- Главная
- Творческие навыки
- Как создать эффект прыжка через портал на видео
Как создать эффект прыжка через портал на видео
Что вам необходимо подготовить:
- Ваш компьютер (Windows или macOS)
- Видеоклип с объектом, дающим сердитые выражения
- Видеоредактор Wondershare Filmora
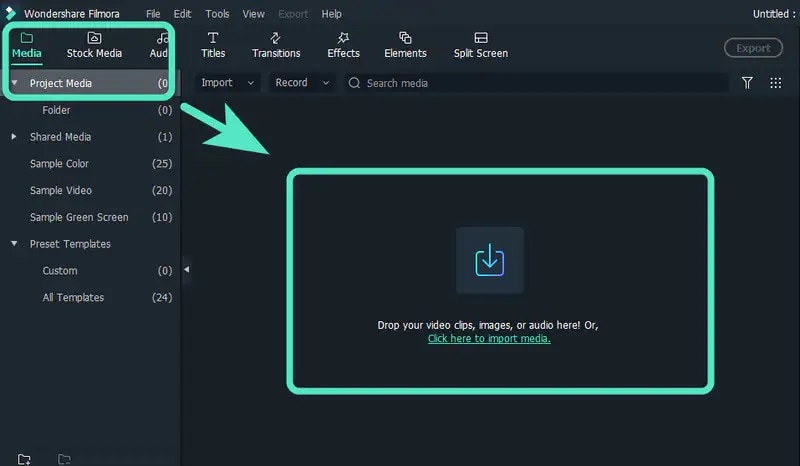
Установите и запустите Filmora на своем компьютере. Чтобы начать, нажмите на Новый проект. Перетащите ваше видео с зеленым экраном в папку Project media.

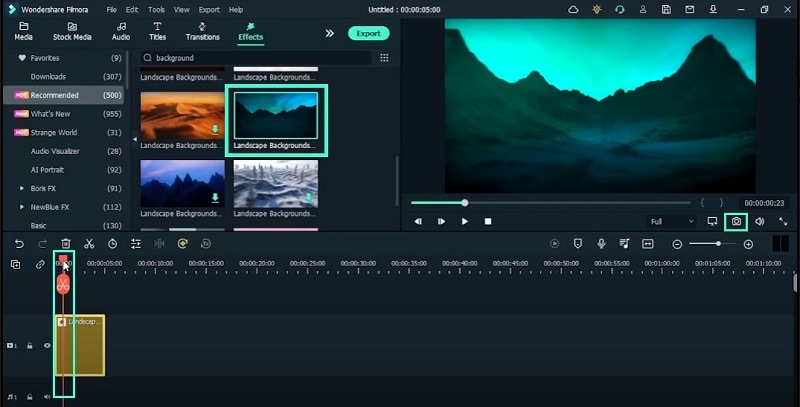
Перейдите в раздел "Эффекты" и найдите "фон". Перетащите пакет ландшафтных фонов Overlay 01 на временную шкалу. Сделайте снимок фонового видео, нажав на значок камеры под средством просмотра. После этого удалите видео с временной шкалы и добавьте новый снимок из папки Project Media.

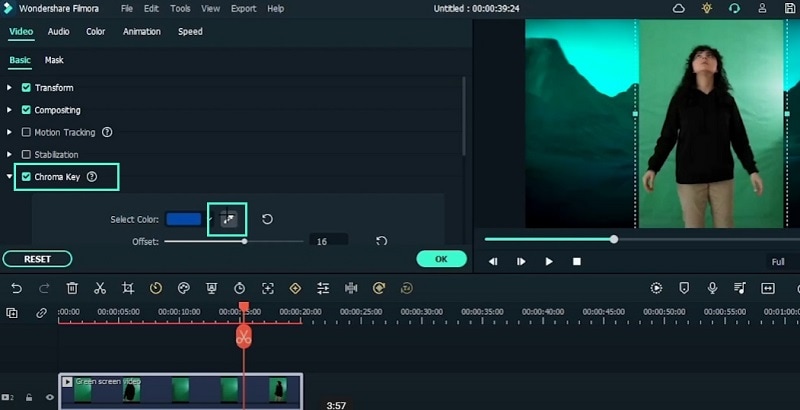
Перенесите свое видео с зеленого экрана на временную шкалу. Дважды щелкните на видео и включите Chroma key. Используйте значок пипетки, чтобы выбрать зеленый оттенок зеленого экрана, чтобы он исчез. Измените размер проекта, чтобы он соответствовал соотношению сторон видео на зеленом экране. Перейдите в Файл> Настройки проекта> Соотношение сторон и установите его 9:16 (портретное).

