- Новости о монтаже
- • Изображение в видео с ИИ
- • Тексты в видео с ИИ
- • Длинное видео в короткое с ИИ
- • ИИ генератор видео
- • Создай видео для Telegram
- • Улучшите видео с ИИ
- • Создай аниме-версию себя
- • Сделай субтитры для VK Клипов
- • Музыка и звуковые эффекты
- • ИИ-генератор звуковых эффектов
- • Текста в речь
- • Улучшение качества звука с ИИ
- 😎Сделайте видео замечательным⏬
Время обновления: 2025 г.
Анимированные карты прошли долгий путь, и их возможности стали безграничными. Сегодня мы наблюдаем широкое применение анимированных карт, в различных областях, таких как туризм и путешествия, образование, журналистика и здравоохранение. Они используются в видеороликах для наглядного отображения изменений в данных за определенный период времени.
Эти карты преимущественно используются как современный инструмент географической визуализации. В настоящее время зрители и читатели ожидают, что в материалах будут представлены такие динамические карты.
Благодаря новейшим технологиям создание эффектных анимированных карт стало проще. В этой статье мы рассмотрим основные шаги создания трехмерных анимационных карт путешествий в Adobe After Effects и обсудим несколько популярных шаблонов.
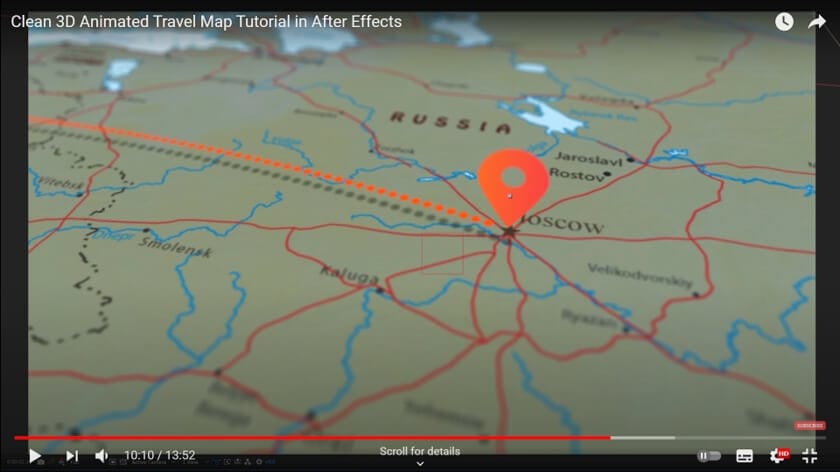
Часть 1: Как создать 3D-анимированную карту путешествий в After Effects?
Для того чтобы создать качественную анимацию с использованием функции анимации карт в Adobe After Effects следуйте руководству ниже.
Для достижения этого эффекта вам не понадобятся плагины, файлы проектов или пресеты. Вы можете создать это с нуля. Для начала откройте Adobe After Effects.
Примечание: Также вы можете просмотреть видеоурок на Youtube, чтобы увидеть как анимировать карты с помощью Adobe After Effects.
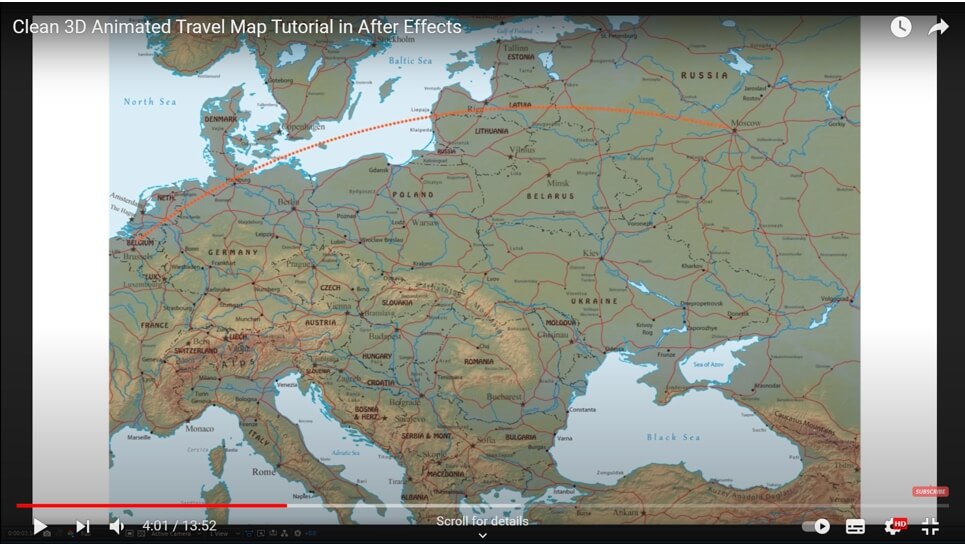
Шаг 1: Анимируйте свою линию
- Сначала создайте новую композицию, в настройках композиции. Здесь вы можете задать свои параметры. Измените качество на полное HD (1080p) и убедитесь, что вы отметили заблокированное соотношение сторон. При необходимости вы можете изменить ширину, и не забудьте переименовать композицию.
- Затем импортируйте вашу дорожную карту. Вы можете предварительно объединить ее и позже изменить в After Effects, как потребуется.
- Щелкните правой кнопкой мыши, чтобы создать новый слой твердого цвета, это будет ваш контур. Выберите любой цвет и нажмите "Ок".
- Затем вам нужно определить местоположение путешествия. Прежде чем это сделать, снимите отметку с нового слоя.
- Отметьте неотмеченное поле нового слоя, найдите инструмент пера (под панелью инструментов) щелкните и перетащите на ваше текущее местоположении (например, Бельгия). Аналогично создайте еще одну линию на вашем желаемом районе (например, Москва).
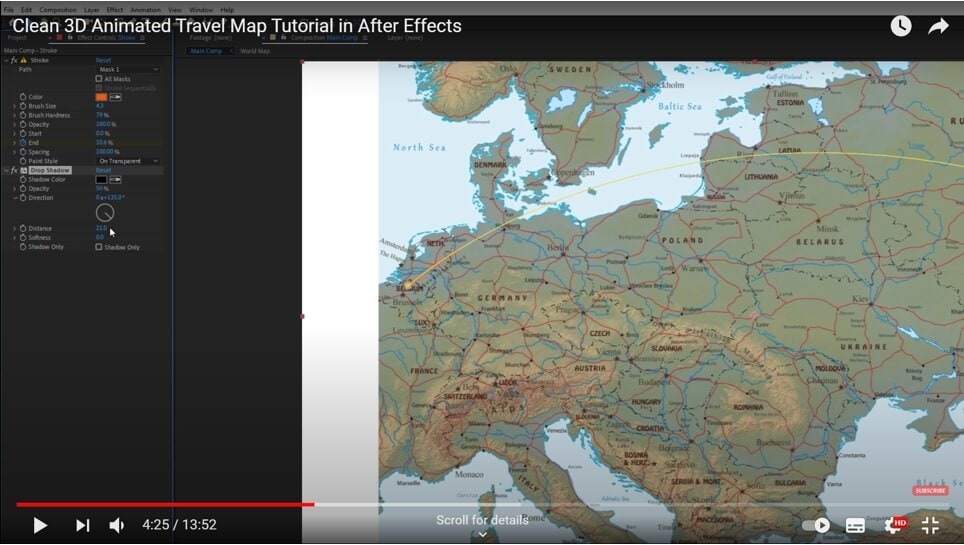
- Добавьте анимацию к вашей кривой линии - перейдите к эффектам и пресетам, найдите "Stroke" и примените его. Это автоматически выберет маску 1 из этого слоя.
- Включите слой контура и измените размер кисти, стиль кисти, цвет и добавьте интервалы между линиями на карте.
- Чтобы анимировать линию, щелкните на конечный секундомер в пресетах. Вы можете выбрать линейную или плавную анимацию.
Для начала щелкните по стоп-ланчу и переместите курсор времени вперед, примерно на 3 секунды. Затем установите значение секундомера на 100%. Нажмите клавишу "E" на клавиатуре, чтобы установить еще один ключевой кадр. Вернитесь к предыдущему ключевому кадру и установите значение секундомера на ноль.
Щелкните правой кнопкой мыши по ключевому кадру, перейдите в меню "Keyframe Assistance" (Помощь в работе с ключевыми кадрами) и выберите опцию "Easy Ease". Затем перейдите в редактор графики, чтобы настроить скорость анимации.

Шаг 2: Добавление тени в анимированную карту After Effects
Чтобы придать еще больше трехмерности, добавьте к слою "Падающую тень". В левом меню вы можете добавить небольшое смещение.

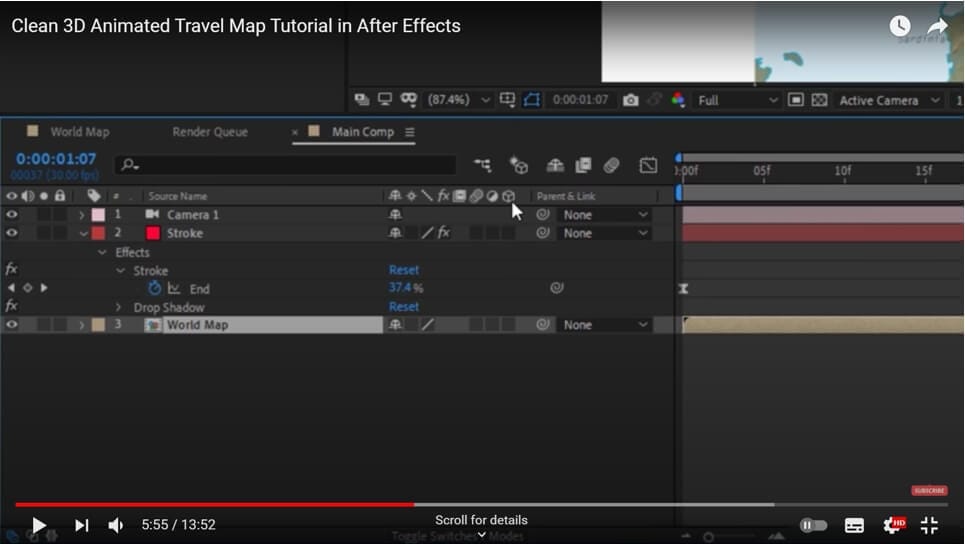
Шаг 3: 3D-анимация
- Щелкните правой кнопкой мыши, чтобы создать новую камеру, и щелкните на слое с картой мира.
- Включите 3D-эффект для контура и текущего слоя, если вы не видите иконку 3D, убедитесь, что переключатели включены.

- Затем рядом с новой камерой создайте "Новый нулевой объект" аналогичным образом с помощью правой кнопки мыши. Для этого также включите 3D.
- Вы можете сделать анимацию еще более интересной, если щелкнете по камере и привяжете ее к нулю. Это означает, что камера будет управлять нулем, т.е. будет следовать за его движением, это будет выглядеть гораздо интереснее чем простое панорамирование и наклоны.
- Чтобы просмотреть вращение, нажмите на ноль & нажмите "R", а для меток положения удерживайте "Shift" и нажмите "P".
- Увеличьте масштаб с помощью "Z вращения" & перейдите к начальному местоположению. Вы также можете установить секундомер на каждую метку вращения. Дойдите до отметки 3 секунды и поверните ее в другую сторону.
- Чтобы эффект "Easy ease" выполнялся одинаково, его также нужно добавить в эту анимацию на все ключевые кадры.
- Воспроизведите его, чтобы увидеть 3D-анимацию, которую вы только что создали.
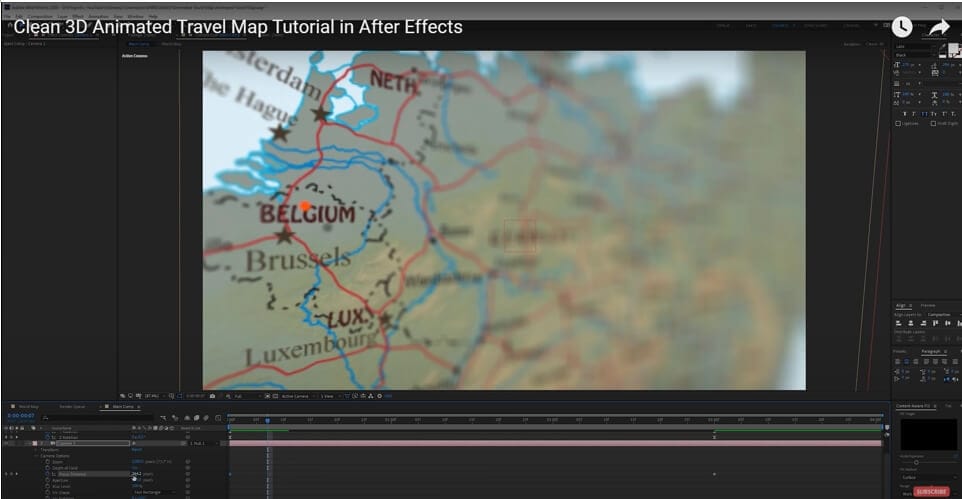
Шаг 4: Глубина резкости
Если вы перейдете в настройки камеры, нажав на кнопку "Камера", вы найдете параметры камеры, где можно включить эффект глубины резкости, далее измените диафрагму на 130 и затем настройте фокусное расстояние так, чтобы резкость была на конечной точке путешествия. Таким образом, вы создадите эффект глубины резкости. То же самое можно повторить и для начальной точки, чтобы получить более реалистичный эффект.
По мере уменьшения значения диафрагмы, оставшееся размытие изображения будет уменьшаться.

Шаг 5: Добавление значков расположения
В анимацию карты в After Effects можно импортировать местоположение метки в сцене путешествия. При необходимости создайте еще один 3D-слой и переместите его в начальный и конечный пункты назначения.
- Точку привязки можно переместить в начало с помощью инструмента "Панорамирование позади".
- Поверните метку вверх, нажав "R".
- Чтобы активировать эту функцию в анимации, нажмите "S". Для масштабирования, перейдите к секундомеру, установите его на ноль, затем кликните по предыдущему ключевому кадру. Правой кнопкой мыши щелкните по нему и выберите опцию "Easy Ease".

Часть 2: Лучшие шаблоны для анимации путешествий (карт) в Adobe After Effects
Обратите внимание, следующие шаблоны анимации карты путешествий взяты из Envato, вы также можете найти похожие шаблоны анимации карты на некоторых сайтах загрузки шаблонов After Effects.
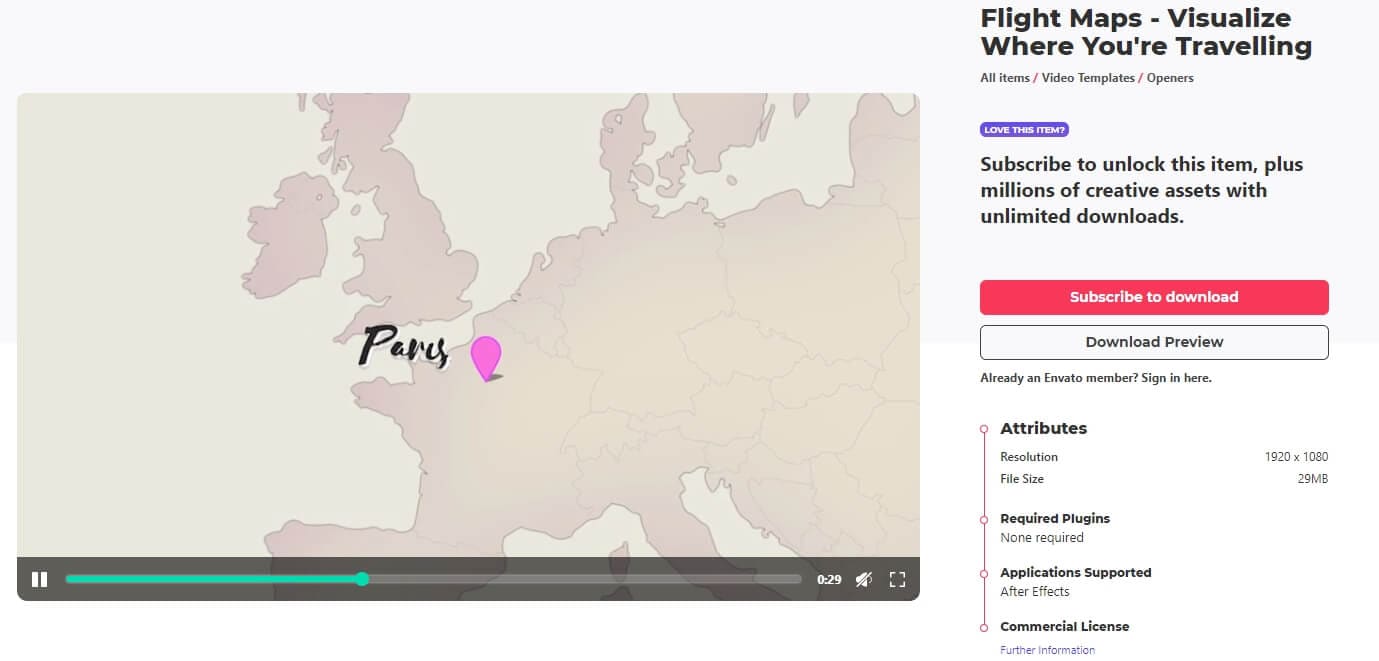
1. Flight Maps:
Flight Maps - это простой шаблон, который поможет вам создать быструю 2D-анимацию между двумя городами. Он предоставляет пользователям предварительно анимированные региональные карты на выбор и позволяет изменять направление движения между городами.

Шаблон предоставляет вам выбор из 6 цветовых тем для карты на панели инструментов. Каждая тема может быть активирована и настроена через панель управления эффектами. Дополнительные функции, такие как добавление облаков, способствуют созданию более глубокой композиции. Удивительные эффекты, такие как текстура грязи, могут придать вашему дизайну совершенно новый уровень атмосферности, что делает анимированную карту более интересной.
Предположим, вы хотите добавить графику автомобиля или парусника. Для этого перейдите к слою с иконками на панели композиции шаблонов. Кроме того, такие аспекты, как стиль линии маршрута и булавки, могут быть настроены под ваши предпочтения. Использование Flight Maps позволяет добавить анимацию при открытии, выбрав соответствующий слой с переходным стилем.
В общем и целом, этот шаблон требует определенной ручной работы. Он не является панелью, где можно легко вставить города, и не перемещается автоматически. Он представляет собой часть шаблона Envato Elements Travel Map After Effects, доступного для бесплатного скачивания, что делает его очень доступным.
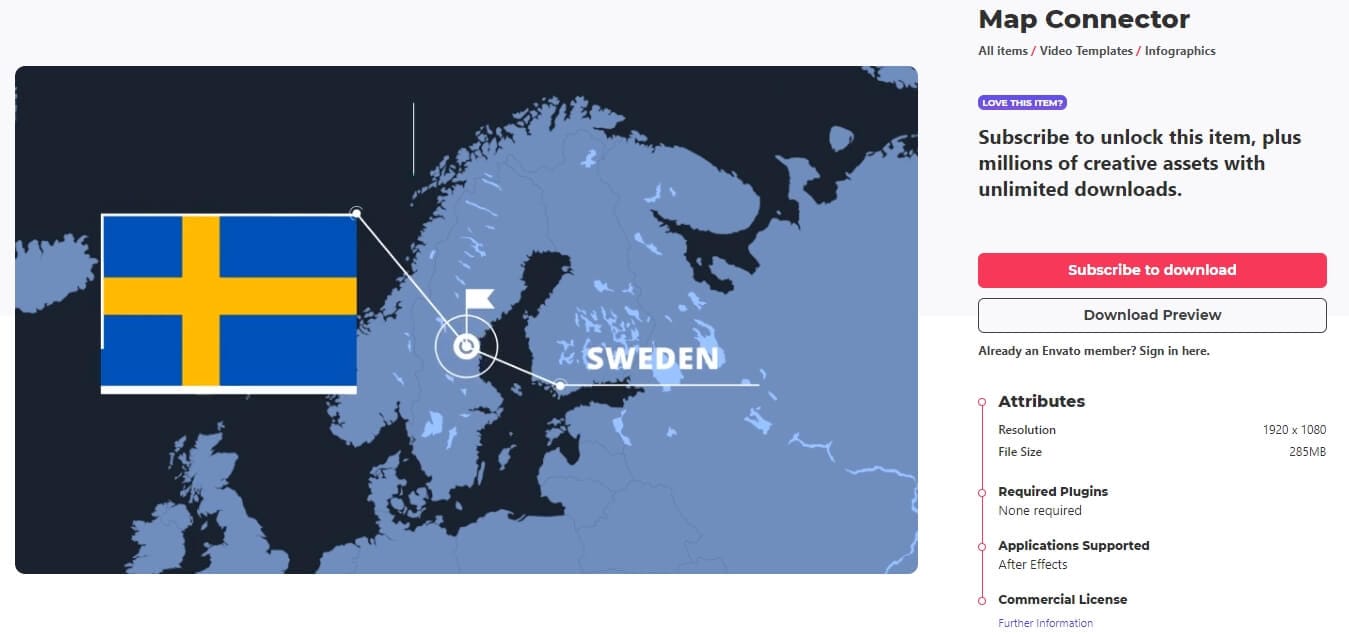
2. Map Connector:

Если ваша цель - соединить два различных города, то этот шаблон, вероятно, не подходит. Однако, для иллюстрации метаданных или другой связанной информации о различных местах отлично подойдет шаблон Map Connector.
