- Главная
- Творческие навыки
- Как создать видеоэффекты игрового экрана
Как создать видеоэффекты игрового экрана
Что вам необходимо подготовить:
- Ваш компьютер (Windows или macOS)
- Видеоклип с объектом, дающим сердитые выражения
- Видеоредактор Wondershare Filmora
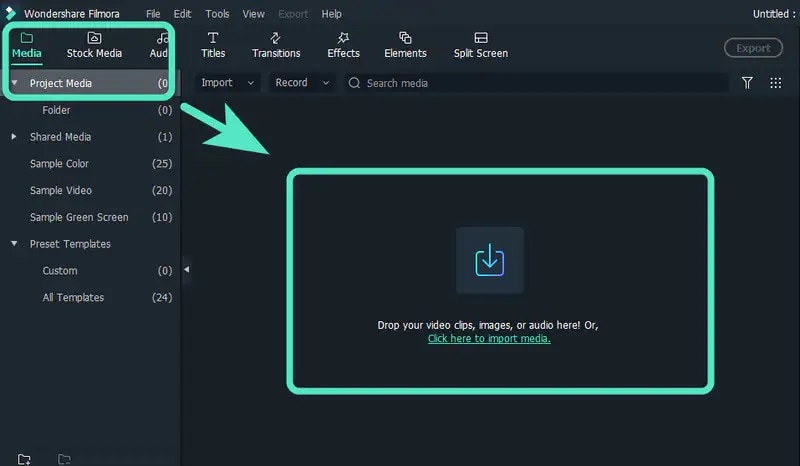
Установите и запустите Filmora на своем компьютере. Чтобы начать, нажмите на Новый проект. Перетащите ваше видео с зеленым экраном в папку Project media.

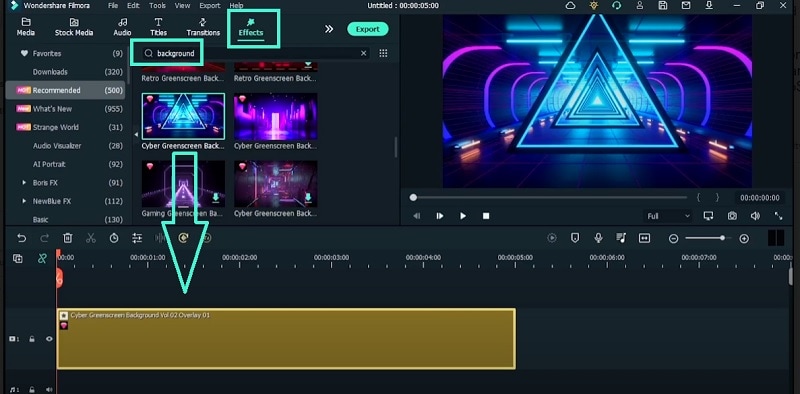
Перейдите в меню эффектов и найдите фон. Перетащите “Кибер-зеленый фон экрана, Том 02, Наложение 01” на временную шкалу. Поместите свое видео с зеленым экраном на временную шкалу. Измените зеленый экран с фоном в меню Видео> Основные> Цветовая клавиша.

