- Последние информации
- • Функции ИИ в Filmora
- • Улучшите видео с помощью ИИ
- • Длинное видео в короткое с ИИ
- • Подробнее о функциях ИИ
- • Как создать видео для Telegram
- • Удаление шумов из видео
- • Создавайте видео из фото
- • Монтаж с нескольких камер
- • Генератор звуковых эффектов с ИИ
- • Генератор голоса "Текста в речь"
- • Улучшение качества звука с ИИ
- 😎Сделайте видео замечательным⏬
- 📲Сканируйте и получите приложение

Время обновления: 2025 г.
Современный век - это век анимации и визуальных эффектов. Прошли времена статичных текстов. Вы можете создавать изысканные прыгающие тексты с захватывающей анимацией.
Прыгающие тексты поможет вам донести свою мысль до читателя, сделав ваш контент более привлекательным и удобным для пользователя. В этом уроке мы подробно рассмотрим три метода создания прыгающих текстов в After Effects. Если вы не хотите тратить время на обучение и сразу же начать использовать прыгающие тексты, вы можете воспользоваться некоторыми бесплатными заготовками прыгающих текстов.
Как создать прыгающий текст в After Effects [3 способа]
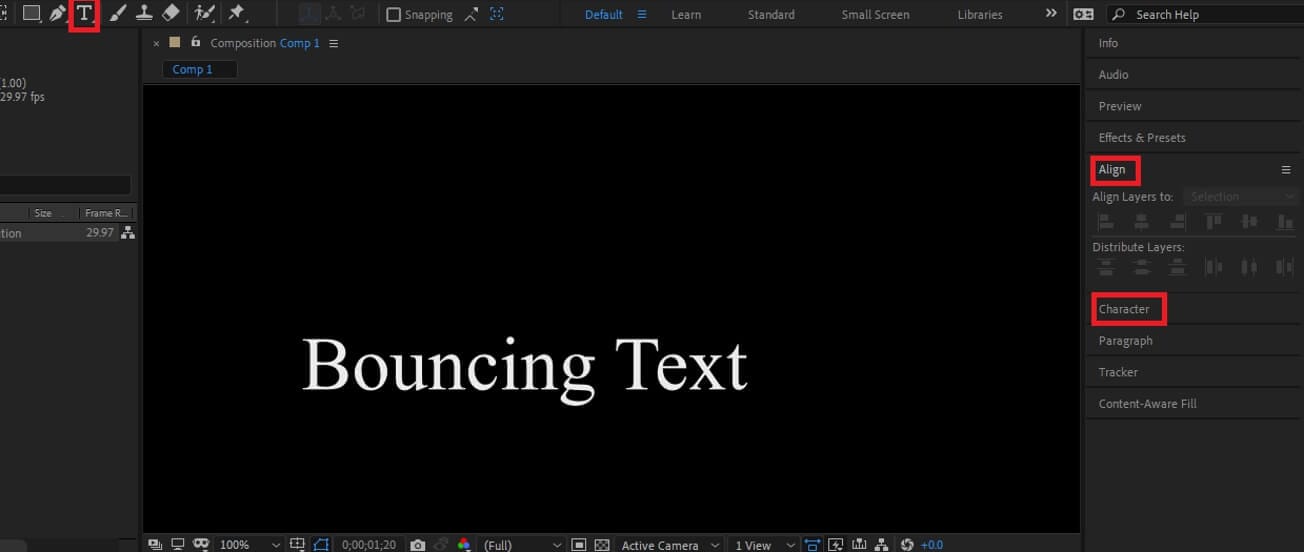
Во-первых, необходимо открыть новую композицию. Ванная комната,
- Выберите инструмент горизонтального типа
- Введите свой текст
- Форматирование текста: размер, выравнивание, шрифт и т.д.

Метод 1: Создание прыгающего текста в After Effects с помощью аниматора
Сейчас мы научимся анимировать текст с помощью аниматора. После завершения форматирования текста выполните следующие действия,
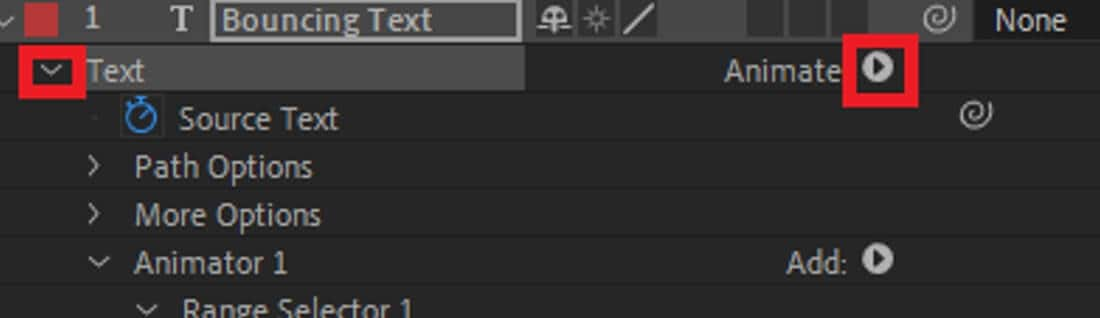
- Нажмите на переключатель слева от текста, затем нажмите на кнопку "Анимация". Появится меню.

В меню выберите опцию положения. Остальные опции предназначены для других типов анимации, таких как вращение, перекос и т.д. Не стесняйтесь экспериментировать с этими вариантами в дальнейшем.
- Теперь давайте поработаем со слоем animator 1, который управляет анимацией текста. Это первое положение нашего текста.
Выбрав этот слой, нажмите ctrl+D на клавиатуре. Это приведет к дублированию аниматора 1 и созданию аниматора 2. Аниматор 2 будет обрабатывать вторую позицию нашего текста.
- Теперь снова выберите аниматора 1. На вкладке Положение находятся координаты (x,y) для текста. Введите подходящую для вашего проекта координату для перемещения текста вверх или вниз.
- Теперь перейдите к аниматору 2. На вкладке Положение введите отрицательное значение предыдущих координат (x,y), поскольку они должны равняться нулю, чтобы текст был отцентрирован.
- Выберите вкладку Селектор диапазонов в аниматоре 2. Затем перейдите на офсет. Добавьте ключевой кадр в 0 с со значением смещения 0% и еще один в 2 с со значением 100% (вы можете изменить это значение в соответствии с вашим проектом). Это позволит нам анимировать от аниматора 1 к аниматору 2.
- Щелкните переключатель для вкладки Дополнительно под смещением. Затем выберите форму и измените ее на треугольник (или любую другую предпочтительную форму).
- Измените ease high до 100%, чтобы зафиксировать положение анимации (или попробуйте другие значения, чтобы получить подходящее положение).
- Создайте аниматора 3 с помощью ctrl+D при выборе аниматора 2. Измените координату (x,y) в позиции на (0,70). Измените значения ease high и ease low на 50%.
- С помощью мыши выберите сразу несколько ключевых кадров и изменяйте их положение, пока эффект прыжков не будет выглядеть хорошо.

Поздравляю! Вы только что создали прыгающий текст в After Effects. Но это не единственный способ сделать прыгающий текст в AE. Попробуйте другие варианты и сделайте правильный Прыгающий текст для вашего проекта.
Метод 2: Создание прыгающего текста в After Effects с помощью выражений
Выражения позволяют вам контролировать практически все аспекты вашего прыгающего текста. Иногда они могут быть сложными, поскольку используют скрипты. Но сегодня мы рассмотрим, как можно сделать простой прыгающий текст с помощью выражений. Затем отформатируйте текст, как указано выше,

- Нажмите S на клавиатуре при выборе текстового слоя. Откроется вкладка шкалы. Добавьте ключевой кадр на 0,3 с с масштабированием 100%. Затем добавьте ключевой кадр на 0s с масштабированием 300%.

