- Новости о монтаже
- • Изображение в видео с ИИ
- • Тексты в видео с ИИ
- • Длинное видео в короткое с ИИ
- • ИИ генератор видео
- • Создай видео для Telegram
- • Улучшите видео с ИИ
- • Создай аниме-версию себя
- • Сделай субтитры для VK Клипов
- • Музыка и звуковые эффекты
- • ИИ-генератор звуковых эффектов
- • Текста в речь
- • Улучшение качества звука с ИИ
- 😎Сделайте видео замечательным⏬
Время обновления: 2025 г.
Анимационная графика использует видео или анимацию для создания иллюзии движения, и она действительно стала популярной с разработкой таких программ, как After Effects, которые делают создание этого стиля анимации довольно простым. Из-за популярности анимированной графики многие люди хотят увидеть, что в ней задействовано, поэтому давайте рассмотрим базовую комплектацию.
After Effects очень сложно использовать. Однако, если вы хотите легко редактировать профессиональные видео, мы настоятельно рекомендуем использовать Wondershare Filmora, это мощный, но простой в использовании инструмент для начинающих пользователей. Вы можете использовать ключевые кадры для создания анимированной графики с помощью пошаговых руководств. Загрузите его сейчас, чтобы попробовать (бесплатно)!
Как создать анимационную графику в After Effects
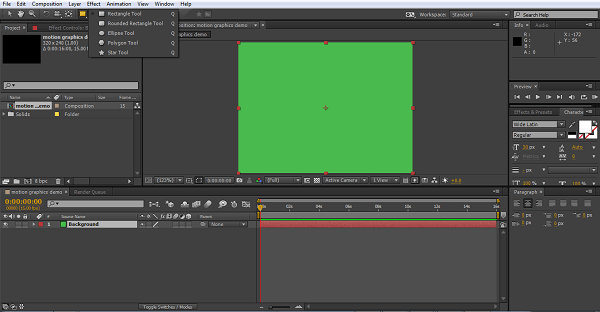
1. Настроить
Откройте новую композицию, используйте любые настройки разрешения, с которыми вы хотите работать, а затем создайте фоновый слой для проекта, используя Слой>Новый>Сплошной, вы можете выбрать для этого красивый яркий цвет, чтобы вся анимация выделялась.
Тогда это станет отправной точкой для вашего проекта.

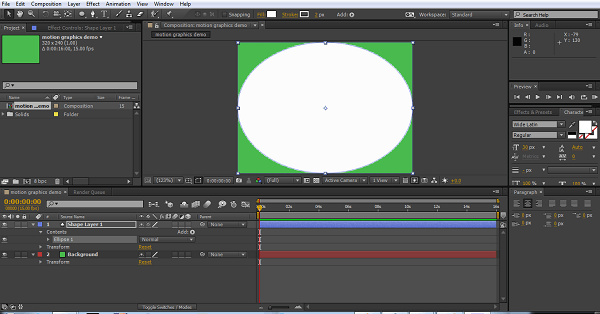
2. Создание вашей формы
Для этого анимационного изображения я собираюсь создать шар, а затем анимировать его. Сам инструмент формы находится в верхнем меню, по умолчанию, как правило, квадрат, но нажмите и удерживайте его, и вы можете выбрать из других доступных форм. Вы также можете использовать для этого ярлык Q.

Я выбрал здесь эллипс, вы можете выбрать инструмент, а затем щелкнуть по композиции и, если хотите, растянуть фигуру, однако быстрый ярлык - просто дважды щелкнуть значок инструмента, когда он установлен на желаемую форму, и автоматически создает форму в полный размер композиции и центрируется. Это также имеет то преимущество, что точка привязки для объекта становится центром кадра, что может быть полезно, в зависимости от вашей идеи анимации.

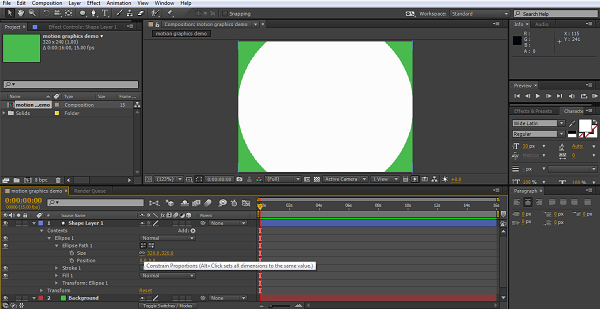
Еще одна хитрость при работе с фигурами заключается в том, что если вам нужен идеальный круг, вы можете начать с эллипса и перейти к свойству размера объекта, а затем щелкнуть значок цепочки, чтобы ограничить пропорции, и он автоматически сделает высоту и ширину такой же. Для эллипса это означает, что он мгновенно превращается в круг.