В отличие от Flight Maps, в этом шаблоне нет предварительно встроенных шаблонов для выбора, однако вы все равно можете настраивать цвета, время и положение. Пользователи могут изменять расположение городов, открыв композицию сначала с точками назначения и нажав "p", чтобы просмотреть положение камеры и изменить его так, чтобы камера проехала над местом, которое вы хотите показать. После возврата к основной композиции вы увидите, что точки назначения были перемещены в новые города.
Map Connector требует перехода обратно на панель проекта и открытия различных позиций, чтобы обновить информационные поля и текст для этих новых мест.
Для новичков использование ключевых кадров в этом шаблоне может показаться немного сложным. Возможно, в нем не хватает нескольких важных эффектов, но в целом он довольно прост в использовании.
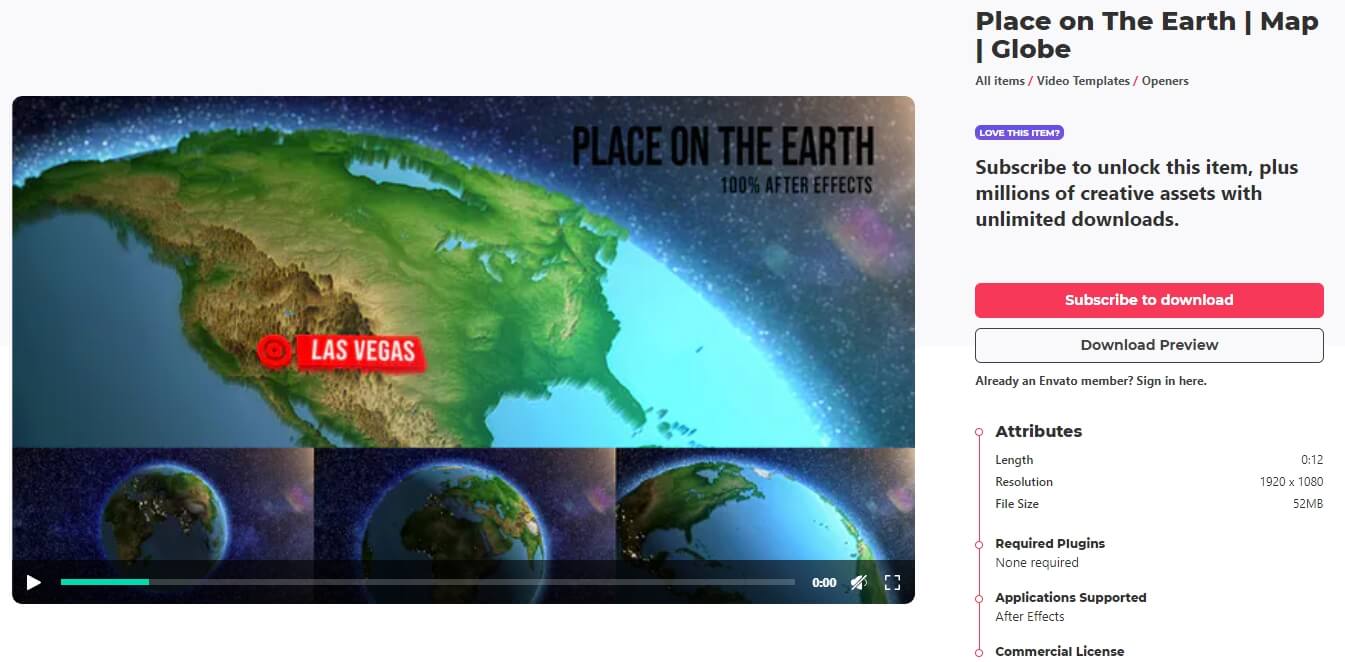
3. Place on Earth:
Если вам нужно показать определенное место с помощью 3D-глобуса, то этот шаблон карты отлично подойдет. Вы можете редактировать местоположение, открыв композицию для редактирования. Вам нужно пролистать композицию до появления метки города по умолчанию и дважды щелкнуть по ней, чтобы изменить название города (и шрифт, при необходимости).