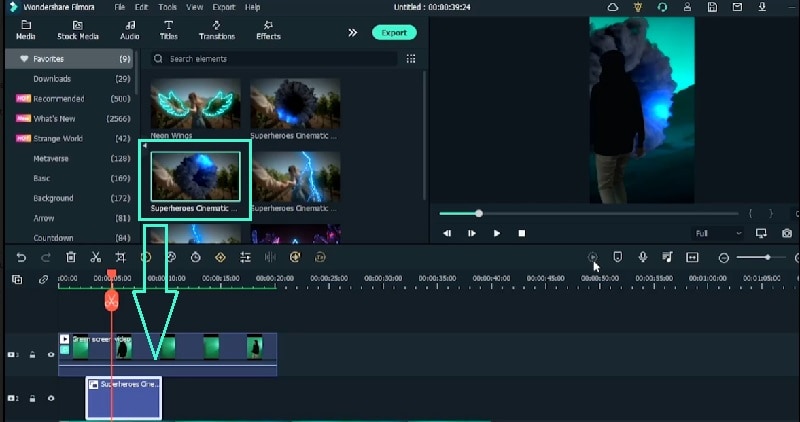
Перейдите в Эффекты> LUT> Классный фильм и добавьте его в видео на зеленом экране. Аналогичным образом перейдите в Эффекты>LUT>Город грехов и добавьте его в видео на зеленом экране. Перейдите к элементам и перетащите кинематографический портал супергероев под кадры с зеленого экрана. Поместите его там, где актер делает жест открытия портала.

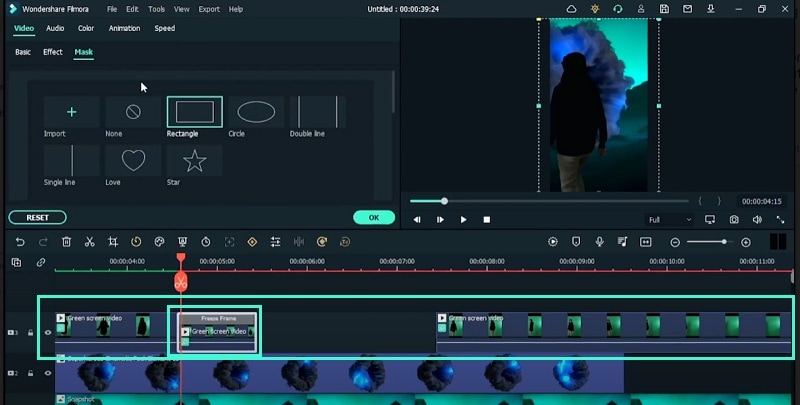
Сделайте кадр из видео на зеленом экране прямо перед тем, как актер прыгнет. Возьмите один кадр и вырежьте его снова. Оставьте некоторое пространство между зажимом для одного кадра и зажимом с правой стороны. Выберите отснятый материал в одном кадре, перейдите во время и нажмите на стоп-кадр.