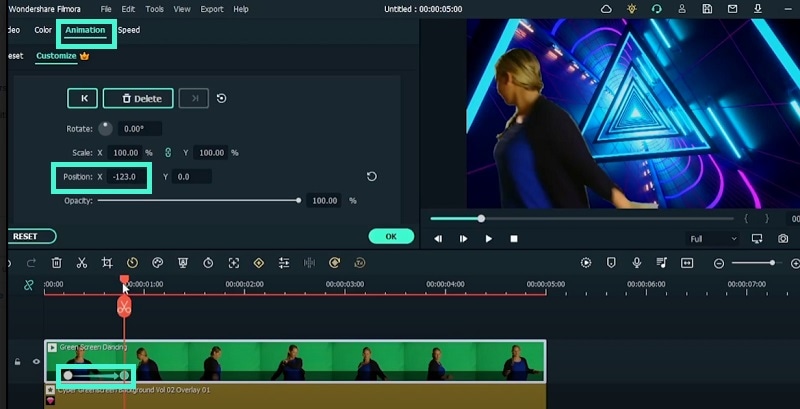
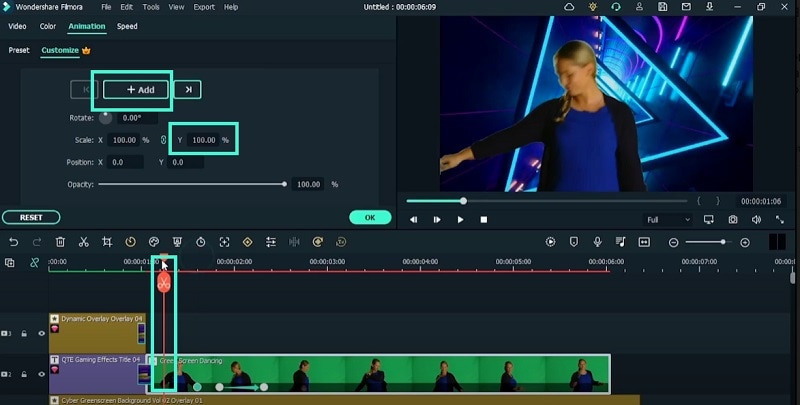
Дважды щелкните на видео и перейдите к анимации. Создайте ключевой кадр в начале и переместите его на несколько кадров, добавьте еще один ключевой кадр и измените положение X, чтобы переместить его влево. Перейдите в "Эффекты"> "Игровая тема" и разместите динамическое наложение поверх видео на зеленом экране. Переместите видео на зеленом экране вправо и установите необходимую длительность.

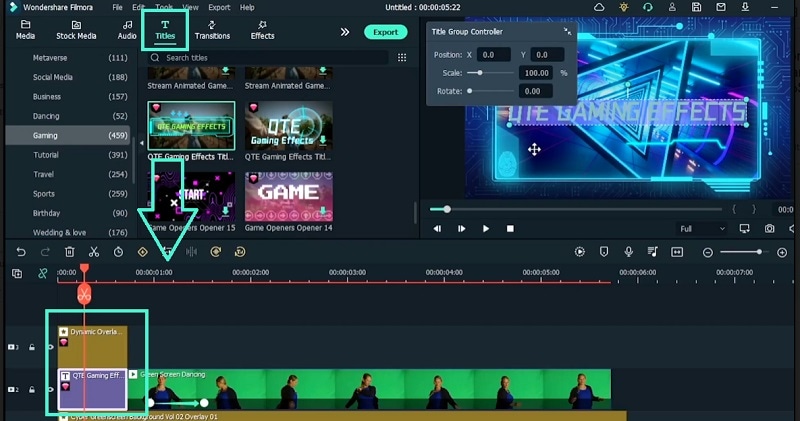
Перейдите в Заголовки> Игры и выберите “Название игровых эффектов QTE” и поместите его под своим наложением. Дважды щелкните, чтобы отредактировать текст и стиль в соответствии с вашими предпочтениями. Перейдите в раздел Переходы и поместите “Переход к потоковой передаче и играм” и поместите его между текстом и видео на зеленом экране. Проделайте то же самое между наложением и видео на зеленом экране.

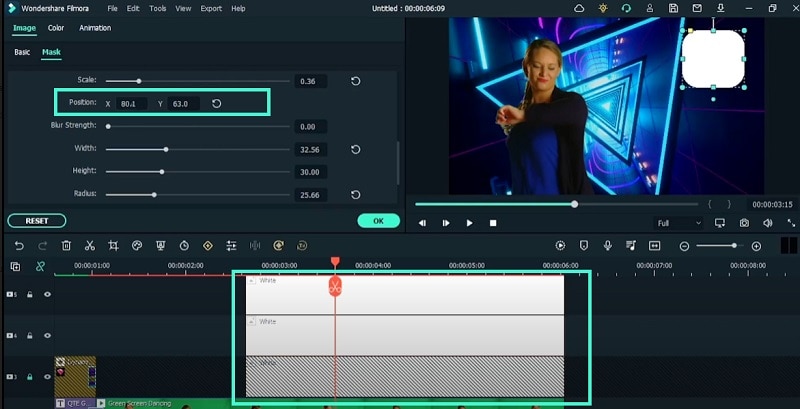
Добавьте ключевой кадр в начало видео на зеленом экране и измените положение Y на отрицательное. Создайте еще один ключевой кадр на несколько кадров вперед, чтобы персонаж был виден снизу. Перейдите в раздел "Медиа"> "Образец цвета"> "Белый" и добавьте на временную шкалу. Дважды щелкните и добавьте прямоугольную маску. Сделайте его квадратным и увеличьте радиус, чтобы углы были закруглены.

Скопируйте и вставьте дорожку белого ящика, чтобы создать четыре из них и поместить их друг на друга. Дважды щелкните и измените положение X и Y так, чтобы они отображались на экране рядом. Перейдите в раздел Анимация> Сдвиньте вправо для входа в коробки. Сдвиньте флажки так, чтобы они появлялись один за другим. Наконец, переместите белые прямоугольники под видео на зеленом экране.

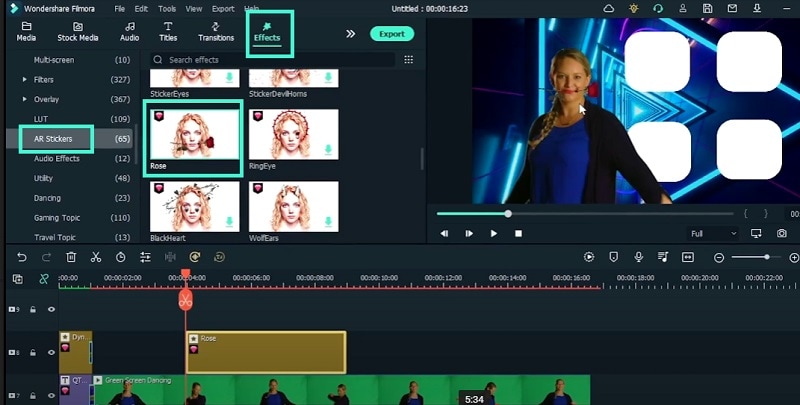
Перейдите в "Эффекты"> "Наклейки AR"> "Роза" и перетащите ее на видео с зеленым экраном. Аналогичным образом, выберите Шляпа мага, Ангел и Бабочки. Перейдите в раздел ”Стоковые медиа”> "Giphy"> введите "Роза" и разместите его под видео на зеленом экране и сопоставьте продолжительность с наклейками AR. Сделайте то же самое для всех других стикеров AR. Добавьте эффект стоп-кадра для каждого элемента и сопоставьте его с белым полем.

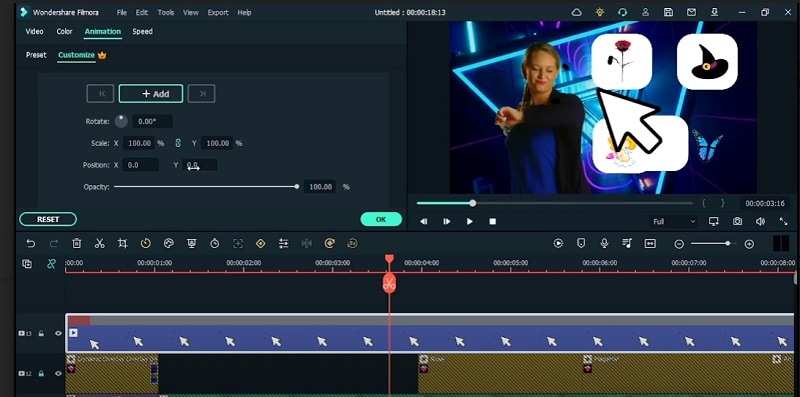
Перейдите в “Стоковые медиа”> "Giphy"> введите "Нажмите" и добавьте на временную шкалу над всеми клипами. Добавьте стоп-кадр и ключевые кадры, чтобы указатель мыши появлялся снизу и перемещался с одного белого прямоугольника на другой. Сопоставьте продолжительность ключевых кадров с элементами. Перейдите в меню Эффекты> LUT> Интенсивный фитнес, чтобы придать игре эффектный вид. Мы закончили, и вы можете воспроизвести видео.

Чему вы научились:
- Как анимировать персонажа для правильного входа
- Как создавать коробки и добавлять к ним наклейки AR
- Как использовать элементы и добавить эффект щелчка мыши
Высказывайте свои мысли