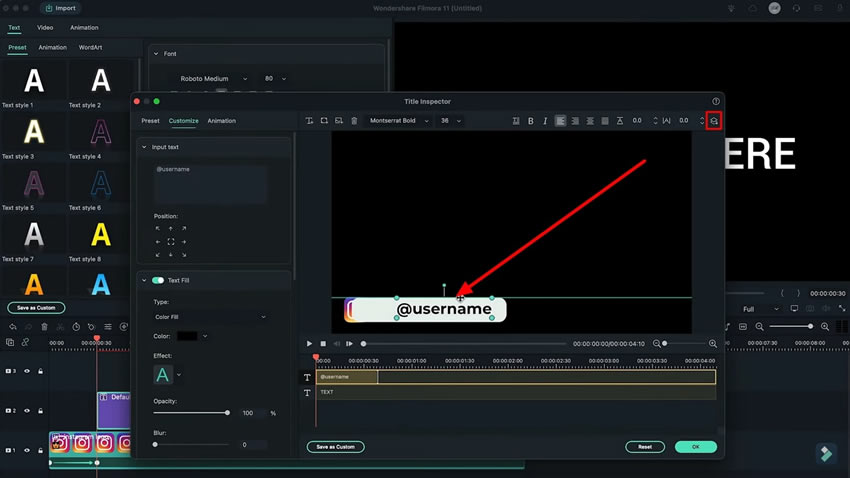
Поскольку вы используете шаблон нижней трети для социальных сетей, введите имя пользователя ваших аккаунтов в социальных сетях. Чтобы добавить фоновую фигуру для текста, воспользуйтесь кнопкой "Добавить фигуру". Отключите опции "Заливка текста" и "Цвет фигуры", затем измените цвет фигуры в соответствии с вашими требованиями.

Для настройки краев фигуры используйте желтую точку, которая находится на ее границах. После настройки размера добавленных фигур и логотипа, измените цвет текста. Затем перейдите к опции "Упорядочить объект" в правом верхнем углу и выберите "Переместить вперед на один", чтобы настроить слои.

Перетащите слой с логотипом над заголовком на таймлайн и дважды щелкните, чтобы настроить положение и размер логотипа. Затем перейдите в раздел "Дополнительно" и сократите длительность слоя заголовка, чтобы он соответствовал диапазону на таймлайне. Перейдите на вкладку "Анимация" и выберите желаемую анимацию, чтобы добавить хороший эффект.

Затем необходимо создать логотип для завершающей анимации. Для этого найдите момент, где текстовая анимация заканчивается, и поместите платформу воспроизведения на этот кадр. Путем двойного щелчка по логотипу, перейдите на вкладку "Анимация" и добавьте ключевой кадр. Затем перейдите к конечному кадру и настройте его положение и прозрачность в соответствии с требованиями.

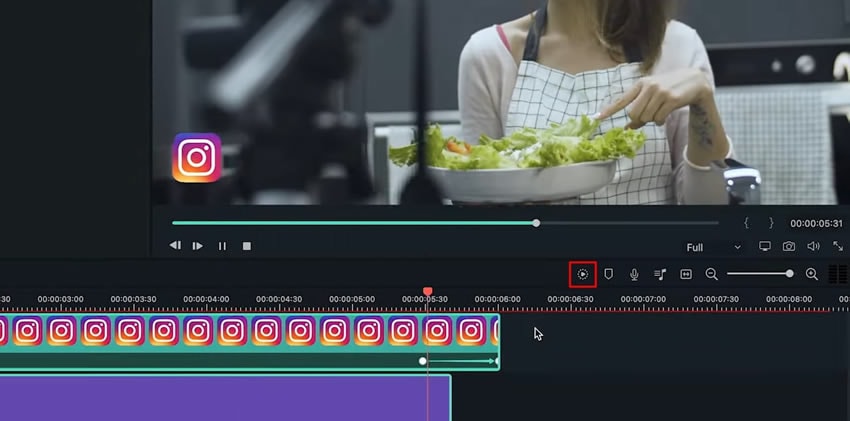
После создания нижней трети социальных медиа, добавьте отснятый материал и настройте его соответствующим образом. Для создания нижней трети для Facebook и Twitter используйте то же руководство. После завершения всех правок, нажмите кнопку "Render Preview" ("Предварительный просмотр рендеринга"), чтобы завершить работу и экспортировать ее соответствующим образом.

С помощью этого руководства, используя Wondershare Filmora, вы сможете создавать в своем видео трети социальных сетей в различных стилях. Таким образом, вы сможете перенаправлять трафик с одной платформы социальных сетей на другую экономически эффективным способом. Вы также сможете повысить свою аутентичность, будучи доступным на нескольких платформах с помощью создания нижних третей в Filmora.