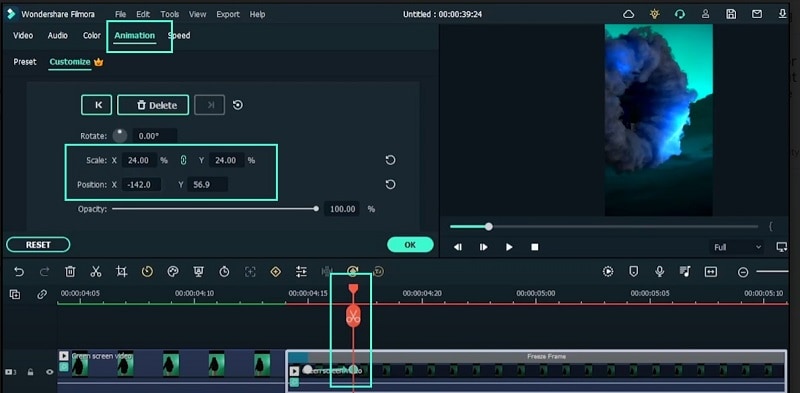
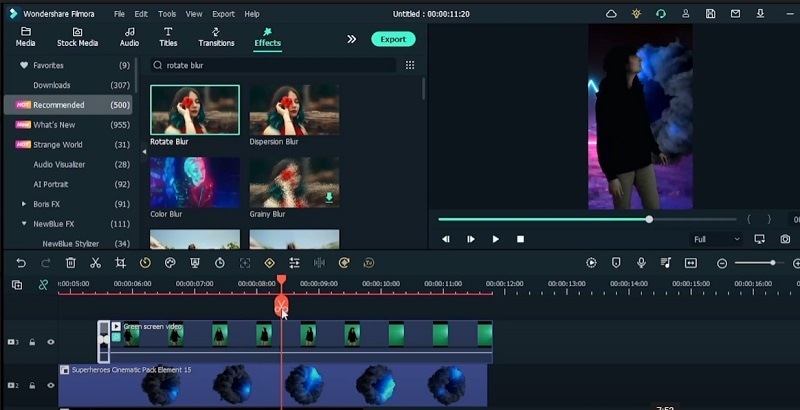
Добавьте ключевой кадр к стоп-кадру, перейдя в раздел Анимация. После двух кадров добавьте еще один ключевой кадр и уменьшите масштаб зеленого экрана, чтобы актер казался маленьким. Отрегулируйте положение X и Y так, чтобы актер находился в центре портала. Затем перейдите в раздел Эффекты и добавьте эффект размытия поворота к стоп-кадру.

Теперь, когда вы завершили переход в эффект портала, вам необходимо выполнить почти те же действия, что и для перехода из эффекта портала. Сначала выберите элемент фона ретро-зеленого экрана. Сделайте снимок там, где это уместно, добавьте видео на зеленом экране, добавьте портал, увеличьте размер объекта с маленького до нормального.

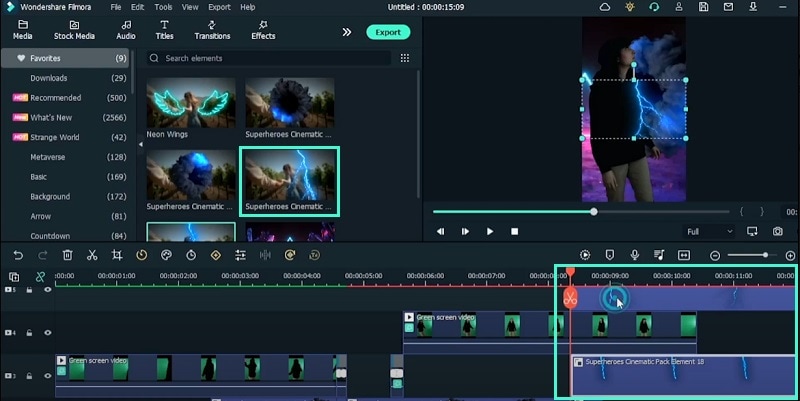
Мы собираемся добавить эффект молнии. Перейдите к элементам и поместите сверху кинематографический эффект молнии супергероев, а под ним - еще один. Наконец, добавьте пользовательский LUT под названием "Звездные войны" и размажьте снимок с помощью Square Blur. Воспроизведите видео и понаблюдайте, как персонаж открывает портал, прыгает в него и выходит из него в новый мир.

Чему вы научились:
- Как заменить зеленый экран на правильный фон
- Как добавить элемент портала и заставить актера пройти через него
- Как заставить актера выйти и добавить эффект молнии
Высказывайте свои мысли