Затем выберите слой "Положение" и переместите метку в нужное место. Перейдите на вкладку "Рендеринг" и просмотрите перемещение от точки A к точке B. Теперь вы можете добавить визуальные эффекты к месту, на которое вы указываете.
Чтобы изменить местоположение и лучше вписать его в кадр, следует изменить параметр "Point 2" в разделе "Effect Controls" (Управление эффектами). Здесь можно экспериментировать с различными параметрами, пока не будет достигнут нужный результат.
Возможно, вам захочется перейти к редактированию в четверть разрешения для более быстрой работы перед рендерингом. Учитывая, что 3D-анимация может занять больше времени, рендеринг также может потребовать дополнительного времени. Кроме того, рекомендуется вводить значения вручную, а не перебирать, поскольку эти параметры очень чувствительны.
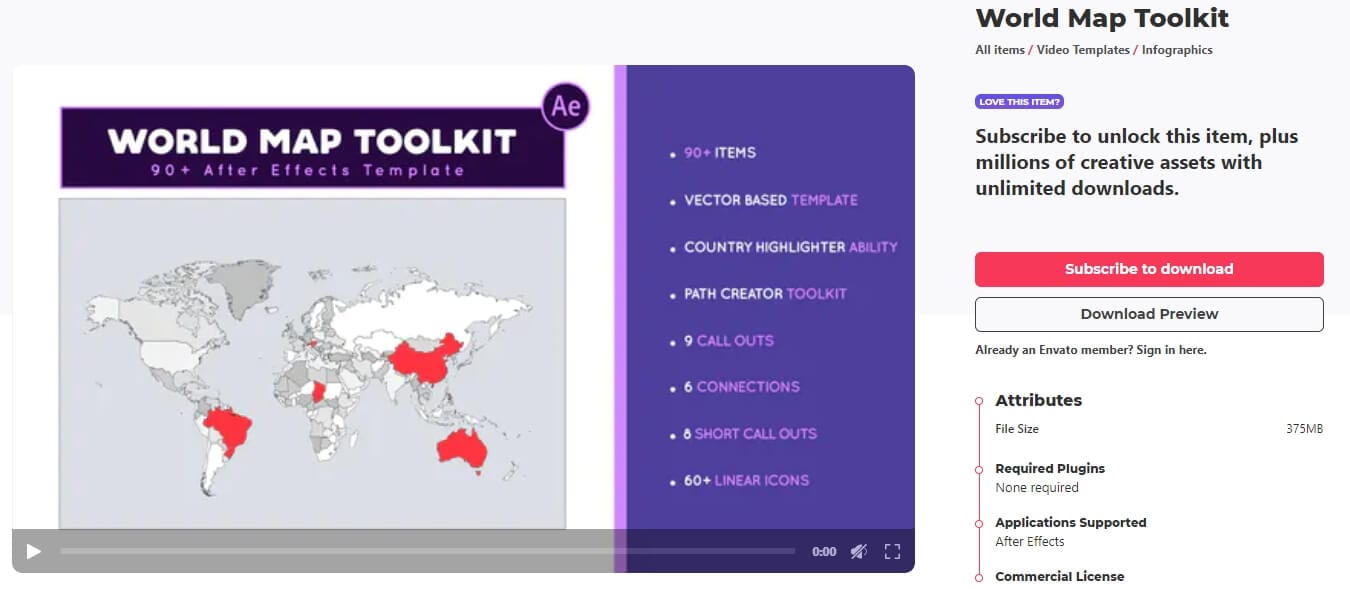
4. World Map Toolkit (Premiere Pro):

Этот шаблон был создан в Adobe After Effects, но был экспортирован как шаблон графики движения для использования в Premiere Pro в формате файла MOGRT. Это означает, что вся работа с редактированием выполняется в Premiere Pro. Если файл не будет оптимизирован в Premiere Pro, вы можете столкнуться со значительными задержками при редактировании.
Итоги
В современном мире наш мозг и глаза стали более чувствительными к движущейся среде. Анимированные карты эффективно используют наши навыки визуальной обработки, поэтому в последнее время они получили широкое применение.
Мы надеемся, что наше пошаговое руководство и рекомендации по шаблонам помогут вам создать анимированные карты путешествий в Adobe After Effects и придадут вашему видеоконтенту дополнительную впечатляющую глубину.




 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО