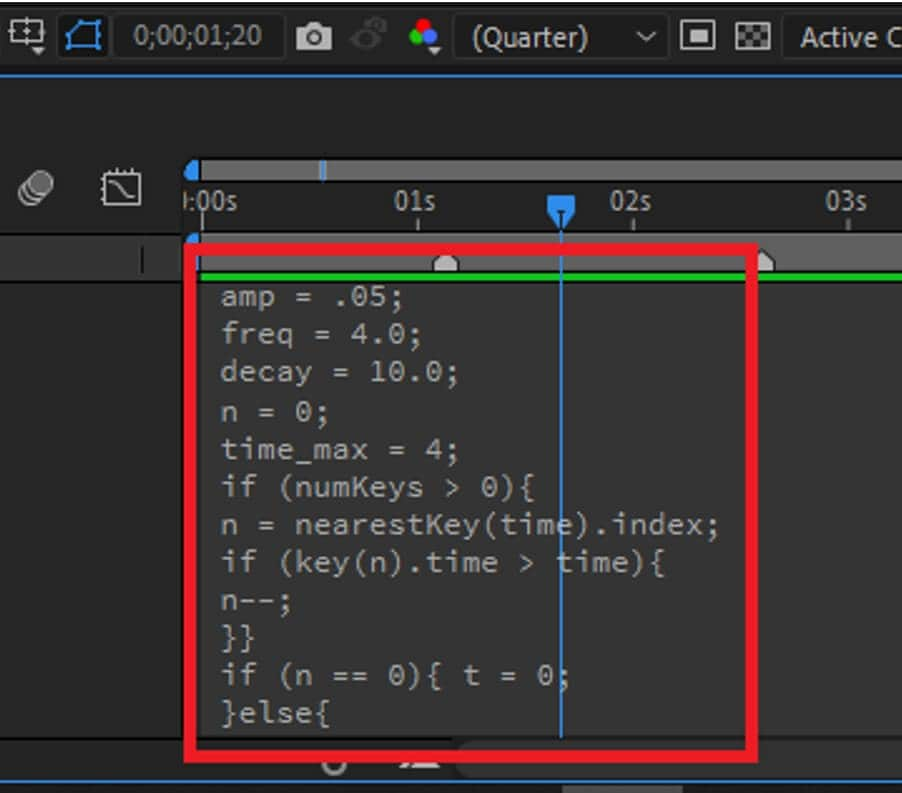
Удерживая клавишу alt (или command на MAC) на клавиатуре, щелкните значок секундомера рядом с вкладкой шкалы. Откроется опция Выражения, в которой мы можем ввести наш сценарий. Не волнуйтесь, вам не придется учиться писать сценарии. Сценарии широко доступны в Интернете. Пока просто скопируйте и вставьте тот, что приведен ниже,
amp = 5; freq = 7.0; decay = 5.0; n = 0; time_max = 4; if (numKeys > 0){ n = nearestKey(time).index; if (key(n).time > time){ n--; }} if (n == 0){ t = 0; }else{ t = time - key(n).time; } if (n > 0 && t < time_max){ v = velocityAtTime(key(n).time - thisComp.frameDuration/10); value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t); }else{value}
Но как работает этот сценарий?
- Усилитель регулирует величину отскока
- Частота контролирует количество отскоков
- Затухание контролирует продолжительность отскоков.
Поиграйте со сценарием, пока не почувствуете себя достаточно уверенно, чтобы использовать его самостоятельно.
- Вы можете добавить дополнительные тексты. Просто скопируйте первый текстовый слой, выделив его и нажав ctrl+D на клавиатуре. Настройте временную шкалу в соответствии с вашими предпочтениями. Добавляйте выражения так же, как и раньше. Помните, что для каждого слоя можно использовать разные выражения.

Вот так! Вы только что научились использовать выражения. Экспериментируйте со сценарием. Найдите в Интернете скрипт, который лучше всего подходит для вашего проекта.
Метод 3: Использование пресетов анимации текста: Заготовки для прыгающего текста для After Effects [Бесплатная загрузка]

Мы только что узнали, как создать прыгающий текст в After Effects с помощью Аниматоры и выражения. Но это может быть слишком сложно для вас, или у вас может не быть времени, чтобы разработать прыгающий текст для вашего проекта вручную. В этом случае вы можете попробовать некоторые шаблоны или пресеты. Здесь я нашел совершенно бесплатную предустановку с задорным текстом с сайта motionarray.com, вы можете ознакомиться с ней здесь: https://motionarray.com/after-effects-presets/10-free-after-effects-text-presets-22460. У них есть обширная коллекция пресетов Прыгающий текст, доступных бесплатно.
Создание анимации прыгающего текста с помощью Filmora
Если вы хотите создать эффект прыгающего текста, но считаете, что After Effects слишком сложен для редактирования, вы можете попробовать некоторые простые в использовании, но достаточно мощные программы для редактирования видео, например, Wondershare Filmora.
![]() Безопасная загрузка | Windows 7 - Windows 11
Безопасная загрузка | Windows 7 - Windows 11
![]() Безопасная загрузка | macOS 10.15 - macOS 15
Безопасная загрузка | macOS 10.15 - macOS 15
Заключение
Надеемся, вам было интересно научиться создавать прыгающий текст с помощью аниматора и выражений в Adobe After Effects. Эти анимации улучшат общее качество вашего контента, помогая вам лучше взаимодействовать с аудиторией. Не забывайте практиковаться и экспериментировать. Существует бесконечное множество способов создания таких анимаций. Это поможет, если вы сделаете прыгающий текст, подходящий для вашего проекта. Займитесь творчеством и измените мир!




 Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
Безопасность проверена | Загрузка бесплатно | Нет вредоносного ПО