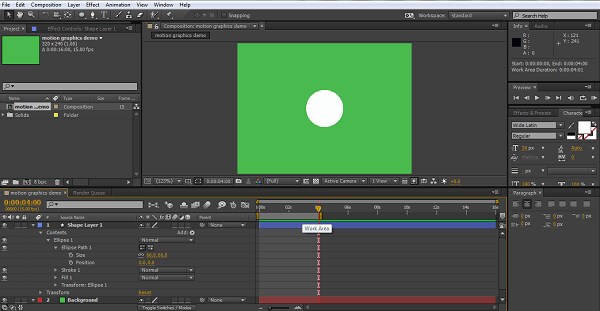
Тогда это просто случай корректировки размера в соответствии с требованиями, мы в конечном итоге собираемся создать анимацию прыгающего мяча, поэтому она должна быть немного меньше.
Повторение того же самого на втором текстовом слое дает нам также слова с глубиной выдавливания 20.

Итак, теперь у нас есть мяч, готовый к анимации.
3. Анимация мяча
В анимированной графике часто бывает много мелких элементов движения, поэтому, чтобы упростить отслеживание, мы можем уменьшить нашу рабочую область для каждого элемента. Прыгающий мяч на самом деле будет состоять только из небольших последовательностей продолжительностью около 4 секунд, которые мы затем можем просто повторить (зациклить) при необходимости. Итак, мы можем установить курсор времени на 4 секунды и нажать N на клавиатуре, и мы создадим нашу рабочую область от начала до этой четырехсекундной точки. Вы, конечно, можете анимировать свой проект без этого шага, но это немного упрощает организацию вещей.

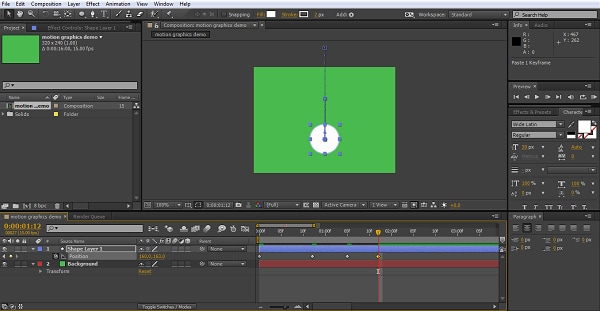
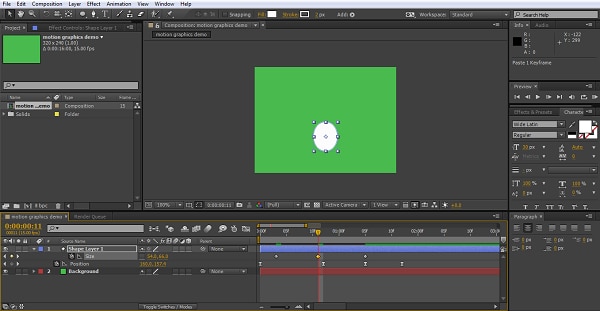
Теперь, при анимации, вам действительно нужно спланировать, что вы хотите сделать, перед тем, как начать, по крайней мере, базовую версию. Здесь я хочу, чтобы мяч отскакивал от верхнего края экрана. Первое, что я делаю, это перемещаю шкалу времени примерно на три четверти секунды, перемещаю шарик вниз до самой нижней точки, которую я хочу, и создаю ключевой кадр, щелкая секундомер рядом с положением.

Затем я возвращаюсь к началу и устанавливаю начальную точку для выхода мяча за пределы экрана. Чтобы убедиться, что он падает вертикально, удерживайте нажатой клавишу Shift при перетаскивании объекта с помощью мыши (это блокирует ось x, поэтому он перемещается в одной плоскости) или используйте значения положения для настройки значений только для одной оси.

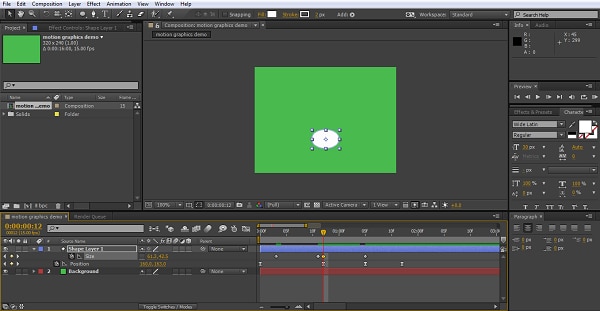
Теперь у вас есть мяч, падающий на экран и ударяющийся по уровню, который мы обозначили как пол. Теперь нам нужно настроить отскок. Итак, мы снова продвигаем временную шкалу за пределы нашего первого ключевого кадра, еще на три четверти секунды или около того, это не точная наука, посмотрим, что здесь лучше всего работает. Теперь создаем нашу третью позицию. Теперь, как показывает практика, для наилучшего эффекта объект должен отскакивать где-то от трети до половины своей исходной высоты, поэтому мы размещаем наш мяч соответствующим образом на этом ключевом кадре.

Очевидно, что то, что идет вверх, должно идти вниз, поэтому следующим шагом будет снова спуск на пол. Чтобы убедиться, что у вас есть то же самое место, что и раньше, вы можете просто скопировать этот установленный нами ключевой кадр первого этажа и вставить его на шкалу времени, где бы ни был курсор.

Теперь у нас есть базовая анимация: мяч падает на экран, отскакивает и приземляется.
4. Регулировка анимации
Хотя у нас есть движение, на самом деле оно не дает эффекта прыгающего мяча, поскольку движется очень равномерно от одной точки к другой. Чтобы помочь здесь, мы можем выбрать все 4 ключевых кадра, щелкнуть правой кнопкой мыши и выбрать Easy Ease из помощника по ключевым кадрам, это регулирует скорость движения между пинтами для более приятного движения.

Однако мы можем уточнить это еще больше, используя инструмент графика.

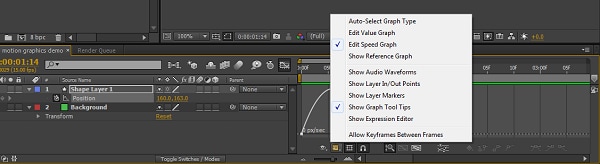
Теперь график может отображать множество различных свойств, так как мы сосредоточены здесь на скорости движения, мы выбираем выбор Edit Speed Graph.

Хотя здесь мы фокусируемся на скорости, этот метод можно применить к любому атрибуту, и вы можете вносить коррективы в свою анимацию практически для чего угодно.
Я настраиваю кривые скорости здесь, чтобы попытаться создать эффект плавающего типа, замедляя движение в каждой высокой точке и более быстрое движение в самом «отскоке». Вы настраиваете графики простым щелчком и перетаскиванием.
Теперь у меня есть мяч, который ускоряется при отскоке и немного парит в верхней точке, прежде чем снова упасть. Нереально, но на мой взгляд выглядит хорошо.

5. Добавление движения формы
Одна из особенностей анимированной графики заключается в том, что вам нужно преувеличивать для эффекта, мы сделали это со скоростью движения, но мяч решительно остается в одном и том же идеальном круге на протяжении всего своего путешествия. Наш следующий шаг - сделать так, чтобы он немного растягивался, когда он ускоряется вниз, и немного сжимался, когда он ударялся об пол, добавление этого просто делает процесс более приятным для глаз, а растяжение и сжатие действительно являются основными продуктами анимационной среды. Именно по этой причине.
Сначала мы решаем, где мяч будет идеально круглым в своем путешествии, и создаем там наш ключевой кадр для свойства размера. Я выбрал верхнюю часть отскока, но на самом деле он может быть где угодно.

Поскольку здесь мы хотим сопоставить изменения формы с ключевыми кадрами отражения, хороший совет здесь - свернуть все свойства слоя и нажать U на клавиатуре. Это покажет только те свойства с активным ключевым кадром (поэтому убедитесь, что вы заранее установили размер ключевого кадра). Это убирает загромождение на временной шкале и лишь немного упрощает рабочий процесс.

Затем мы создаем ключевые кадры там, где вы хотите растянутый мяч, и где вы хотите, чтобы мяч был сжат, используйте копирование и вставку, чтобы поместить их в нужные места, и немного поэкспериментируйте, пока не получите нужные преобразования. Вы создаете фактическую деформацию, сняв отметку со значка ограничения пропорций в свойстве размера, а затем просто изменив значение x или y, чтобы получить желаемый эффект.


Это добавляет ощущение движения, столь необходимое для анимированной графики, но оно, как и движение, немного линейно, поэтому мы снова можем выбрать их все и перейти к помощнику по ключевым кадрам, а затем к Easy Ease, чтобы сгладить преобразования.
Очевидно, что это очень простая анимация, но принципы остаются неизменными для всей анимированной графики, вы можете добавить цвет и преобразование цвета, использовать широкий спектр эффектов в After Effects, выбор эффектов частиц для моделирования очень популярен в анимированной графике , и так далее.
Заключение
Я надеюсь, что любой, кто думал, что эта концепция выходит за рамки их возможностей, увидит, что это действительно случай проработки каждого движения и вы позволяете After Effects делать работу за вас, анимированная графика - это весело, как и создавать ее. Если вы хотите легко создавать анимацию, попробуйте Filmora. Загрузите его сейчас, чтобы попробовать (бесплатно)!
Вам можеь быть понравится: 10 Лучших альтернатив After Effects




 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО